TypeScript
Basic Interview Q&A
1. Explain TypeScript and its use?
TypeScript is an open-source programming language developed and maintained by Microsoft, which acts as a statically-typed superset of JavaScript. By extending JavaScript with type annotations and interfaces, it enables developers to catch errors during the compilation process rather than at runtime, thus ensuring safer and more efficient code.
TypeScript is also highly scalable, allowing for the development of large applications with features like namespaces, decorators, and abstract classes. One of its most significant strengths is its seamless integration with the JavaScript ecosystem and modern frameworks like Angular, React, or Vue.js, making it an invaluable tool for any developer looking to create maintainable and robust web applications.
2. Can you tell the names of some of the built-in types in TypeScript?
In TypeScript, there are several built-in types available for developers to ensure safer, more accurate code. Some of the most common built-in types include:
any: Represents any type of value and allows a variable to store multiple types.
boolean: Represents a boolean value, which can be either true or false.
number: Represents any numeric value, including integers and floating-point numbers.
string: Represents a sequence of characters, commonly used for storing textual data.
null: Represents the absence of a value intentionally assigned to a variable.
undefined: Represents a variable that has not yet been assigned a value.
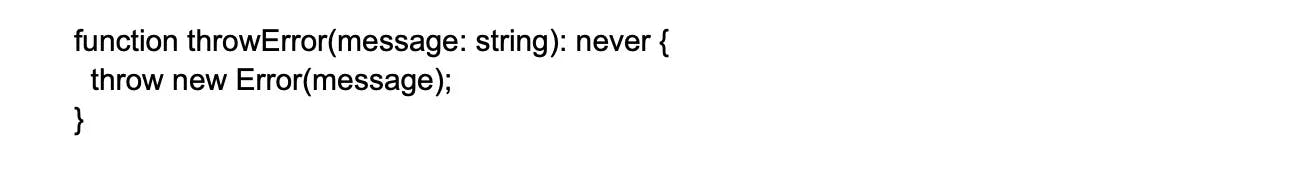
void: Represents the lack of a type, commonly used as the return type for functions that do not return a value.
3. Give an example of generics in TypeScript?
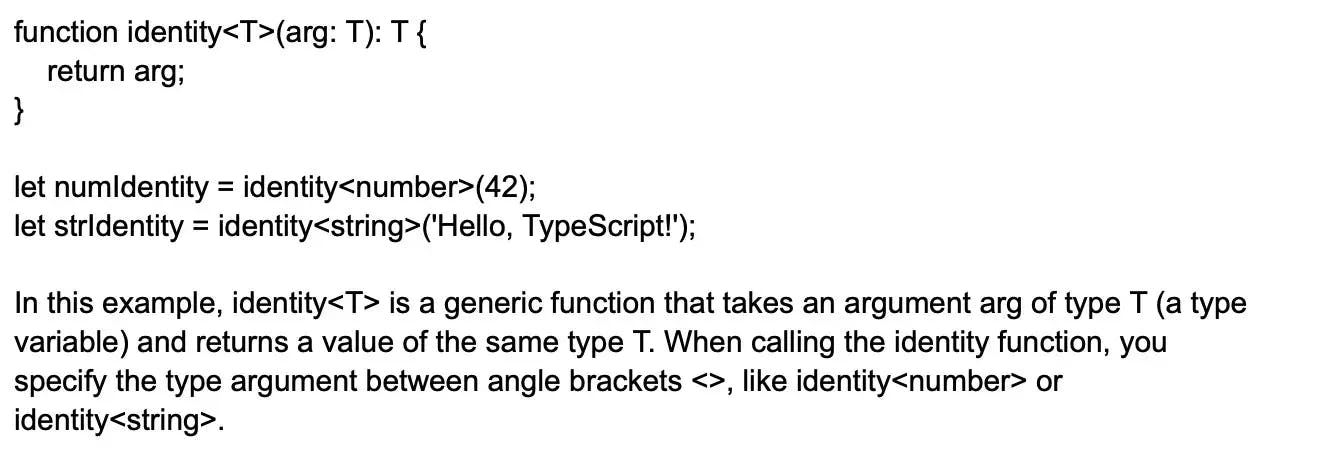
Generics in TypeScript allow for creating reusable and flexible components without compromising on type safety. They enable you to create functions, classes, or interfaces that can work with different types while still providing the benefits of static typing. Here's an example using generics in a TypeScript function:

The generic function identity allows you to work with different types without losing type information. In this case, numIdentity will have the type number, and strIdentity will have the type string.
4. Tell me about Modules in TypeScript.
Modules in TypeScript provide a way to organize and encapsulate code, making it easier to develop, maintain, and test large applications. They allow you to split your code into separate files, keeping each file focused on a specific set of functionality or a single responsibility. Modules are designed to manage dependencies and avoid naming conflicts by using distinct namespaces and imports/exports.
