You possess the skill and caliber higher than the rest of the competitors but you don’t have a React.js developer resume to reflect the expertise to the recruiter. Do you think that you can get a job this way? No, because you need to make your resume perfect as it markets your skills and talent to the recruiter in the right tone.
This guide brought to you by Turing will help you to understand how to make a well-crafted resume to further your career and land one of your dream React.js developer jobs.
Here are the key takeaways to make a perfect React.js developer resume:-
1. Use a targeted headline

The headline is the first thing that the recruiter sees after your name. It should be targeted. Your React.js developer resume will not be taken seriously if your headline doesn’t establish you as a professional in the field. You can use a headline similar to the job description. For example, if the job profile requires four years of experience, your headline can be “4+ years experienced React.js developer.” On the other hand, if you want to highlight your certifications or particular skill in your headline you can use “Redux Certified React.js developer.” So, these two can be the options for a suitable headline.
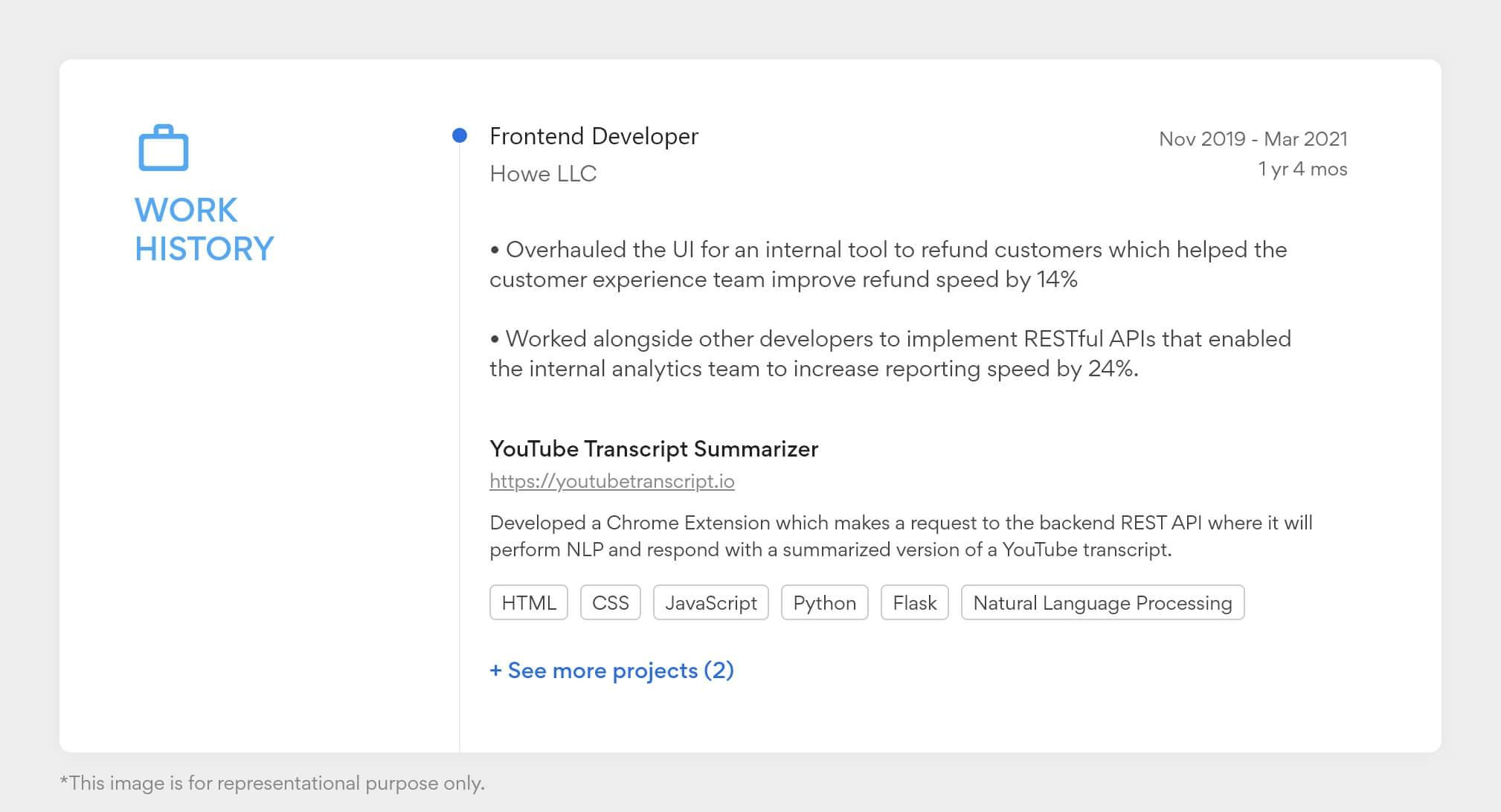
2. Work experience timeline
It is a crucial part of your resume, hence, pay extra attention while working on this section. As stated above, use the action verbs in job descriptions to affirm your professional experience. Also, do not overstate in the job descriptions. Concise descriptions are the way to go as recruiters may not have the time to read your resume line by line. So, make it short and crisp.
3. Quantify your talent by numbers and figures

