React
Basic Interview Q&A
1. What is React?
It is an open-source front-end JavaScript library most popular for single-page web applications. It is helpful when interactive and complex UIs are built for websites or mobile apps. React.js was released for use in 2015 and since then it has become one of the most trusted and used technologies of recent time. It has built one of the largest developer communities around itself.
2. List some of React.js’ features.
Important features of React.js include:
- Instead of a real DOM, there is Virtual DOM
- It completely renders the HTML files on the server into client HTML pages, in other words, server-side rendering
- In React.js, the data can be passed to the other parts of an application only in one direction. In other words, there is a unidirectional flow of data.
3. What are the main advantages of React.js?
The main advantages of React.js are:
- It enhances the performance of the application
- It can be used from the client-side as well as the server-side
- The readability of code is higher in React.js because of JSX
- It offers easy integration with frameworks such as Angular, Meteor, etc.
- It is easy to write UI test cases with React.js
If you can include some practical experience demonstrating the advantages of React.js in this React.js interview question, you are likely to impress the recruiter.
4. What is JSX?
JSX is the syntax extension for Javascript in React.js. With the help of JSX, it is easy to define how the user interface should look. Additionally, with JSX, the file containing the Javascript code can be used to write the HTML structures as well.
5. Describe an event in React.js?
When a user presses a key, clicks the mouse, or performs any action on the machine or when the machine itself triggers an action, these actions are registered as events in React.js.
- In React.js, we use camelCase to name events, instead of the lowercase in HTML
- In React.js, because of JSX, a function is passed as an event handler, instead of the string in HTML
6. How do Lists work in React.js?
