JavaScript interview questions and answers for 2023
Are you a JavaScript developer seeking a job in one of the top US MNCs? Or, are you a recruiter from a top US MNC looking for an excellent JavaScript developer? In either case, you have landed on the right page. This Turing collection of JavaScript interview questions and answers will help you to net the best job or the best candidate.

The majority of big tech companies utilize JavaScript to build complex and powerful web-based applications. And with the launch of node.js, it has become one of the top languages for building server-side applications. However, the web still needs to be bigger to utilize JavaScript's full potential and flexibility.
Here, we have compiled a list of JavaScript developer interview questions and answers to help you ace your next JavaScript interview and land your desired job. Conversely, if you are an interviewer looking for the best questions to gauge the talented candidate, this can be your reference.
Table of contents
Basic JavaScript interview questions and answers (48)Intermediate JavaScript interview questions and answers (23)Advanced JavaScript interview questions and answers (29)Basic JavaScript interview questions and answers
1.
What is JavaScript?
JavaScript is a lightweight, interpreted, object-oriented scripting language. It allows you to build interactivity into static HTML pages. Netscape, Internet Explorer, and other web browsers include the language's general-purpose core.
2.
What are the benefits of JavaScript over other web-based technologies?
These are the benefits of JavaScript:
Interactive Enhancement
JavaScript interacts with static web pages and makes them respond to users' inputs.
Quick Feedback
There is no reason for a page on the internet to load again when using JavaScript. For example, form input validation.
Rich User Interface
JavaScript assists in making the user interface of web-based applications look and feel better.
Frameworks
JavaScript has vast libraries and frameworks that can be widely used to develop games and web-based applications.
3.
What are the features of JavaScript?
These are some of the features of JavaScript:
- Cross-platform compatible
- Open-source
- Object-oriented
- Integration with various front-end and back-end technologies
4.
When should generators be used in ES6?
Generators in ES6 can be used in two main scenarios:
When one wants to move out of a function, one can do so using generators, and the outer code determines when to move back into the function.
With the help of generators, one can control an asynchronous call outside the code. Most importantly, though, the next value can come in only when needed; all values do not need to come back at once
5.
Why are promises used in JavaScript?
Promises help in managing asynchronous operations, such as server requests in JavaScript. Earlier, callbacks were used for the same purpose. However, callbacks have limited functionality and, thus, can make the code unmanageable. There are four states of the promise object:
Pending: This is the first state of the promise and shows that the promise has been neither fulfilled nor rejected.
Fulfilled: This state represents the completion of the asynchronous operation. In other words, the promise has been fulfilled.
Rejected: This state represents the failure of the asynchronous operation due to some reason. In other words, the promise has been rejected.
Settled: This is the last state of the promise, showing that the promise has been either fulfilled or rejected.
A promise constructor uses a callback with two parameters - resolve and reject - to create a promise. The resolve function is called when the asynchronous operation has succeeded. The reject function is called when the asynchronous operation has failed.
6.
What are the different data types present in JavaScript?
There are three major data types present in JavaScript.
Primitive
- Numbers
- Strings
- Boolean
Composite
- Objects
- Functions
- Arrays
Trivial
- Null
- Undefined
7.
Why are Arrow functions used almost everywhere?
Arrow functions are used everywhere because:
- Safety of scope: When the arrow function is used everywhere, it brings consistency of scope because the same thisObject is used everywhere. If by any chance, a standard function is used alongside the arrow function, there are chances of the scope getting mixed up.
- Compactness: As compared to the standard function, the arrow function is compact as it does away with the need for keywords, curly braces, parenthesis, etc. in certain cases. It is, therefore, easier to read and write.
- Clarity: When the arrow function is used everywhere, there is a certain consistency of scope. Thus, whenever a standard function is mixed with it, it stands out distinctly. The developer can therefore look for the next higher function to locate the thisObject.
8.
Is JavaScript a dynamically typed or statically typed language?
JavaScript is a dynamically typed language.
9.
Describe Arrow functions.
The ES6 Javascript version introduced Arrow functions. With the Arrow functions, we can declare functions using new and shorter syntax. These functions can only be used as function expressions. The declaration of these functions is done without using the function keyword. Moreover, if there is a single returning expression, then even the return keyword is not needed. Additionally, wherever the code occurs in a single line only, we can omit the curly {} braces. If there is only one argument in a function, then we can omit even the () parenthesis.
10.
What are the main differences between Java and JavaScript?
Java is a general-purpose programming language that is class-based, whereas JavaScript is an interpreted scripting language. Java is used to create complete applications that may run on a single computer or be distributed among servers and clients in a network. JavaScript is used to create interactive webpages that may respond to user actions.
11.
Which company developed JavaScript?
The language was developed by Brenden Eich in 1995 when he was working as an employee of netscape. He is also the founder of Mozilla foundation.
12.
What are classes in Javascript?
Classes in Javascript are templates for building objects. Classes bind the data with code so that the data works as per the code. They were introduced in the ES6 version of Javascript and while they were created on prototypes, they also have syntax and semantics that are not common with ES5. Classes can be seen as special functions. There are two components of class syntax: class expressions and class declarations.
Class expressions are one of the ways to define classes. They may or may not have names. If a class expression has a name, it is held locally in the class body but can be accessed through the name property. Before using class expressions, one must declare them.
Another way to define classes is class declaration. For declaring a class, the class keyword must be followed by the class name.
One class may use the properties of methods of another class by using the extend keyword. Classes in Javascript must follow the strict mode. If the strict mode is not followed, errors will appear.
13.
Explain rest parameter and spread operator.
The ES6 version of Javascript introduced the rest parameter and spread operator.
Rest Parameter
The use of three dots (...) before any parameter shows a rest parameter. This improves the handling of function parameters. With the help of the rest parameter, we can create such functions that can take a different number of arguments. By using the rest parameter, all these arguments will be converted into arrays. The rest parameter can also be used to extract any or all parts of an argument.
Spread Operator
Though the spread operator syntax is the same as that of the rest parameter, the spread operators help to spread arrays and object literals. Another use of spread operators is when one or more arguments are expected to be in a given function call. So, while the rest parameter creates an array, a spread operator spreads an array.
14.
How can you create objects in JavaScript?
Because JavaScript is fundamentally an object-oriented scripting language, it encourages and supports using objects when developing web-based applications.