Use numbers and figures wherever possible and fit in the overall context. This way you can give away key information and shorten up the sentences. It is very impactful to give away the numbers, like “Handled Clients belonging to Fortune 500 group” or “Led the team of 30 plus people towards a common goal.” This way, you are giving weight to your claims. Your expertise will be judged as unauthorized claims until you provide the right information through numbers.
4. Formatting of the resume
Choose the resume format which fits best according to your employment history. There are four different formats that you can choose while writing your React.js resume. i.e.,
- Chronological Resume:- A chronological resume will emphasize your employment history. It arranges your work timeline in chronological order with your recent job at the top. The benefit of this format is that your hiring manager can easily see how you have progressed throughout your career. This format is not for the persons who have career gaps in between.
- Functional Resume:- It heavily focuses on your skills rather than your employment. The “relevant skills section” takes up most of the space in your React.js developer resume. It will categorize your experience based on the skills you possess. It is best for the freshers or the people who have gaps in their career.
- Combination Resume:- This is the most widely used resume format because it combines the best of both worlds. It gives equal importance to work experience and skills in the resume and gives you a balanced approach. In this format, equal space is given to work experience and relevant skills sections.
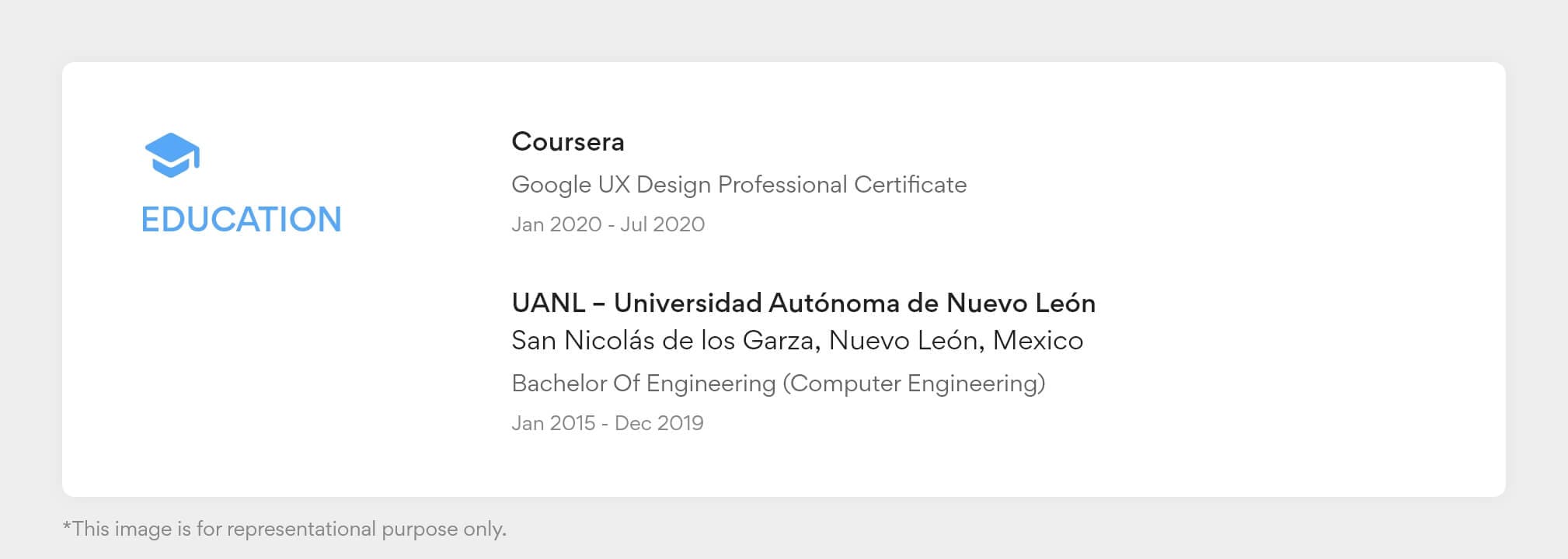
5. Educational details