Lists in React.js are created similar to how they are created in regular Javascript. With lists, data can be displayed in an orderly manner and is useful in displaying menus on websites. For traversing lists, the map() function is used. For example,
- An array of numbers is taken by the map() function and their value is multiplied by 5
- var numbers = [2,4,6,8,10]
- const multiplyNums = numbers.map((number => {
return (number*5);
}); - console.log (multiplyNums);
Output: The output in Javascript will be logged in the console. The output in the above case is [10, 20, 30, 40, 50]
7. Why are keys used in React.js Lists?
Keys are used in React.js Lists because:
- Key helps in identifying what objects have been altered, moved, or deleted from lists
- With the help of keys, it is easier to determine which objects must be re-rendered instead of all components being re-rendered all the time.
React.js interview questions that ask about the use of a certain function or component in React.js programming are common.
8. Is HTML used in React?
No, it uses an HTML-in JavaScript syntax called JSX (JavaScript and XML) that converts HTML tags to React elements.
9. What is the release date of React?
March 2013
10. Can you tell two downsides of React?
It is difficult to integrate with an MVC framework like Rails. Also, users need to have the knowledge about integrating user interface into MVC framework.
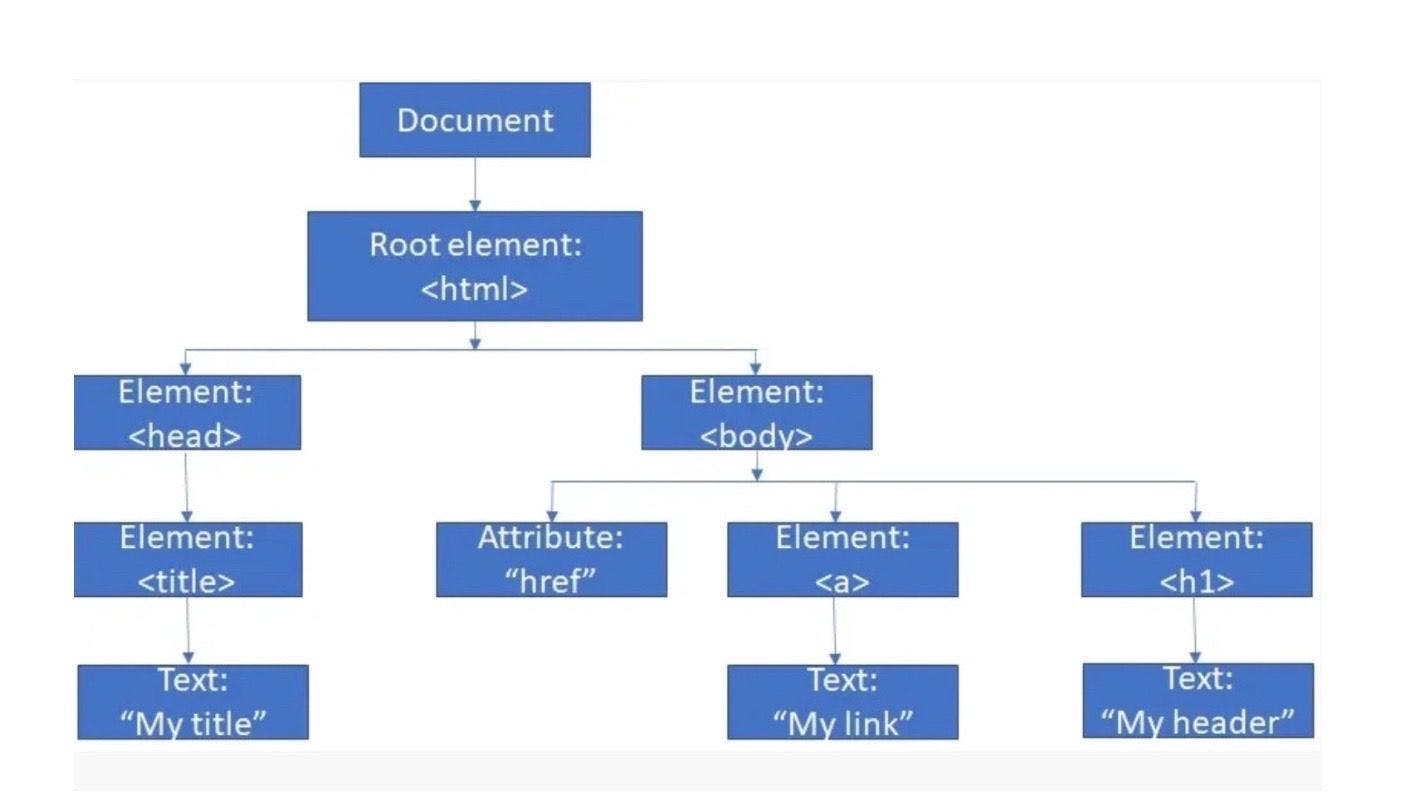
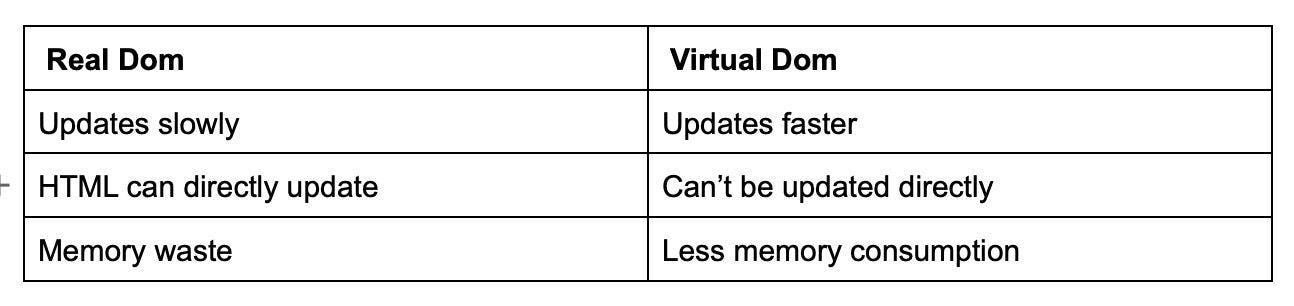
11. Can you outline the differences between Real DOM and Virtual DOM?
Real DOM and Virtual DOM differ in following ways:

12. Explain Flux Concept In React.
It is a new kind of architecture used for client-side web applications. Supports the concept of Unidirectional Data Flow.
13. What is Redux in React?
An open-source JavaScript library for front-end development and acts as a container for JavaScript applications that is used for the applications state management.
14. Explain the ‘Store’ feature.
It is a feature of Redux that allows the application to save the entire State at one place. This allows you to get regular updates from the store directly.