15.
How can you make arrays in JavaScript?
Here's a simple method to create arrays with JavaScript using the array literal:

16.
What is object destructuring?
Object destructuring is a JavaScript feature to extract object properties and bind these properties to variables. It can be used to extract several properties in a single statement and can reach properties from nested objects. When no property exists, object destructuring can set default values.
17.
Which is faster, JavaScript or ASP script?
JavaScript is faster than ASP script, as it is a lightweight language that is designed to run quickly in the browser. However, ASP script can perform more complex tasks that JavaScript cannot, so it can be faster in certain situations.
18.
Explain temporal dead zone.
Temporal dead zone (TDZ) was introduced for the first time in the ES6 version of JavaScript. TDZ is a behavior that occurs when a variable is accessed before it is initialized. It is a language construct that helps to catch errors as accessing data before initializing it is incorrect. When let and const keywords are used to declare variables a TDZ may occur.
19.
What is WeakMap in JavaScript?
WeakMap object stores key-value pairs with weakly referenced keys. Keys in WeakMap must only be objects, while values can be arbitrary. Primitive data types cannot be keys in WeakMap. Since native WeakMap contains weakly referenced keys, these keys can be garbage collected and therefore references get removed. Also, because of the weak referencing, garbage collection of values in WeakMap is not prevented. When information about a key is valuable ‘only if’ the key is not garbage collected, WeakMap is useful in mapping keys to the information about them.
20.
What are the rules for naming a variable in JavaScript?
The following are the conventions for naming variables in JavaScript:
- Variable names should not be identical to the reserved keywords. For example, var, let, const, etc.
- Variable names can't start with a numeric value. They should only begin with the letter or underscore character.
- Variable names have a case-sensitive nature.
21.
What is WeakSet in Javascript?
WeakSet in Javascript is a collection of unique and orderly objects. Unlike Set, a WeakSet does not contain any other elements. Those objects of a collection that are weakly held, appear in WeakSet. This also means that if there is no reference for a weakly held object, it will be collected as garbage. There are three methods of WeakSet: add(), delete(), and has().
22.
What is Callback in JavaScript?
In JavaScript, the functions are objects that can take different functions as arguments and be returned by other functions. A callback is a JavaScript function passed to another function as an argument, or parameter. This function is executed when the function that it is passed to gets executed.
23.
How to debug JavaScript code?
Modern web browsers, such as Chrome, Firefox, etc., include a built-in debugger that can be opened anytime by pressing the appropriate key, typically the key F12.
24.
What is Negative Infinity?
The negative infinity is a constant value that represents the lowest available value. This means that no number is less than this value. Negative Infinity is calculated by dividing a negative number by zero.
25.
Which character is used to split JavaScript Code spanning into multiple lines?
The backslash, '' character, is used at the end of the first line if the JavaScript code is spread across multiple lines.
26.
What are the undeclared and undefined variables in JavaScript?
Undeclared variables are variables that do not exist in the program and therefore are not declared. If a program attempts to determine the values of an undefined variable, it will fail because of a runtime error.
Undefined variables refer to ones declared by the program but not given a value. If the program attempts to find the values of an undefined variable the variable is returned with an undefined value.
27.
Explain global variables in JavaScript.
A variable declared outside of a function definition is referred to as a global variable, and its scope is across your entire program. This implies that its value is accessible and adjustable throughout your program.
28.
What does the prompt box mean in JavaScript?
It displays an interactive dialog box that displays an optional prompt for users to enter some text. It is typically used when users want to enter a number before entering a webpage. This returns either a string containing the user's input text or a null.
29.
What is NULL in JavaScript?
The NULL value signifies no value or no object. It is also known as an empty value or empty object.
30.
What is the "this" keyword in JavaScript?
"this" refers to an object running the current line of code. It is a reference to the object which executes the current function. If the function that is being referenced is a regular one, "this" references the global object. If the function is a method of the object, "this" refers to the object itself.
31.
Define the purpose of timers in JavaScript.
Timers can be used to execute the code at an exact time or repeat the code within an interval. This can be accomplished by employing the methods setTimeout, setInterval, and clearInterval.
32.
Which character is used to denote a comment?
The // character is for single-line comments, and the /* */ characters are used for multi-line comments.
33.
Differentiate between ViewState and SessionState?
ViewState: It is specific to the page state within the browser in a session.
SessionState: It's user-specific containing the data of the user session and allows access to all data on the web pages.
34.
What is the use of the === operator?
The === operator is a strict comparison operator, meaning it checks for both the value and the type of two variables.
35.
Does JavaScript support automatic type conversion?
JavaScript supports automatic type conversion. This is the most common method of type conversion that JavaScript developers use.
36.
Define Variable Typing in JavaScript.
Variable typing allows you to assign a numerical value to a variable. The same variable could be assigned to a string.
37.
What is the main difference between "==" and "===" in JavaScript?
== tests only for value equality; however, "===" is a stricter equality test that returns false if the value or the type of two variables is different.
38.
How to find the operating system in the client machine using JavaScript?
To detect the operating system, we can use a navigator.appVersion or navigator.userAgent property in JavaScript.
39.
What's the purpose of the delete operator in JavaScript?
Delete operator is used to delete the property and its value.
40.
List all Pop-up box types in JavaScript.
The pop-up boxes available in JavaScript are Alert, Confirm, and Prompt.
41.
What is the use of Void(0)?
Void(0) stops pages from refreshing, and "zero" is used to pass the parameter while calling.
42.
Differentiate between an alert box and a confirmation box.
An alert box shows only one button, an OK button. A confirmation box has two buttons: the OK and Cancel buttons.
43.
Define escape characters.
In JavaScript, escape characters are used to represent special characters within a string. Escape characters start with a backslash followed by a character. The character that follows the backslash determines the special character being represented.
44.
Explain JavaScript Cookies.
Cookies are small text files saved on the computer. They are created to store the required information when users browse the website. Examples include Users Name information and information about shopping carts from previous visits.
45.
Explain the purpose of the pop() method.
This pop() method works like the shift() method. However, the difference is the shift method operates from the beginning of the array. The pop() method takes the final element off of the given array and returns it. The array upon which it is called is then altered.
46.
What are break and continue statements?
A break statement is a way to exit the current loop. The continue statement continues with the next statement of the loop.
47.
What's the purpose of the blur function in JavaScript?
The blur function removes the focus from the specified object.
48.
How to create Generic objects in JavaScript?
Generic objects can be created by:

Tired of interviewing candidates to find the best developers?
Hire top vetted developers within 4 days.
Intermediate JavaScript interview questions and answers
1.
What is the outcome of 4+2+"8"?
The 4 and 2, in this case, behave as integers, and "8" behaves like a string. Therefore 4 + 2 equals 6. The output is 6+"8" = 68.
2.
What keywords are used to handle the exceptions?
The keywords commonly used to handle exceptions are: try, catch, finally, throw, and throws.
3.
How to print screen in JavaScript?
By calling the window.print() method in the browser, we can print the content of the current window in JavaScript.
4.
How to submit a form using JavaScript?
By using document.form[0].submit(), you can submit a form using JavaScript.
5.
What are the looping structures in JavaScript?
while loop: A while loop control flow statement that allows code to run repeatedly in response to a Boolean condition. The while loop is considered a repeated if statement.
for loop: A for loop offers an easy structure to write. In contrast to a while loop, for statement combines an initialization process, condition, and increment/decrement in one line, thereby giving a simpler, easier-to-understand looping structure.
do while: A do-while loop can be like a while loop, but with the exception that it examines the condition after executing the statements, which is why it's an instance of the Exit Control Loop.
6.
How to read a cookie?
The process of reading a cookie with JavaScript is also very easy. We can use the document.cookie string to store the cookies we have just created with the string.
The document.cookie string stores a list of name-value pairs separated by semicolons. The "name" is the name given to the cookie, and the "value" is its value. You can also employ split() method to split the value of the cookie into values and keys.
7.
How to delete a cookie using JavaScript?
If you'd like to delete a cookie, so that future attempts to read it in JavaScript return nothing, then you must change the date of expiration to a date in the past. Defining the cookie's path is important to ensure you erase the correct cookie. Certain browsers won't allow you to delete a cookie if the path is not specified.
8.
How to create cookies using JavaScript?
To create cookies using JavaScript, you must assign a string value to the document.cookie object.