Your education section is an important part of your resume because it will help the recruiter to know that you have the necessary qualifications for the job role. Use the job skill-related keywords in this section as stated above, so, it will align with the interest of the organization, which in turn sync with the interests of the hiring manager.
Create your resume and get a job on Turing
Build the best React.js developer resume with Turing's Deep Developer Profile
6. Error-free resume
It is very important to make a grammatically correct resume because even a single mistake can cost you the job. It creates a negative impression on the hiring manager if your resume has a mistake. Read the resume meticulously before finalizing to weed out the possibility of any mistake.
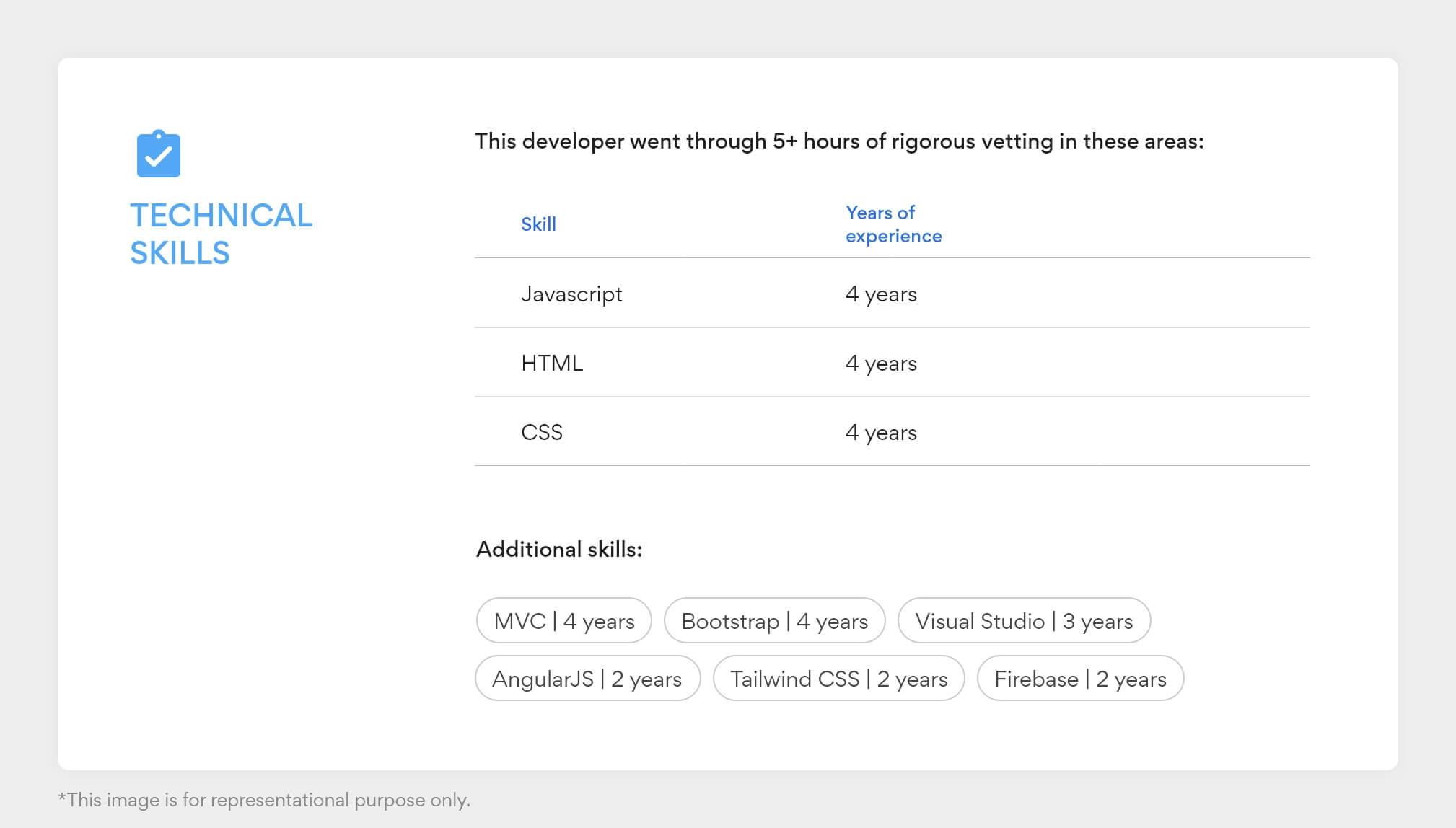
7. Skills required for the React.js developer job role

React.js developer is a front-end developer framework, so it needs a specific skill set apart from the knowledge of the framework itself. Therefore, it is important to learn both primary and secondary skills, including:-
Primary skills
- HTML/CSS
- JSX:- is the extension of the Javascript framework. When you use the ReactJS environment you will not interact with HTML as much as you do with the JSX.
- Fundamentals of Javascript with ES6 can make the most of the framework.
- Git
- Redux
Secondary skills
- Analytical thinking skills
- Management skills
- Curiosity for learning
- Creativity
- Patience
8. Use keywords to optimize your resume
A resume does not directly get to the hiring manager. It is first parsed by the ATS which further uses keywords to shortlist the resumes. So, before even approaching to write the resume or design it, we have to do the labor of research. These keywords also grab the attention of the hiring manager towards your application.
The keywords in the resume can give a glimpse of your talent, but you have to sell your skills to the manager while having the interview. So, your resume is essential to start the conversation.
Scanning the job ad is one of the techniques you can use to find keywords for your resume. Let's look at some of the considerations while updating your resume with the relevant keywords:
- Your resume should have similar keywords as compared to the job ad. This technique will increase the chances because ATS will see the resume positively. It should not be overdone.
- We are primarily focusing on two main categories of keywords. The first one is action verbs, which demonstrate action. It will help you in detailing your achievements. They will highlight your success in your previous organizations. It should be used in your job descriptions in the work experience section. For example, managed, planned, maximized, etc. The second one is job-related keywords, that describe your skills (both hard and soft) and qualifications for this particular job. For example, if we have a React.js developer job then we have to screen out those skills which are mentioned in the job description. So, you must add those skills to your resume along with the other skills that are out of the realm of the job description.
- You should never lie! In your resume.
As you have grasped the basics, we can move forward to building different sections in your resume.
10. Video introduction
It is a very important addition to your overall package that puts a great impression on the hiring manager. This gives another medium to the recruiter to hear your story.
Create your resume and get a job on Turing
Build the best React.js developer resume with Turing's Deep Developer Profile