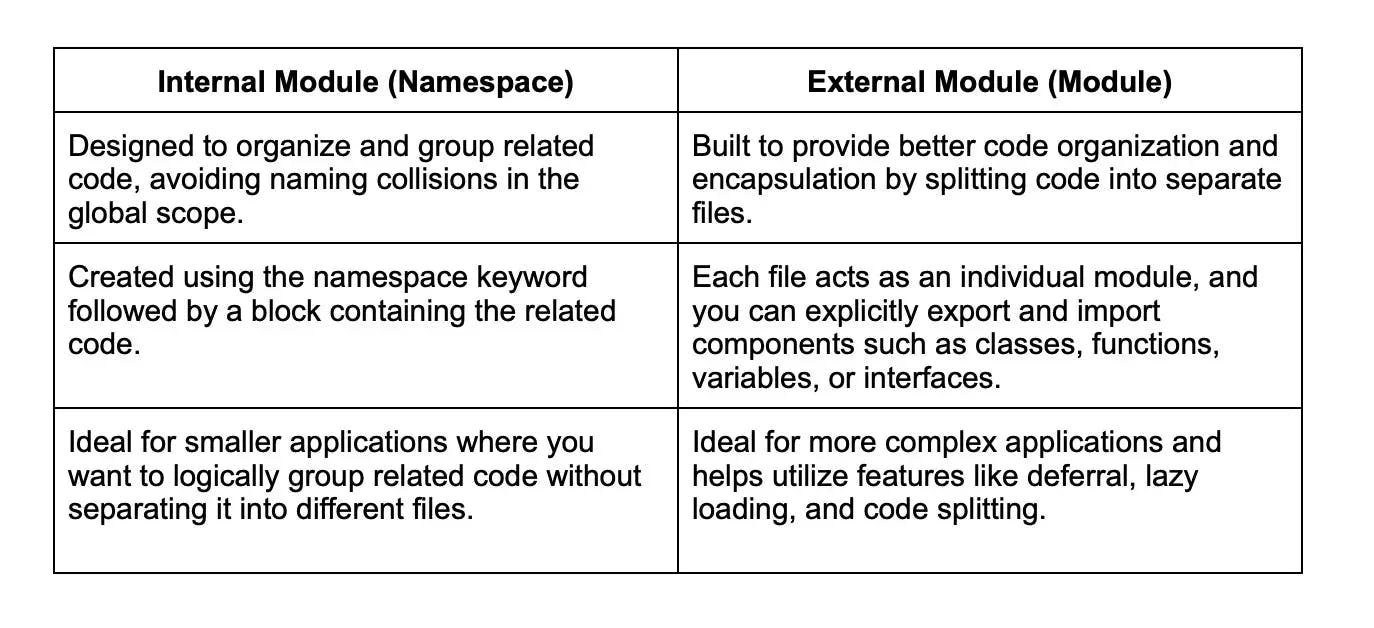
There are two main types of modules in TypeScript:
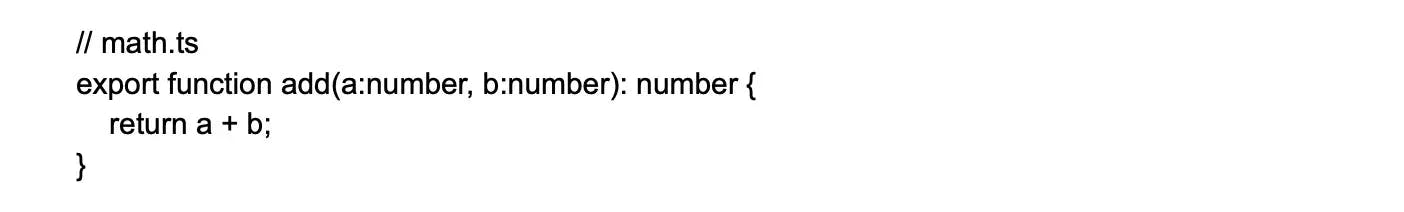
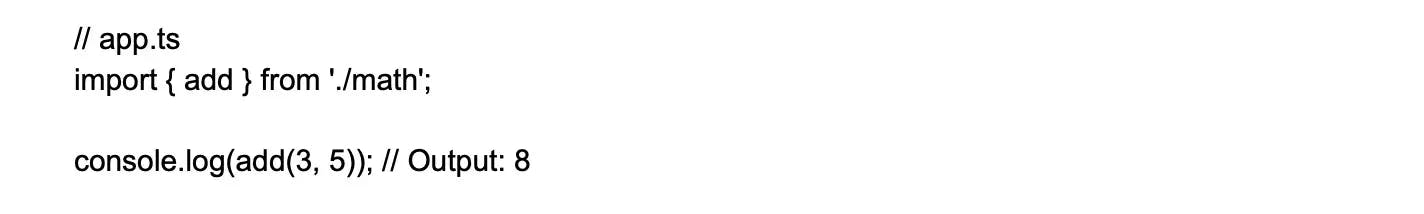
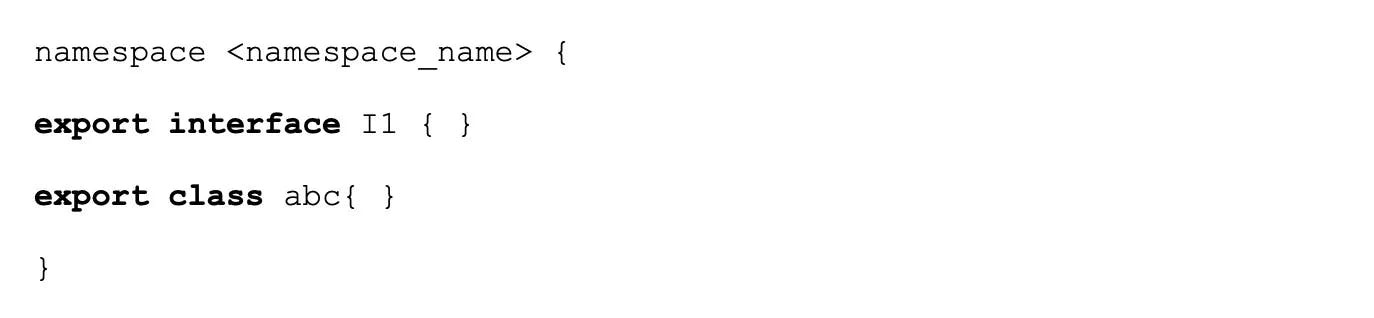
External modules: Also known as "file modules," they are one module per source file. When you create a new TypeScript file and work with the import and export keywords, you are automatically creating an external module. These are the most commonly used TypeScript modules.
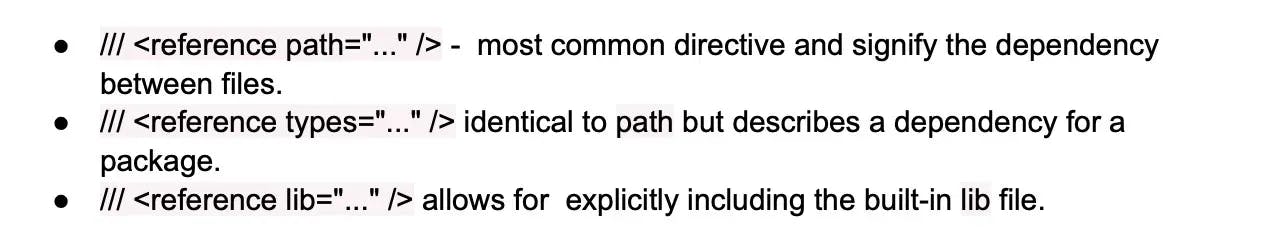
Ambient modules: These are used to provide type information for third-party libraries or existing global variables. They are typically declared using a .d.ts file and may be provided by the library developers themselves or created by the community. The declare module syntax is used to define an ambient module.
5. Why can TypeScript be chosen over JavaScript?
TypeScript offers several advantages over JavaScript, making it a preferable choice for many developers seeking to build large-scale and maintainable applications. One of the most noticeable benefits of TypeScript is the tools and IDEs that provide a rich environment that helps to find the errors easily. Some other benefits include:
Advanced autocompletion and IntelliSense: TypeScript provides enhanced autocompletion, code navigation, and refactoring capabilities through better integration with editors like Visual Studio Code, making the development process faster and more efficient.
