40+ React Developer Tools to Make Your Software Development Easy
•7 min read
- Languages, frameworks, tools, and trends

React, aka React.js or ReactJS, is a JavaScript-based library that enables developers to create user interfaces efficiently. This process can be simplified even more, thanks to a ton of open-source React developer tools.
Big companies like Airbnb, Dropbox, Walmart, Tesla, etc., use React in JavaScript as well as in its native form. Launched in 2013 and supporting about 24 JavaScript-based frameworks, React is worth learning for the armies of developers worldwide.
Maintained by Meta, React’s developer tools can ease the software development process, thus increasing productivity. The tools are a set of add-ons, or in technical terms, extensions or plugins that make the React development environment easy to use.
Why use React dev tools?
There’s no mandate that says developers must use ReactJS tools. However, they’re considered a good choice regardless. Why? Because React developer tools reduce possible hiccups and deliver the following benefits for software development:

How do React tools stack up against their counterparts?
Since deployment, React, along with its multitude of tools, has helped developers to create single pages and complex applications. Here are some important highlights:

These points are courtesy the 2020 State of JavaScript report that says user satisfaction with React stands tall at 70%.
Top browsers for the best React developer tools to increase productivity
The tool requirements of each developer and business depend upon the projects they are handling. However, setting up a React working environment with suitable React dev tools caters to ease of development. The best browsers to enhance productivity with React include:
- React developer tools for Chrome 60+
- React developer tools for Firefox ESR+
- Safari 10+ / iOS Safari 10+
- Microsoft Edge 12+
- Internet Explorer 11
- Opera
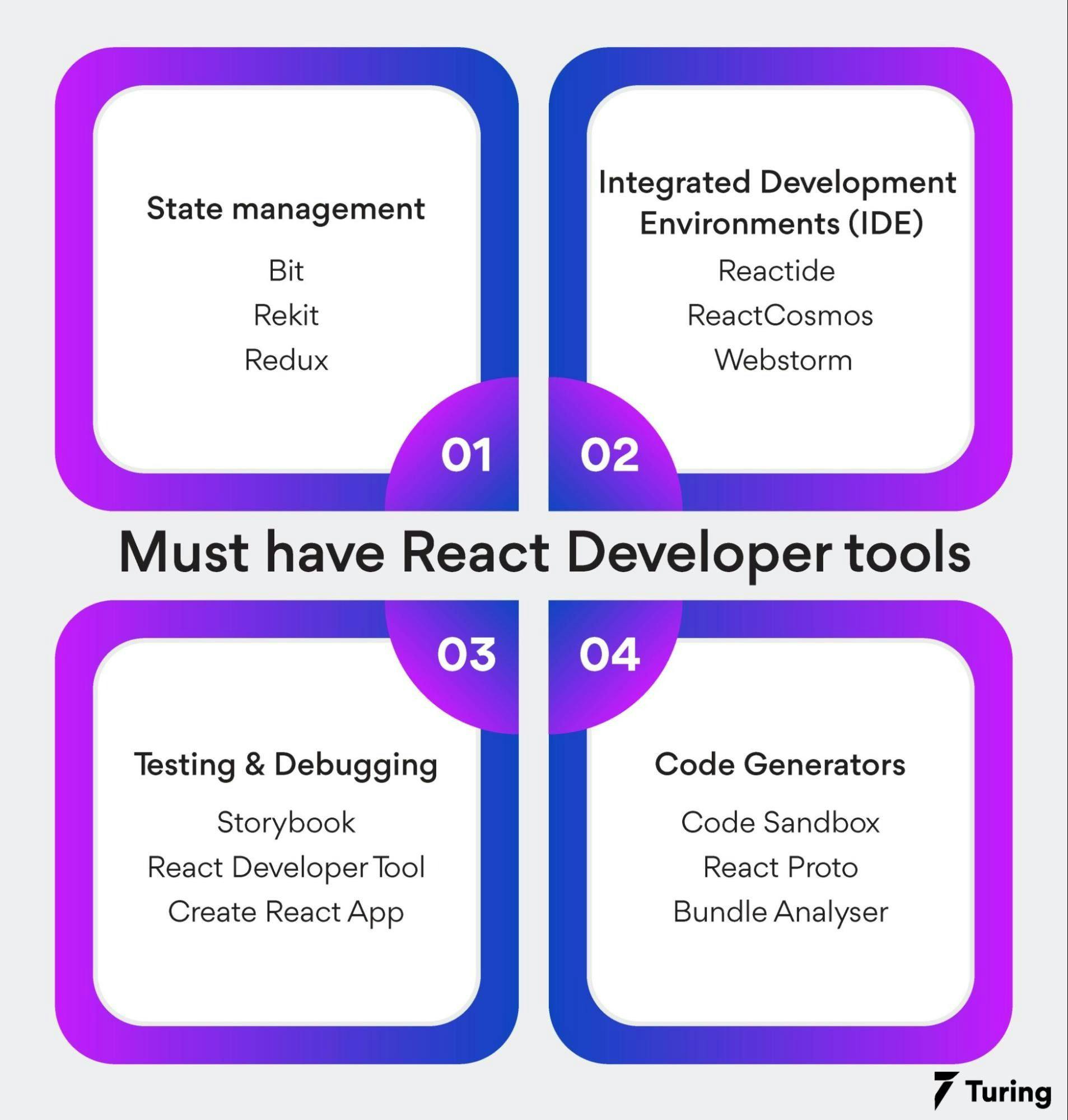
Must-have React developer tools
Developers can choose from a wide range of React dev tools for their software development toolkit, right from designing the wireframe to testing or debugging code.
These ReactJS tools can be categorized under 4-5 broad titles, namely:

Here’s a look at the tools and their features.
1. Bit
It is an easy and fun command-line interface tool for coding, testing, and managing development. Its highlight is code-sharing and reuse across teams.
Features:
- Language-agnostic
- Easy extension integration
2. Rekit
It is a complete solution to developer needs. It supports inbuilt project management use for better software development.
- Convenient interface
- Scalable
3. Redux
It is popular for its ability to track the application by storing data. It also has a built-in toolkit that makes coding its logic easy.
- Open-source
- Compact library
4. Reactide
It is the first of React’s IDE. It is open-source and supports a custom browser simulator to run applications within.
- Streamlined configuration
- Components visualization
5. React Cosmos
It is also an IDE used for building reusable components. It enhances component design and creates real-time visualization of application evolution.
- Long-term design
- Component library
6. WebStorm
It is an IDE that makes software development in JavaScript easy. It offers a wide variety of features to do so.
- Quickest code execution
- Multi-language support
7. Storybook
It is a testing environment that enables rapid iteration testing of UI components. It creates and develops robust UIs.
- Faster configuration
- Multiple add-ons
8. React Developer Tools
It is an open-source debug tool. It allows developers to have a real-time view of component interaction.
- Interaction tracker
- Debugs with profiler
9. Create React App
Created by Facebook, it supports single-line commands and is quite popular among developers. It offers the best developing environment.
- Minimal configuration
- Easier testing
10. CodeSandbox
It is primarily a code editor that enables managing your whole developmental project at the push of a button.
- Static file hosting
- Live collaboration
11. React Proto
It is a popular prototyping tool, as the name suggests. It sums up both the mock-up and coding phases, thus helping designers and developers.
- Quickly edit components
- Export files
12. Bundle Analyzer
It is a command-line interface and a webpack plugin. It also supports an interactive and zoomable visualization of the application.
- Find and replace modules
The tools mentioned above are not exhaustive, by any means. There are many others available, including:
13. React Sight
It is React in a flow-chart format. It is lightweight and allows application visualization with a live component hierarchy.
- Built-in filters
14. Evergreen
Also open-source, its functionality is out-of-the-box compared to the other tools. It supports a wide range of ready-to-use components.
- Flexible
- Easy implementation
15. MobX
It is the lighter version of Redux for beginner developers. It tracks the application state by using multiple store points.
- Minimal complexity
16. React Hooks
Added to the React version in 2018, it allows users to access the application state without a class.
- Customizable
- Backwards-compatible
17. Next.js
It builds static web applications and websites. It is easy to use as it comes with its configuration.
- Server-side rendering
18. Gatsby
It offers starting templates and helps in constructing lightweight static websites.
- Fast
- CMS-compatible
19. Jest
Also created by Facebook, it is a testing tool for UI components. It enables small, section-wise test runs.
- Snapshots
- Unit test writing
20. Enzyme
It is a testing tool that can be paired with similar tools like Jest. It pulls up only relevant components and does separate testing for different sections.
- Efficient add-on
- Easy-to-use library
21. React Testing Library
It is a testing tool that is comparatively lightweight. Though seen as a replacement for Enzyme, it can only be used with Jest.
- Best testing practice