9.
What is the main difference between Attributes and Property?
Attributes- It provides more details on an element like id, type, value, etc.
Property- The value assigned to the property such as type="text" value='Name'.
10.
How an HTML element is accessible in JavaScript code?
Here are the methods by which an HTML element can be used in JavaScript code:
getElementById('idname'): Gets an element by its ID name
getElementsByClass('classname'): Gets all the elements that have the given class name.
getElementsByTagName('tagname'): Gets all the elements with the given tag name.
querySelector(): It returns the first selected element using a CSS style selector.
11.
In what ways a JavaScript code can be involved in an HTML file?
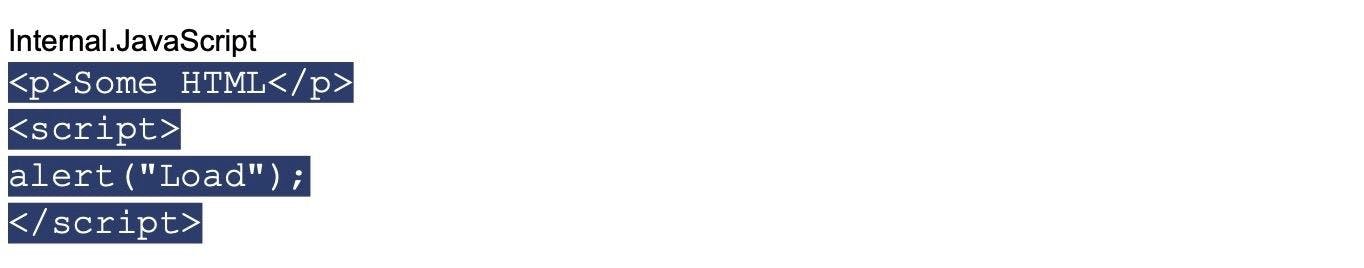
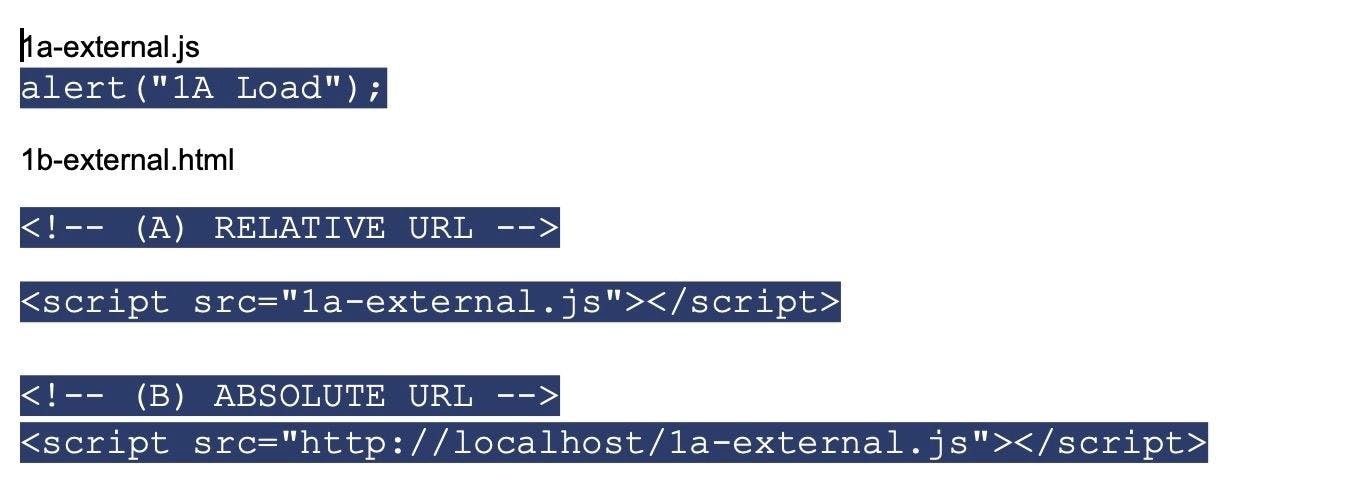
There are three ways that a JavaScript code can be used in the HTML file: Inline, Internal, and External.
Inline JavaScript

Internal JavaScript

External JavaScript

12.
What is unshift method in JavaScript?
It's used to add elements to the front of the array and provides the updated length of the array. It's similar to a push method, which inserts elements at the beginning of the array.
13.
What is a Typed language?
Typed Language is where the datatype is defined which is interpreted by the machine at runtime.The typed language can be classified into two types:
Dynamically: In this case, the variable could contain multiple types; just like in JS variables, a variable can be a number or characters.
Statically: In this case, the variable can only hold one data type. Like Java, the variable declared of string can hold only one set of characters.
14.
Name some JavaScript frameworks.
JavaScript framework is an application framework written using JavaScript. In its control flow, it is different from a JavaScript Library. There are many JavaScript frameworks, but the most popular are: Angular, Node, Bootstrap, and Vue among others.
15.
What is the difference between Local storage & Session storage?
Local Storage: The data is not transmitted directly to the server with each HTTP request (HTML, images, JavaScript, CSS, etc), thus reducing the traffic between the server and the client. It remains until removed manually through settings or software.
Session Storage: It is identical to local storage; the only difference is that while the data stored locally does not expire, whereas in session storage, it is deleted when the session is over. Session Storage is removed once the browser closes.
16.
What's the difference between a window and a document?
JavaScript window can be described as a global object that contains properties and methods that interact with it.
The document is a part of the window and is considered as the property of the window.
17.
What's the distinct difference between innerText and innerHTML?
innerHTML - innertHTML returns the entire text, including the HTML tags, that are contained within an element.
innerText - innerText returning the entire text that is contained within an element as well as its child elements.
18.
How to convert the string of a base to an integer using JavaScript?
This parseInt() function can convert numbers between different bases. This function returns an integer of a base specified in the second argument of the parseInt() method.
19.
What are Exports and Imports?
Imports and exports allow the writing of modular JavaScript code. With the help of exports and imports, we can break the code into multiple files.
20.
What is the 'Strict' Mode in JavaScript?
Strict Mode in JavaScript is a way to opt into a restricted variant of the language, which enforces stricter parsing and error handling rules. It helps developers write more secure and efficient code by catching common mistakes and potential bugs that might otherwise go unnoticed.
When enabled, Strict Mode may throw errors for code that previously worked without any issues, but it does so in order to catch potential issues that could lead to bugs or security vulnerabilities. Strict Mode also disables some features of JavaScript that could be problematic or confusing, such as the automatic creation of global variables.
Overall, Strict Mode is a useful tool for writing safer and more reliable JavaScript code, but it requires developers' care and attention to use effectively.
21.
What is the difference between let and var?
Let and var are utilized for method and variable declarations within JavaScript. The primary difference between them is the scope in which these variables are used. The variables that are declared using ‘Let’ are only used within the block where they are declared. The variables declared by ‘Var’ are available across the function where they are declared.
22.
Demonstrate the importance of isNaN() function in JavaScript.
The isNaN() function is used to determine whether the given value is an illegal number or not. If it returns true, the value is a NaN - Not a number. Else returns false. It differs from the Number.isNaN() method.
23.
What are the types of errors found in JavaScript?
JavaScript has three types of errors: Runtime, Logical, and Syntax.
Syntax errors- These occur when the code violates the rules of the JavaScript language. For example, a missing semicolon, an unclosed string, or an unexpected token.
Logical errors - These occur when the code does not produce the desired outcome, but there is no error message displayed. Logical errors are usually caused by mistake in the code's logic or algorithm.
Runtime errors- These occur when the code is syntactically correct and logically sound, but still throws an error during execution. For example, accessing an undefined variable, calling a function that does not exist, or attempting to divide by zero.
Tired of interviewing candidates to find the best developers?
Hire top vetted developers within 4 days.
Advanced JavaScript interview questions and answers
1.
How would you go about debugging a JavaScript program that is not running correctly?
The first step to debugging a JavaScript program is to identify the error. This can be done by using the JavaScript console in the browser’s developer tools. The console will display any errors that occur during script execution such as syntax errors, type errors, and reference errors. Once the error has been identified, the code can be examined line by line to find the source of the issue and the issue can be addressed.
2.
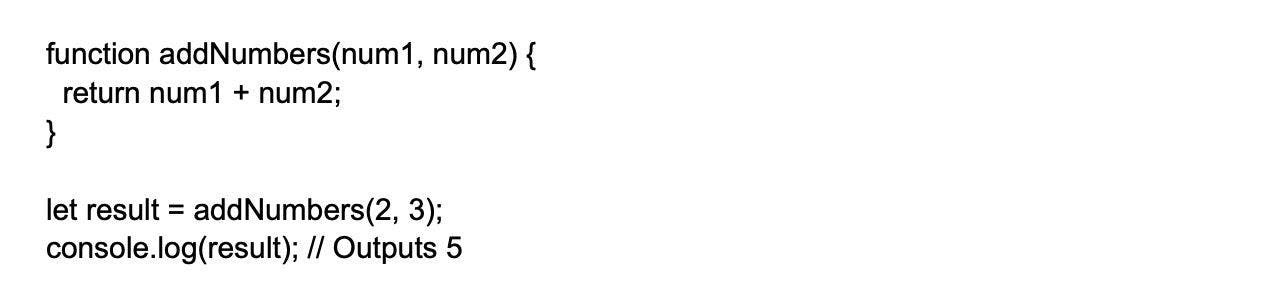
How would you create a function that takes two numbers and adds them together?
To create a function that takes two numbers and adds them together, you can use the following code snippet:

3.
Which method extracts a character from a certain index?
We can retrieve a character from a certain index using the charAt() function.
4.
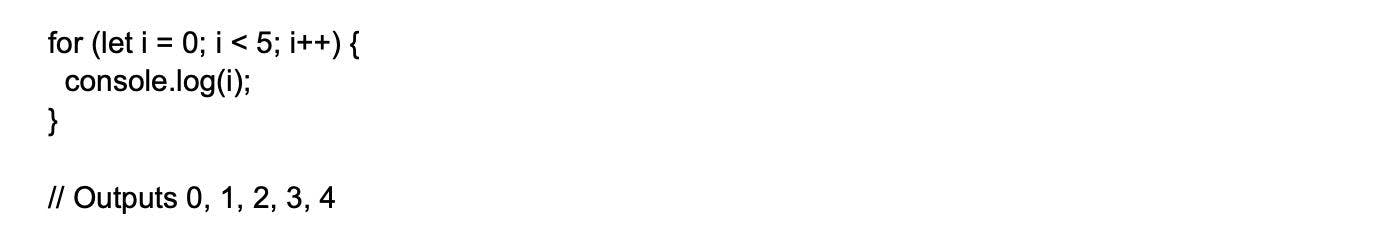
How do you create a for loop in JavaScript?
A for loop in JavaScript takes 3 parameters (initialization, condition, and increment/decrement) and contains a block of code that is executed until the condition is met. For example:

5.
What is the design prototype pattern?
The Prototype design Pattern is described as a property pattern or prototype pattern that can be used to create different objects and prototypes that are copied using a template with specific values.
The key idea behind the Prototype Pattern is to use an existing object as a template and create new instances by copying its properties. This approach can be more efficient than creating new instances from scratch, especially if the object has a complex initialization process. By copying an existing object, we can avoid the need to repeat the initialization process for every new object that we create.
6.
How is the Temporal Dead Zone defined?
AIt is an area of block where a variable cannot be accessed until it is completely initialized with a value by the computer. Incase, one tries to access it before complete initialization, JavaScript throws “ReferenceError”. It is defined using const and let keywords.
7.
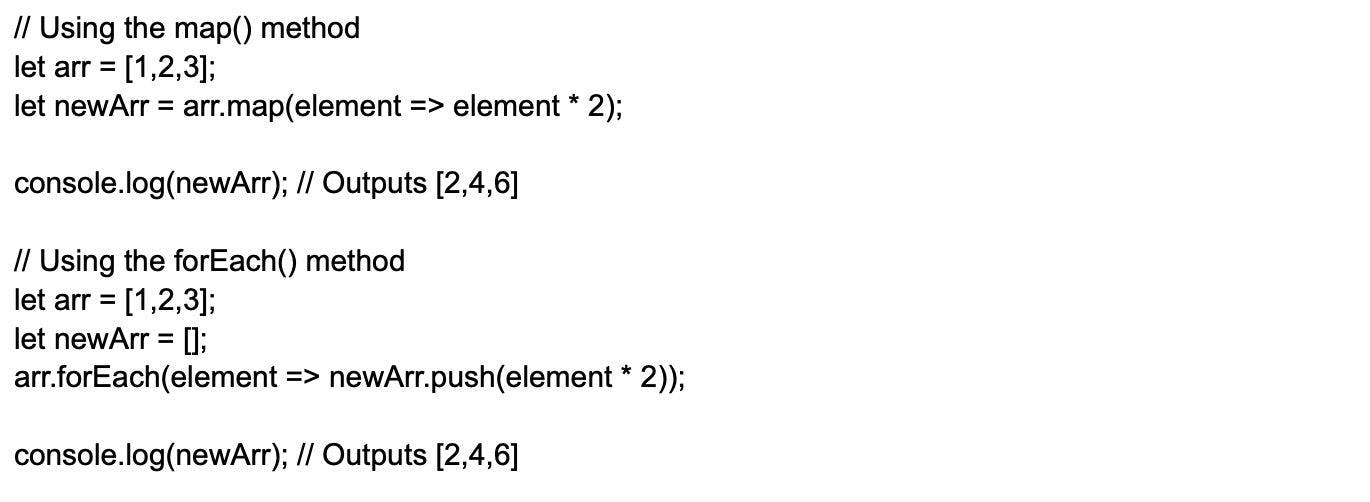
What is the difference between the methods .map() and .forEach() in JavaScript?
The .map() and .forEach() methods are both used to iterate over an array, but the .map() method can be used to transform an array by returning a new array with the same number of elements but with different values. The .forEach() method is used to perform an action on each element in the array without returning a new array. For example:

8.
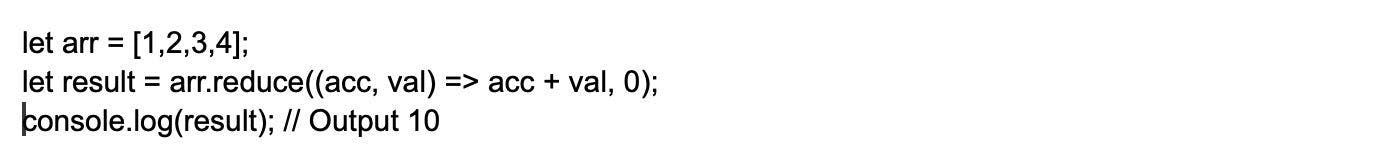
How would you go about creating a method that returns the sum of all the elements in an array?
To create a method that returns the sum of all the elements in an array, you can use the Array.prototype.reduce() method. For example:

9.
How to change style/class of an element?
The style/class of an element can be changed in two ways.
document.getElementById("myText").style.fontSize = "14px;
document.getElementById("myText").className = "anyclass";
10.
How can you get rid of duplicates from a JavaScript array?
There are two ways we can eliminate duplicates from the JavaScript array:
Through the Filter Method:
The filter() method can use three arguments: arrays, current element, and the current element's index.
Utilizing the For Loop
The For loop involves iterating through the original array and checking whether each element has already been added to a new array. If it hasn't, the element is added; if it has, it is skipped.
11.
Explain how to read and write a file using JavaScript?
For reading operations, the readFile() function is used.
readFile( Path, Options, Callback)
For writing operations,The writeFile() functions is used.
writeFile( Path, Data, Callback)
12.
How can you target a particular frame from a hyperlink in JavaScript?
This can be done by using the target attribute in the hyperlink. Like

13.
What is the main difference between JavaScript and JScript?
JavaScript:
- It is a scripting programming language created by Netscape.
- This is utilized to develop the server and client-side software.
- It is independent of Java language.
JScript:
- This is a scripting language created by Microsoft.
- It's used to create interactive online content.
14.
How can we hide JavaScript code from old browsers that don't support JavaScript?
To hide the JavaScript codes from old browsers that do not have support for JavaScript, you can make use of:

The majority of browsers from the past will consider it as a long comment of HTML. New browsers that support JavaScript will treat it as an online message. Alternatively, you could use the "noscript" element to provide alternative content that will display for users who do not have JavaScript enabled.
15.
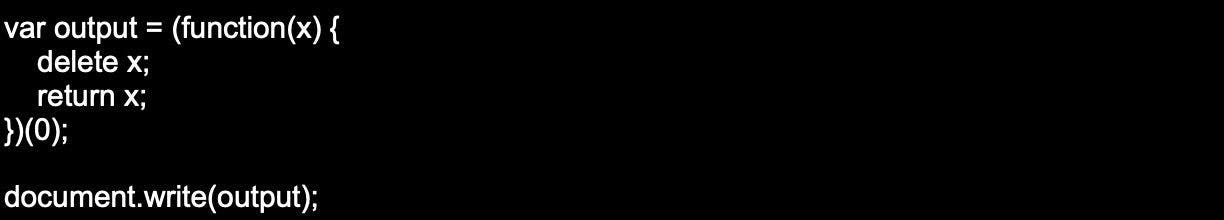
What will be the output of the following code?