Large-scale application support: Features like classes, interfaces, generics, and namespaces in TypeScript facilitate the design of modular code, making it well-suited for large and complex applications.
Improved code readability: TypeScript's type annotations and advanced OOP features bring clarity to codebases and make it easier to understand, debug, and maintain code written by other developers.
Strict null checks: TypeScript enforces strict null checks, which can help catch null or undefined values during compilation, reducing runtime errors related to missing or inaccessible data.
6. Do TypeScript files need compilation?
Yes, as TypeScript can’t be interpreted by browsers. Compiling is needed to convert TypeScript to JavaScript. And for compilation, you need the TypeScript compiler. TypeScript has all the features and functionality of JavaScript, with some added features. It improves developer experience, provides features like type aliases, abstract classes, tuple, generics, etc, and it allows developers to add type safety to their projects.
7. List some benefits of TypeScript?
TypeScript offers several benefits that enhance the development process, improve code quality, and streamline collaboration. Some of these benefits include:
Static typing: TypeScript adds static typing to JavaScript, which catches type-related errors at compile-time instead of runtime. This allows developers to identify and fix issues early in the development process, reducing bugs and improving overall code quality.
Code maintainability: TypeScript's static types, interfaces, and other OOP features contribute to better code readability and maintainability, making it easier for developers to understand and work with shared codebases.
Better tooling and editor support: TypeScript provides excellent integration with popular IDEs, resulting in advanced autocompletion, code navigation, and refactoring tools. This improves the development experience and boosts productivity.
Large-scale application support: TypeScript's features, such as generics, namespaces, and modules, foster the creation of modular and scalable code, making it an ideal choice for large and complex applications.
JavaScript ecosystem compatibility: TypeScript is fully compatible with JavaScript libraries, frameworks, and tools, enabling seamless integration into existing development workflows.