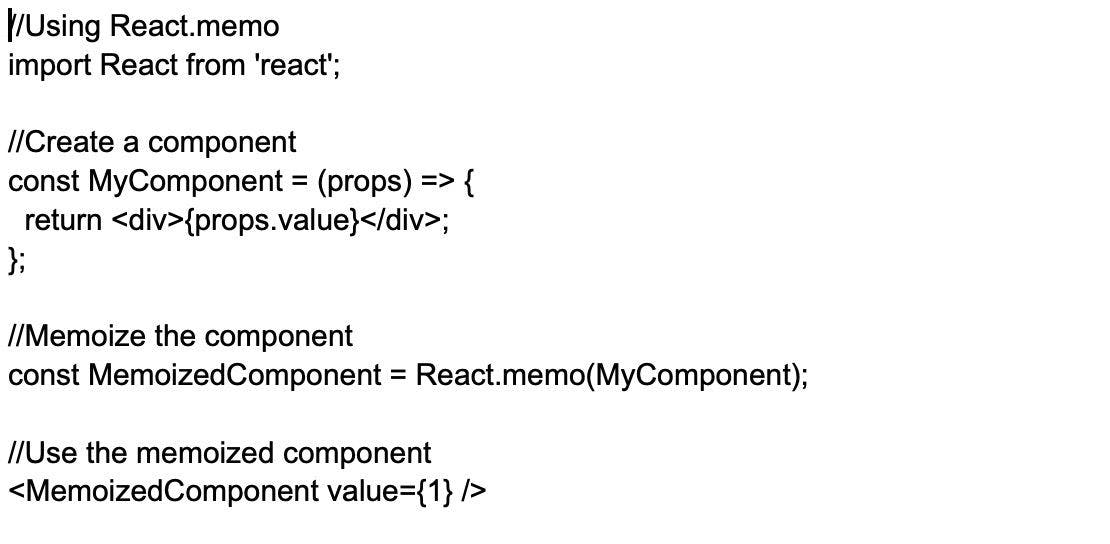
15. What is a high order component in React?
It is an advanced-level technique in React for reusing component logic.
16. What is the Presentational segment?
It is a component in React that just renders HTML and its only function is presentation markup.
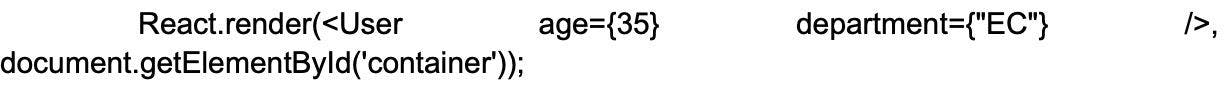
17. Explain Props in ReactJS.
Props in React mean properties. They act as a communication channel from parent to child.
18. What does super keyword mean in React?
It is used to call super or parent class.
19. What is yield catchphrase in JavaScript?
It is used to delay and resume a generator work.
20. List the two types of React component.
Two types of React component are as follows:
- Function component
- Class component
21. What is a synthetic event in ReactJS?
It is an object that serves as a cross browser wrapper of the browser’s native event.
22. In Redux, what is an action?
In Redux, an action is an object that contains information about an event that has occurred in an application.
23. What are stateless components?
They are pure functions with no render method.
24. What is React Router?
It is a library for routing in React.
25. Can you list some animation packages in React?
Some animation packages are as follows:
- React Motion
- React Transition Group
- React Spring
26. Explain Jest.
Jest is a JavaScript framework created by Facebook and is based on Jasmine. Its feature-rich API helps to get results quickly.
27. What exactly is the dispatcher?
It is the central hub of data flow in a Flux application that acts as a directory of callbacks.
28. Explain the callback function.
It is called when setState () has finished. A state can be updated in response to prop changes or server response using setState() method The main purpose is to prevent a component from re-rendering.
29. Explain React State.
It is an object which stores the component’s property values. Also, it decides how the component renders and behaves.
30. Can a State be updated in ReactJS?
Yes, it can be updated directly or indirectly. To implement this one can use either this. setState function or the updater function.
31. What is the use of arrow function in React?
Arrow function helps to create a compact function expression. Also they help predict bugs when passed as a callback.
32. List the lifecycle steps of React.
The steps are as follows:
- Initialization
- State/Property updates
- Destruction
33. What are React portals?
They are used to render an element outside its hierarchy using CreatePortalmethod. Hence they allow developers to render outside the hierarchy tree.
34. Explain Context.
React Context is a way to share data globally between React components. It achieved this by passing props from parent to child and storing them in a store. Thus child component(s) can use these props through the store.
35. What is the use of Webpack?
Webpack is a command line tool used to bundle different code files and assets into single large file.. It has been built over Node.js and helps minimize Javascript, CSS files, images, etc.
36. What is Babel?
It is an open-source JavaScript compiler that converts the latest JavaScript versions to old ones.
37. How are ReactJS and React Native different?
Where ReactJS is a front end open-source JavaScript library for UIs, React Native is an open-source mobile framework for platforms such as Android and iOS.
Wrapping up
With the above list, we have tried to present some trending ReactJS interview questions that not only help scrutinize the right candidate but also help contenders crack the right interview.
With this exhaustive list, we have tried to cover most, if not all, of the basic, intermediate and advanced level React interview questions and answers. However, if you want to skip this process and have hours of your hiring time, you can opt for Turing which helps you source, vet, match, and manage the world's best software developers remotely. Conversely, if you are a developer, and are looking for a ReactJS job in elite US companies, the Turing test is for you!
Hire Silicon Valley-caliber React developers at half the cost
Turing helps companies match with top quality remote JavaScript developers from across the world in a matter of days. Scale your engineering team with pre-vetted JavaScript developers at the push of a buttton.
Tired of interviewing candidates to find the best developers?
Hire top vetted developers within 4 days.
Leading enterprises, startups, and more have trusted Turing

Check out more interview questions
Hire remote developers
Tell us the skills you need and we'll find the best developer for you in days, not weeks.