Output: 0
16.
Can you explain the usage of Internal and External JavaScript Code?
When there are only a few lines of code for a particular webpage, it is preferable to keep JavaScript code internal within the HTML document.
However, if the JavaScript code is used on multiple web pages, it is advisable to keep the code in a separate file.
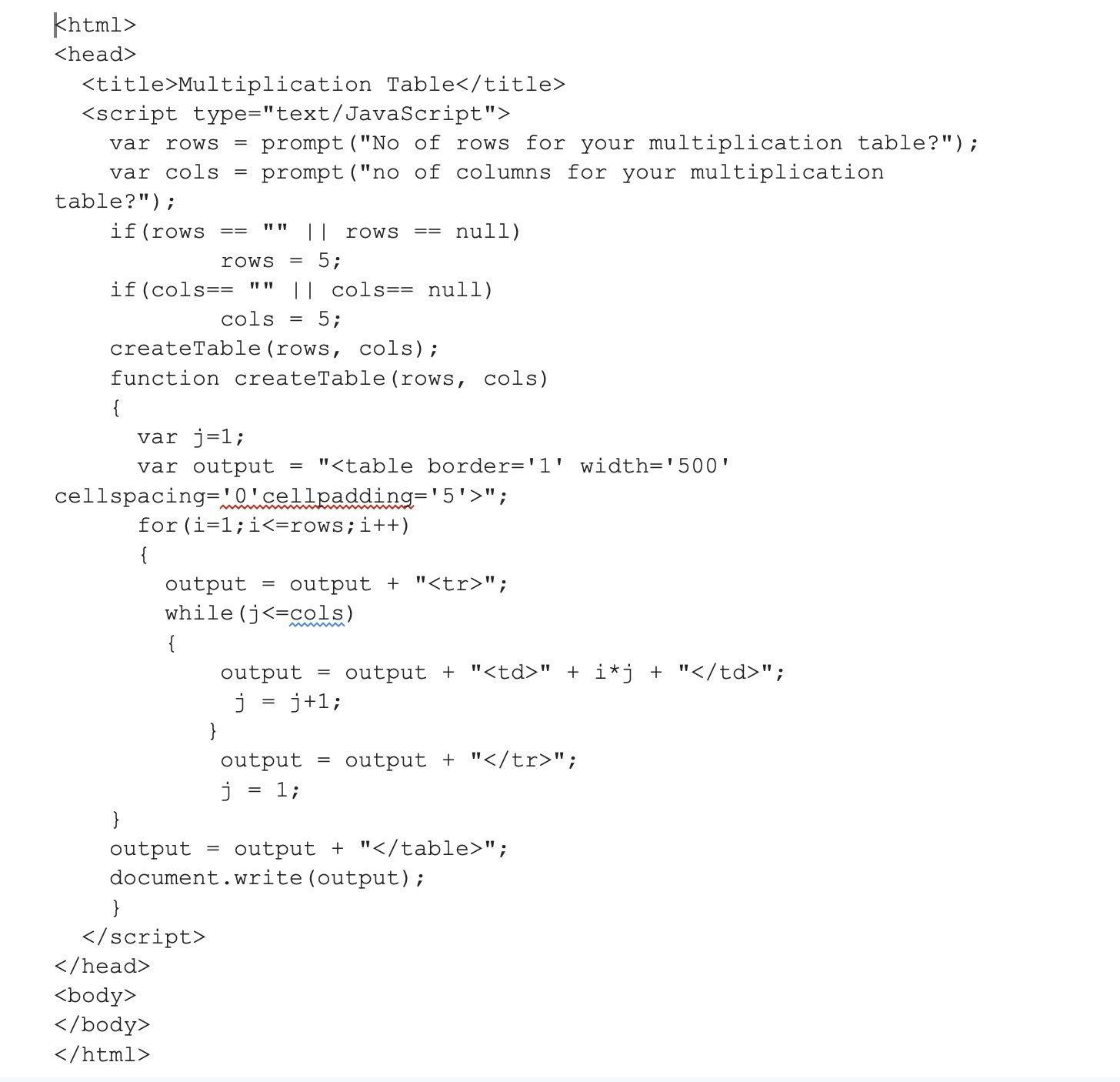
17.
Write a sample code for JavaScript multiplication table.

18.
What do you know about unescape() and escape() functions?
The escape () function codes a string to transfer the information across a network from one system to another.
Example
The unescape() function decodes the coded string.
Example
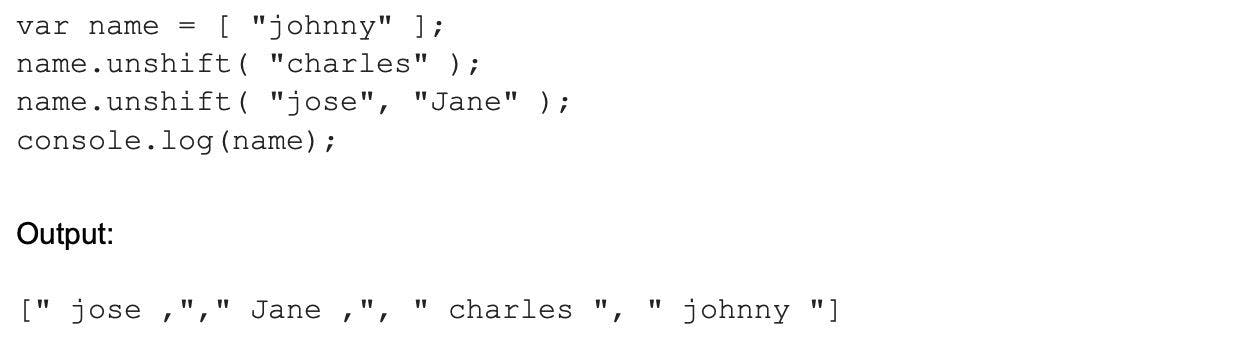
19.
Write a code to explain how unshift() works?