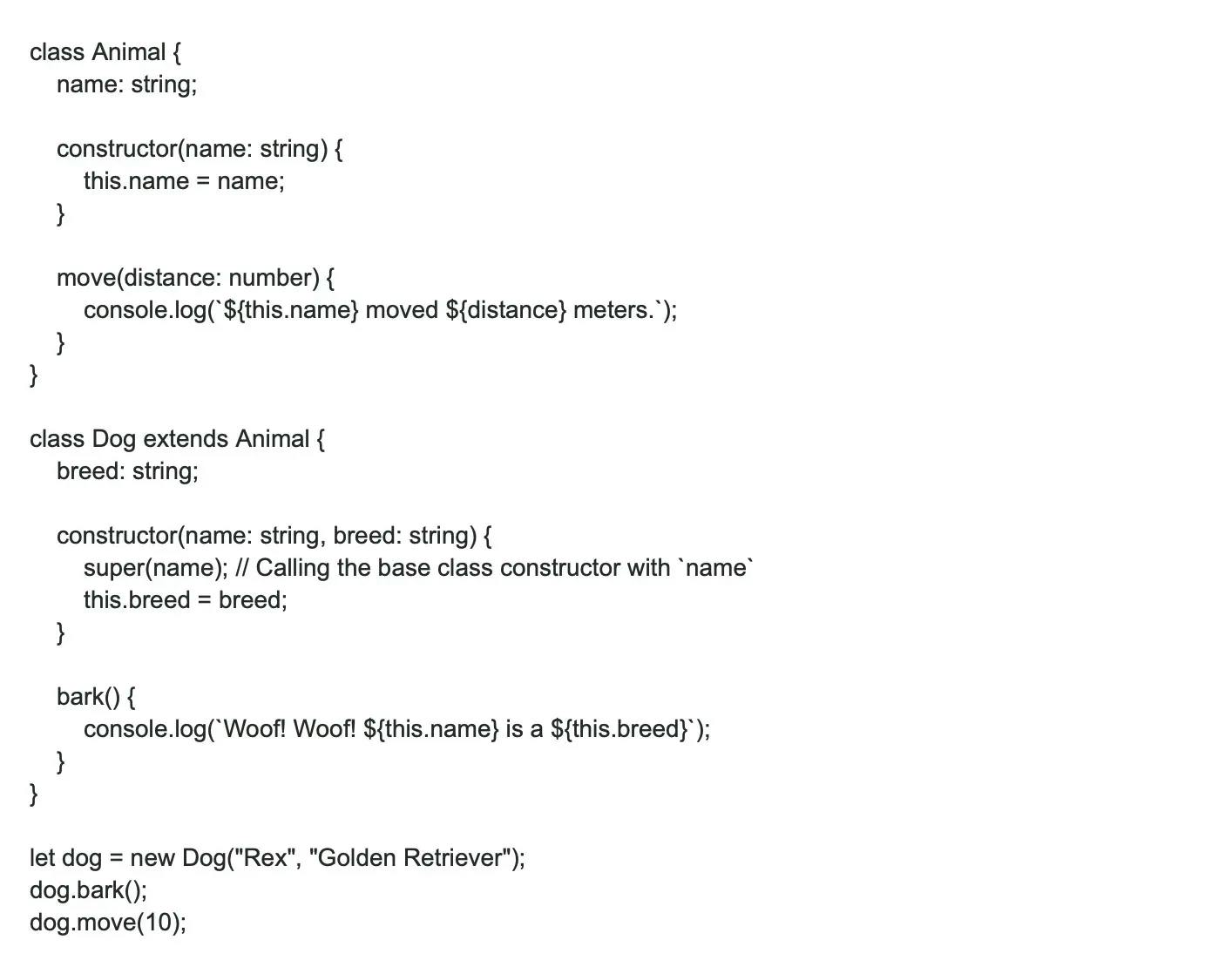
8. In TypeScript, can we call the base class constructor from the child class ?
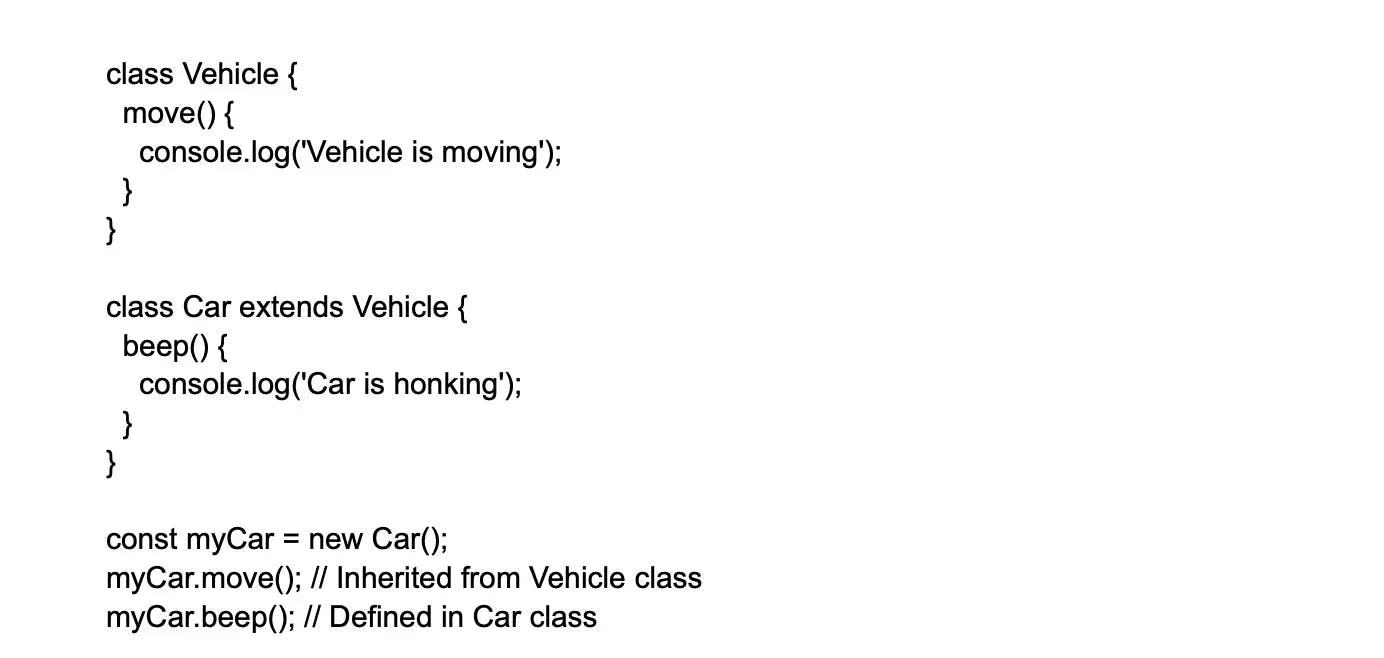
Yes, in TypeScript, you can call the base class constructor from a child class. When you create a child class that extends a base class, you can use the super() function within the child class constructor to invoke the parent class constructor.
Here's an example:

In this example, the Dog class extends the Animal class. When you create a new Dog instance, the Dog constructor calls the Animal constructor using super(name). This ensures that the parent class's properties are properly initialized before initializing the child class's properties.
9. What is the difference between TypeScript and a statically typed language?
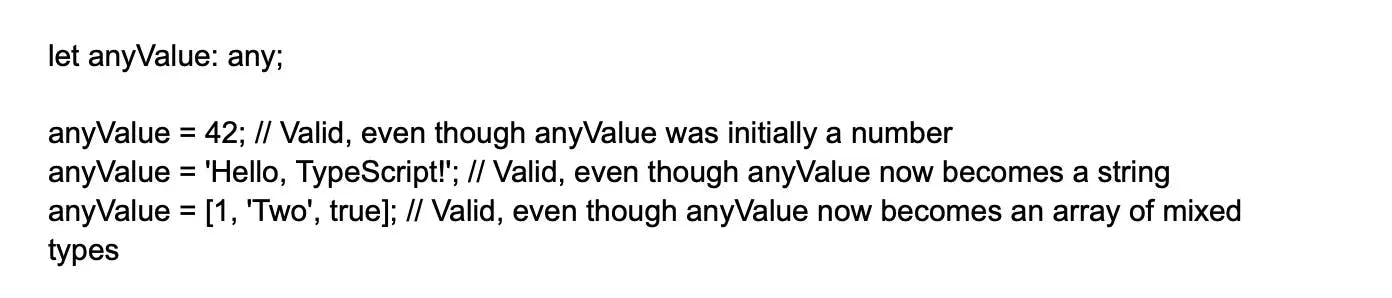
TypeScript is optionally statically typed, which means you can tell the compiler to ignore a variable's type. We can assign any type of value to the variable using any data type. During compilation, TypeScript will not perform any error checking.