- Simple functionality
22. VS Code
It is also an IDE but is highly flexible. It is curated by Microsoft and supports different developmental styles.
- Live share feature
23. React-Bootstrap
It is a widely used cascading style sheet (CSS) framework. As the name suggests, it is bootstrapped to the core.
- Accessible
- Regular updates
24. React Styleguidist
It targets the development of isolated components in React. It also supports ES6, Flow, and TypeScript.
- Living style guide
- Configurable webpacks
25. React 360
It helps developers create applications that are supported by multiple devices. It offers VR experiences across platforms.
- Enhanced performance
- 3D media library
26. React Navigation
It makes navigation across ReactJS easy. It lets beginners get started and acts as a built-in support mechanism.
- Code reuse
- Completely customizable
27. React XP
It supports software development across platforms. It is built on ReactJS and React Native frameworks.
- Code-sharing
- Thinnest
28. Razzle
It is a React tool that supports full-on software development in JavaScript. It also supports Angular and Vue.
- Server-rendered
29. React Boilerplate
It is React’s first offline setup that offers the best developmental practices. It automates creation and testing with a zero-internet command-line interface.
- Highly scalable
- High-performance
30. Belle
It permits the easy import of components. Some of its components include Toggle, Button, Card, etc.
- Easy-to-use
- Highly accessible
31. Why Did You Render
It is as interesting as its name in that it alerts developers of component re-rendering.
- Aids debugging
- Supports native
32. Formik
It enables form-building in React. It also simplifies the management of components.
- Declarative APIs
33. NPM
It is short for Node package manager, a library that consists of third-party components to build interfaces.
34. React Router
It takes care of routing for ReactJS-based applications. It supports features like lazycode and handling location transitioning.
- Simple API
- Dynamic routing
35. Framer Motion
It is a ready-to-use animation library for React.
- Best prototyping
Other efficient but less widely-used developer tools and features include:
- Linx
- Split
- XState
- Immer
- Yup
- ESLint and Prettier
- Proton Native
- Reach UI
- Styled Components
- Performance timeline
- Profiler.
How to get React tools, and what is the cost?
React is the second oldest of its counterparts, namely, Angular and Vue. One of the reasons for its popularity among developers is that most of its extensions and tools are open-source or include a minimal cost, thus enabling budding developers to try them.
Most React developer tools are Chrome-downloadable at the click of a button.
Conclusion
React developer tools allow for hassle-free creation of interactive, complex, and creative UIs with the push of a switch. The above is a list of available React dev tools that can suit businesses of all levels.
In addition to choosing the best development environment, it is equally important to hire an efficient React developer to ensure a complete development process.
Developers are constantly trying to enhance their skill sets and React provides more than enough to satiate their tech hunger. With JavaScript pumping out new features/tools weekly, the future of React developer tools is promising.
Some of the notable sites that use React in its varied versions include apple.com, alibaba.com, and wix.com. A survey from Statista shows that this list will continue to grow as ReactJS overtook jQuery to become the most used framework among global software in the year 2021.

Author
Asvedha N
Asvedha.N has been into professional content writing for two years and claims her passion for writing started at a very young age. She also likes befriending friends of nature.