20.
Can you explain what screen objects are?
Screen objects read the information from the screen of the client. Some properties of screen objects are
- AvailHeight: Provides the height of the screen
- AvailWidth: Provides the width of the screen
- ColorDepth: Provides the bit depth of images on the screen
- Height: Provides the total height of the screen along with the taskbar
- Width: Provides the total width of the screen, including the taskbar
21.
Explain different functional components in JavaScript?
The functional components in JavaScript are-
First-class functions: functions are used as first-class objects. This means they can be passed as arguments to other functions, sent back as values from other functions, assigned to variables, or can even be saved as data structures.
Nested functions: These are defined inside other functions and called every time the main function is called.
22.
Explain deferred scripts in JavaScript.
When the page loads, HTML code parsing is paused by default till the time the script has not fully executed. this happens when the server is slow or the script is heavy, and the web page gets delayed. So by using Deferred script , scripts execution is delayed till the HTML parser rums. this helps reduce the loading time of web pages and they can be displayed faster.
23.
Explain how event handlers are used in JavaScript.
Whenever the user clicks the link or fills out a form, events take place. Events are the actions that come off as a result of activities. An event handler serves to manage the proper execution of all these events. They are an extra attribute if the object which includes the vent's name and action is taken when the event takes place.
24.
Explain how DOM is utilized in JavaScript.
Document Object Model (DOM) is how different objects in a document interact with each other. It is used for developing web pages that include objects like paragraphs, links, etc. These Objects can be made to perform actions like add or delete. Also, it adds extra abilities to a web page.
25.
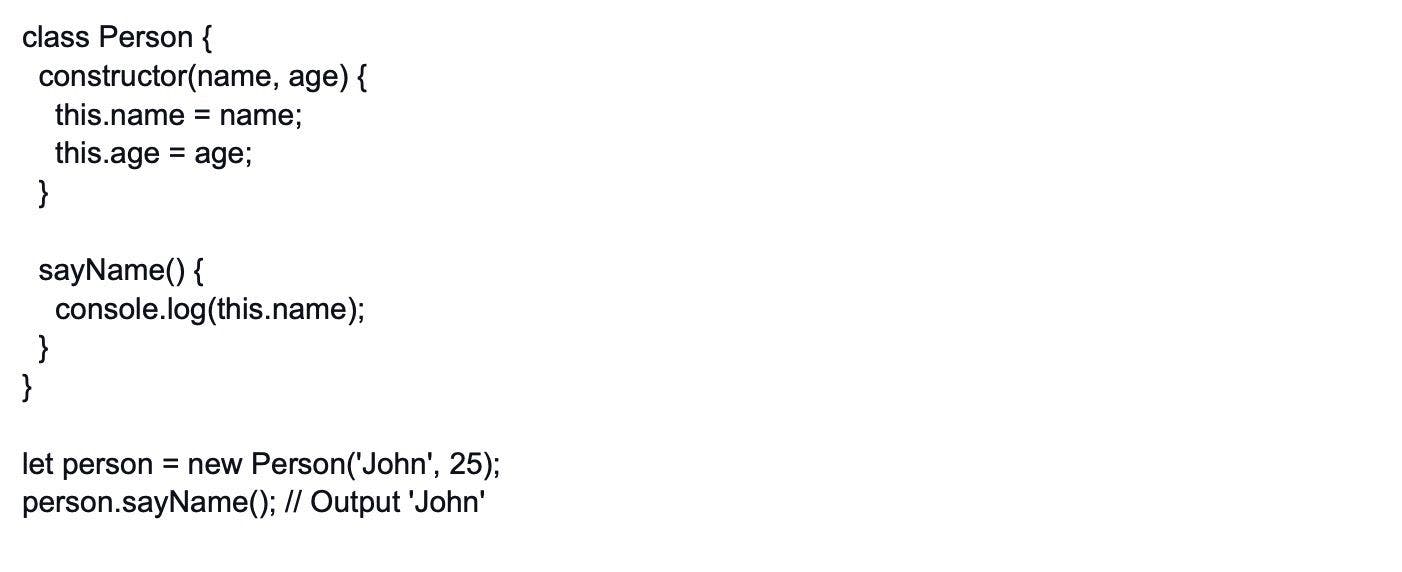
How would you define a class in JavaScript?
To define a class in JavaScript, you can use the class keyword. For example:

26.
Explain event bubbling.
In JavaScript, DOM elements can be nested inside each other.
Now, in such cases, when the handler of the child is clicked, the handler associated with the parent will also work.
27.
Define window.onload and onDocumentReady.
Window.onload is an event that is fired when the page has finished loading. This event is often used to perform tasks that need to be done after the page has loaded, such as setting up event handlers, initializing components, or making AJAX requests.
On the contrary, onDocumentReady is an event that is fired when the page's HTML document is ready to be interacted with. This event is often used to perform tasks that need to be done when the page is ready, such as setting up event handlers, initializing components, or making AJAX requests.
28.
How to get the status of a CheckBox?
The following syntax is used
alert(document.getElementById('checkbox1').checked);
29.
How can you append a value to an array?
We can append a value to an array by
arr[arr.length] = value;
Tired of interviewing candidates to find the best developers?
Hire top vetted developers within 4 days.
Wrapping up
With this list, we've tried to provide some of the most popular JavaScript interview questions that can help evaluate the best candidate and get through the interview process.
With this extensive list, we've tried to cover most of the fundamental, intermediate, and advanced Interview questions for JavaScript. If you'd like to skip this step and save hours of your hiring time, you can go with Turing, which lets you hire the top 1% of programmers remotely. If you're an experienced developer searching for a JavaScript job with top US companies, the Turing test is for you!
Hire Silicon Valley-caliber JavaScript developers at half the cost
Turing helps companies match with top quality remote JavaScript developers from across the world in a matter of days. Scale your engineering team with pre-vetted JavaScript developers at the push of a buttton.
Hire Silicon Valley-caliber JavaScript developers at half the cost
Job description templates→
Learn how to write a clear and comprehensive job description to attract highly skilled JavaScript developers to your organization.
JavaScript developer resume tips→
Turing.com lists out the do’s and don’ts behind a great resume to help you find a top remote JavaScript developer job.