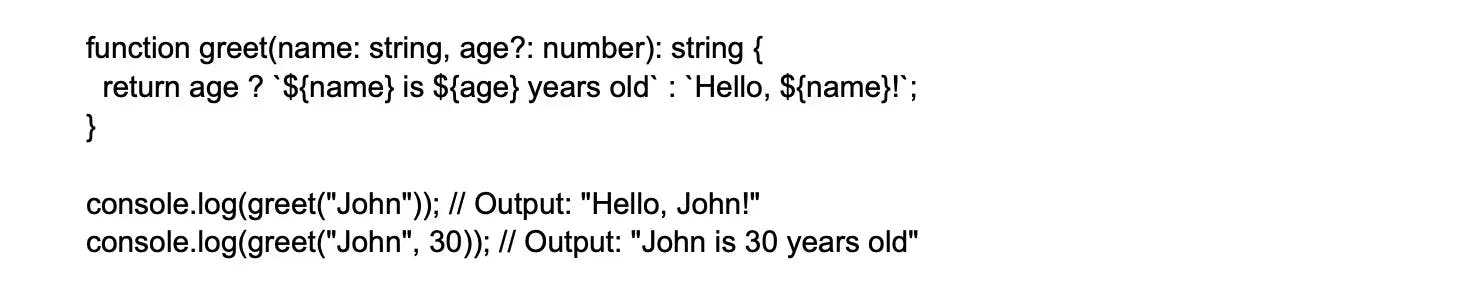
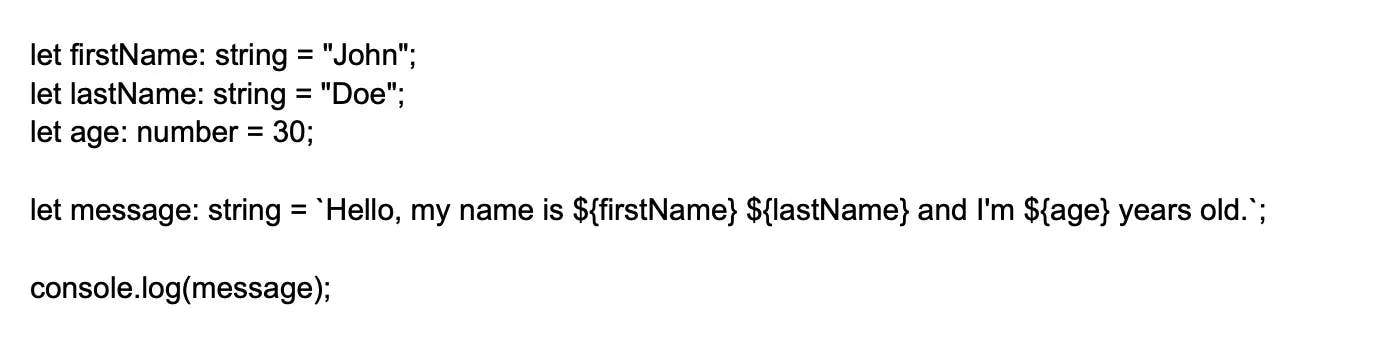
10. Is string interpolation possible in TypeScript?
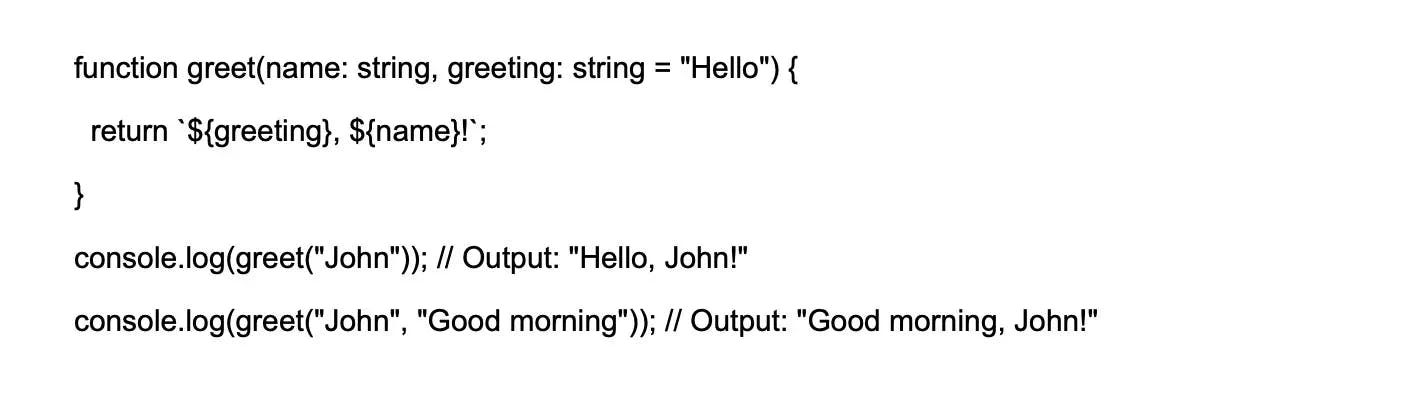
Yes, string interpolation is possible in TypeScript, and it is also known as template literals or template strings. It allows you to embed expressions within string literals, using backticks (`) instead of single or double quotes. To include a variable or expression within the string, use the ${expression} syntax. This feature makes it easier to create more readable and concise strings without resorting to string concatenation.
Here's an example of string interpolation in TypeScript:

In this example, the message variable uses a template literal to construct a complete string with interpolated variables firstName, lastName, and age. The output will be:
Hello, my name is John Doe and I'm 30 years old.
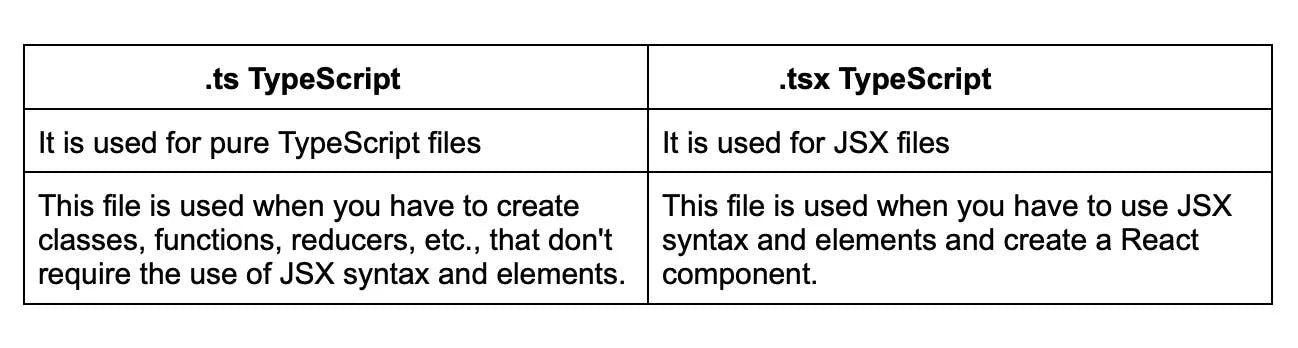
11. How do the extensions .ts and .tsx differ in TypeScript?

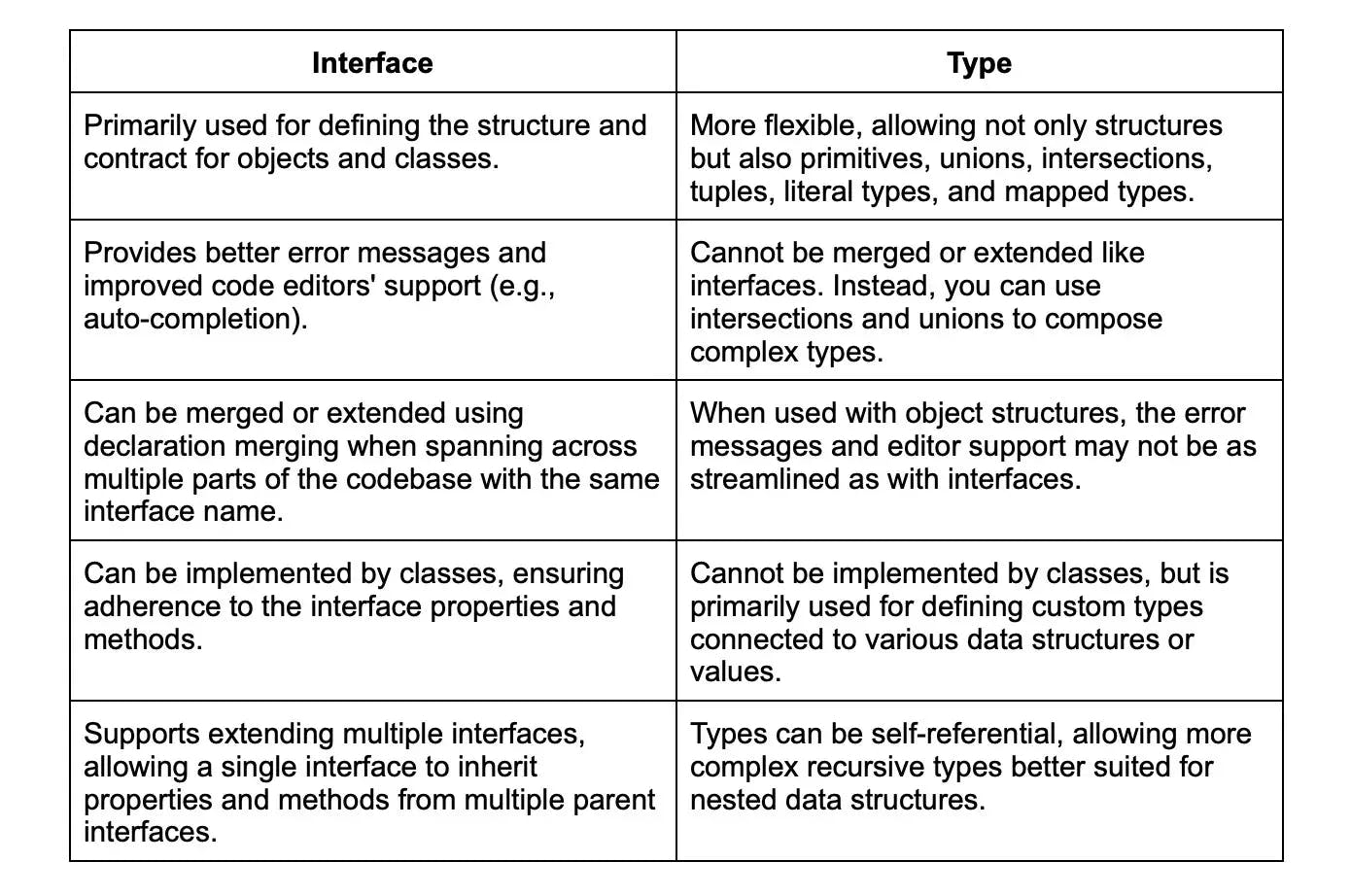
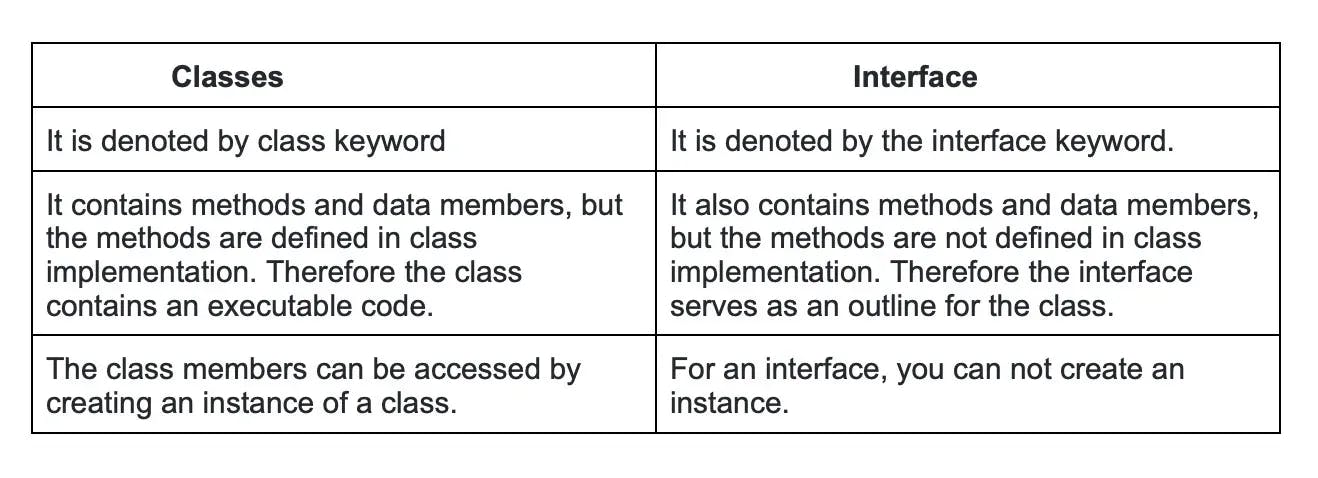
12. Differentiate between Classes and Interfaces in TypeScript?

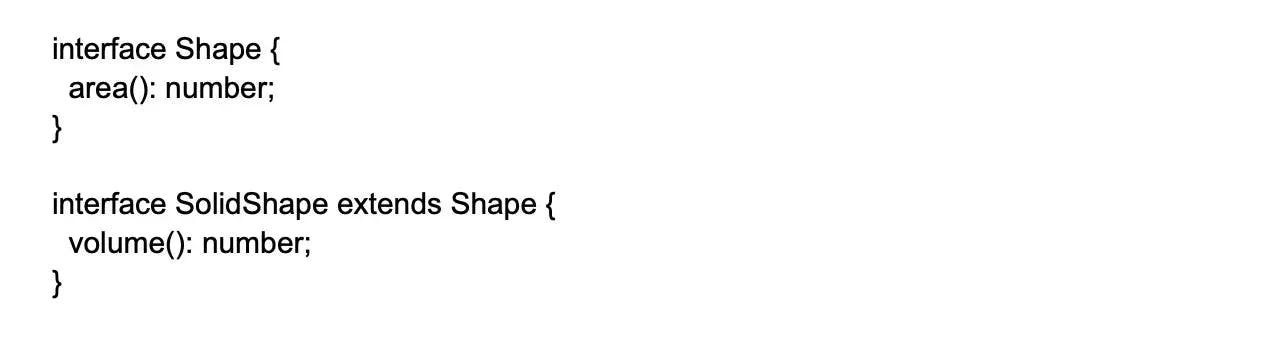
13. Explain the Interface in TypeScript?
In TypeScript, an interface is a fundamental concept that allows you to define the shape, structure, and contract of an object or a class without implementing its actual functionality. Interfaces let you define custom types by specifying the properties and their respective types that an object should have, and the class that implements the interface must adhere to these specifications. Interfaces can also be used with functions to define specific parameters and return types.
Interfaces can have optional properties, read-only properties, and method signatures as well as support extending and implementing multiple interfaces.
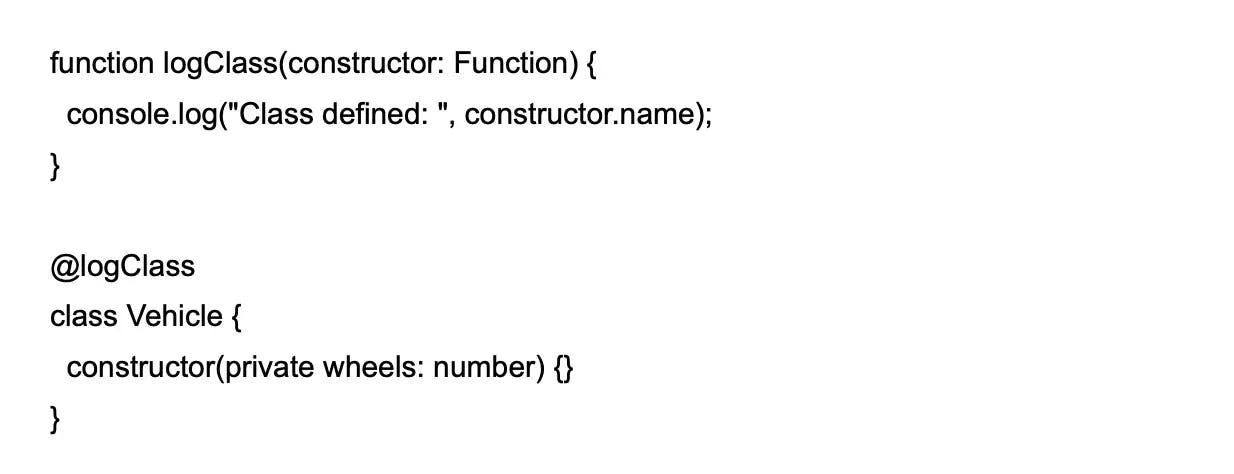
14. Explain Decorators in TypeScript.
Decorators in TypeScript are a special kind of declarative syntax used to add metadata or modify the behavior of classes, methods, properties, or parameters. They provide a convenient way to apply reusable logic or behavior across multiple parts of your code without having to manually modify each target element. Decorators are built using higher-order functions, which receive the target element (such as a class or property) as an argument and return a modified version of it or perform specific actions on it.
15. When should you use interfaces or classes in TypeScript?
In TypeScript, both interfaces and classes are used to define custom types and structures. However, you should choose between interfaces and classes based on your specific requirements:
Use Interfaces when:
- You want to define the shape, structure, and contract for how an object or a class should look, without implementing its actual functionality.
- You want to enforce specific properties, methods, or their types on an object or a class.
- You need a lightweight approach that only focuses on the type-checking aspect during development.
- You want to describe the structure and requirements for function parameters.
Use Classes when:
- You want to encapsulate methods and properties within a single entity, including providing a concrete implementation for them.
- You want to use object-oriented concepts like inheritance, abstraction, and encapsulation.
- You need to create instances of the class to interact with.
- You want to use instance-specific state and methods based on concrete implementations.
16. How can you use class constants in TypeScript?
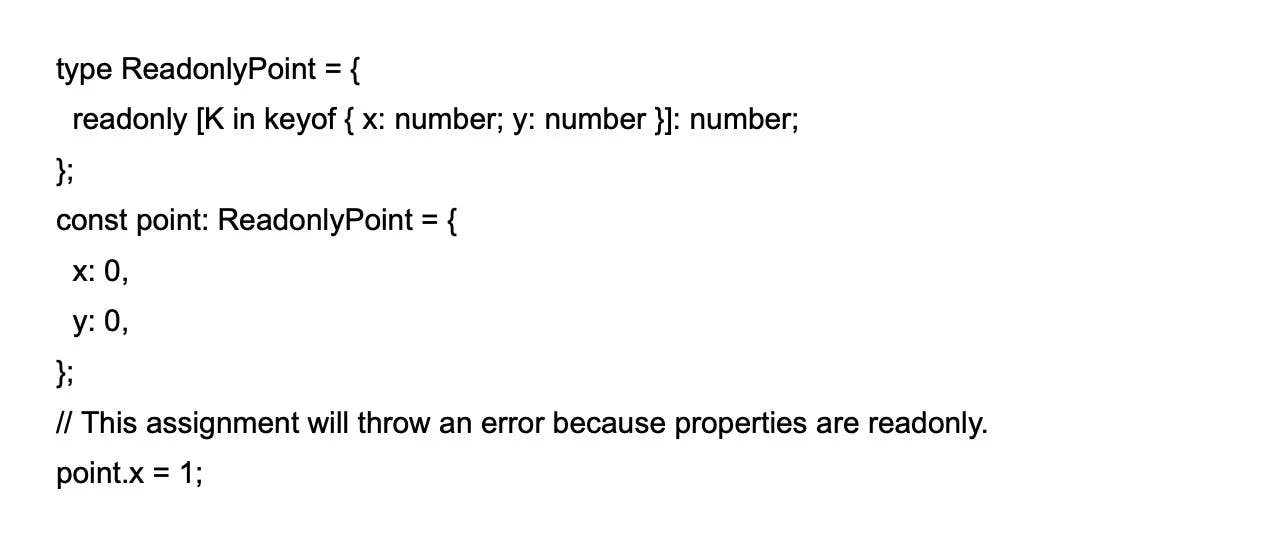
You can declare class constants in TypeScript using the keywords " readonly ", const and readonly static. The readonly keyword marks a property as unchangeable; you cannot change the value of the property once it is set. Const keyword declares a constant outside the class and uses it inside the class. But if you want it to be accessible only inside the class, declare it privately.
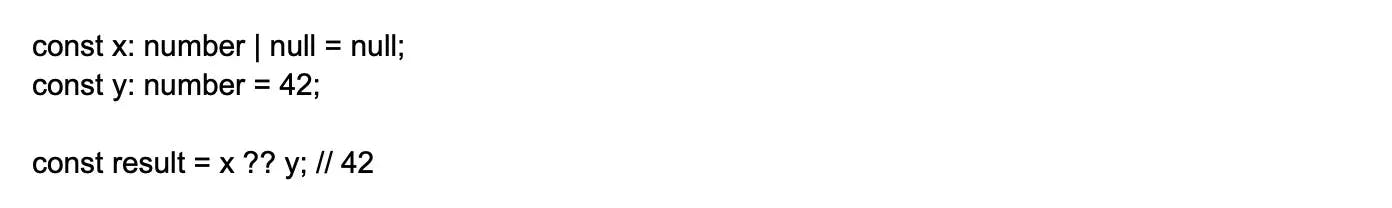
17. In TypeScript, what can you do to check null and undefined?
In TypeScript, null and undefined are separate but related types representing the absence or uninitialized state of a value. To check for null or undefined, you can use various language constructs and techniques:
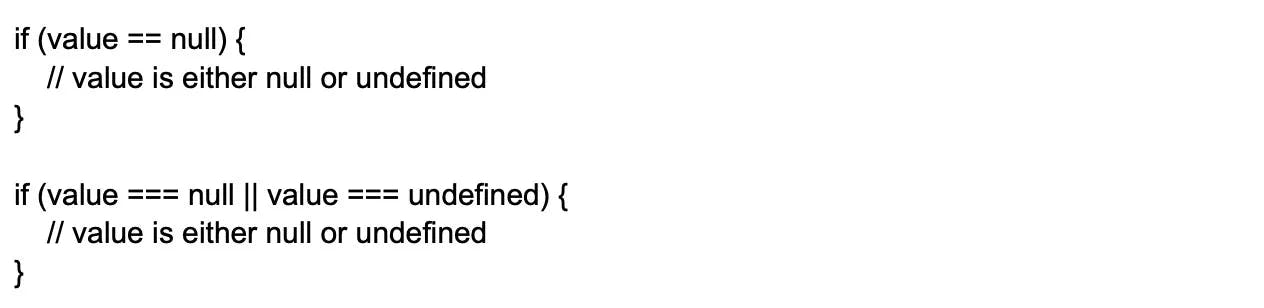
- Equality checks Use the equality operator == or inequality operator != to check for both null and undefined at the same time. You can also use the strict equality === or strict inequality !== operators followed by explicit checks for null and undefined.

- Optional Chaining Operator The optional chaining operator ?. can be used to access properties and methods on an object that may be null or undefined. If the object is null or undefined, the result of the expression will be undefined.
const result = obj?.property; // result will be undefined if obj is null or undefined
18. Are all object-oriented principles supported by TypeScript?
Yes, it supports the OOP principles such as,
- Inheritance
- Abstraction
- Polymorphism
- Encapsulation
19. Also, tell me some OOP terms supported by TypeScript.
TypeScript, being a statically-typed superset of JavaScript, supports many Object-Oriented Programming (OOP) concepts to help you build more structured, maintainable, and reusable code. Some of the important OOP terms supported by TypeScript include:
Classes: Classes in TypeScript serve as blueprints for creating objects that share similar properties and methods. They consist of a constructor, properties, and member functions.
Inheritance: TypeScript allows you to inherit properties and behaviors from a parent (base) class to a child (derived) class through the extends keyword, which enables code reusability and simplifies complex code structures.
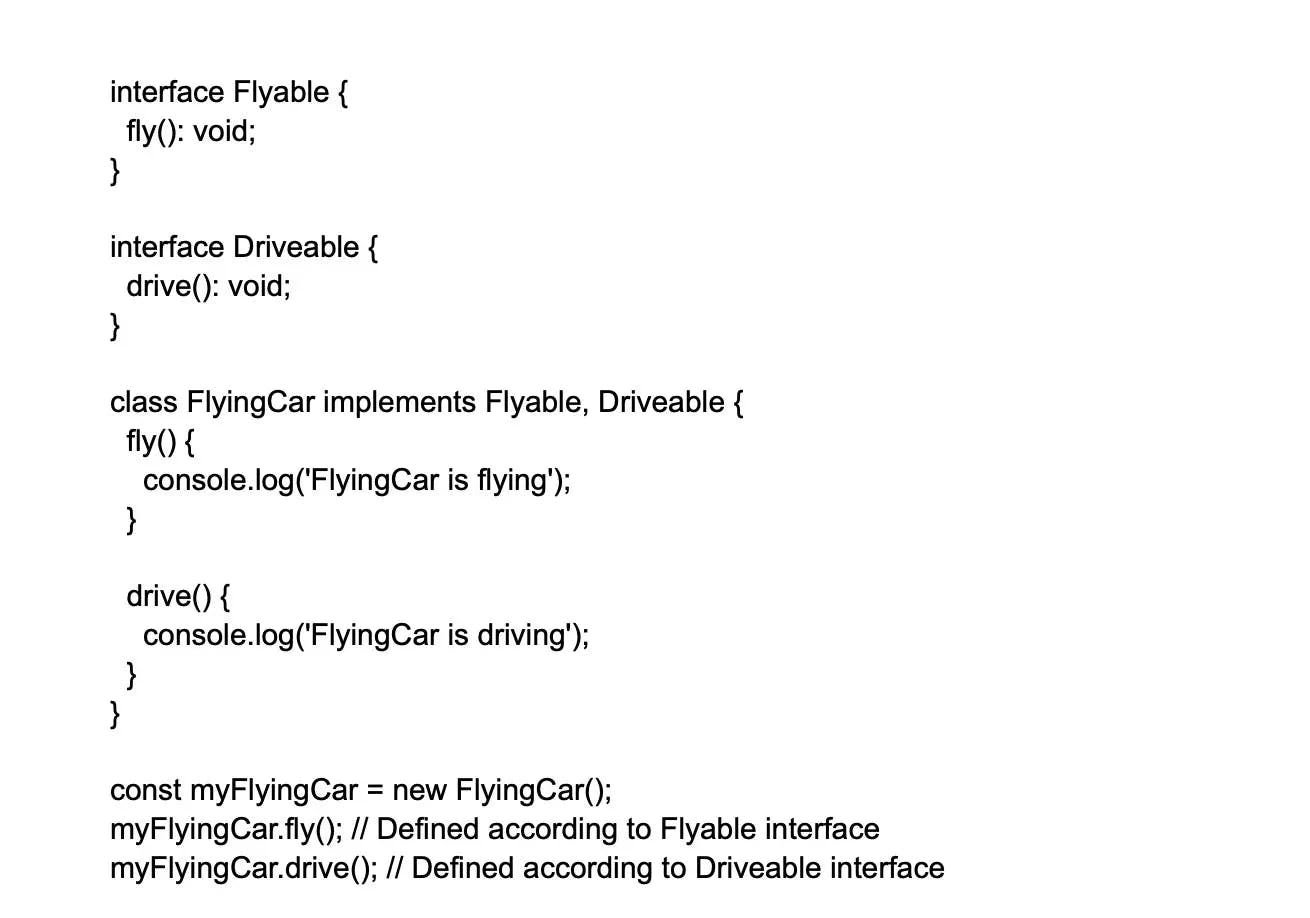
Interfaces: Interfaces are used to define the shape, structure, and contract for objects, classes, and functions, specifying properties and methods that should be implemented by classes that adopt the interface.
Abstraction: TypeScript supports the creation of abstract classes, which serve as base classes that cannot be instantiated directly and often include unimplemented methods and properties.
Encapsulation: TypeScript provides access modifiers (public, private, and protected) to control the visibility and accessibility of class properties and methods, ensuring only intended parts of an object or a class are exposed.
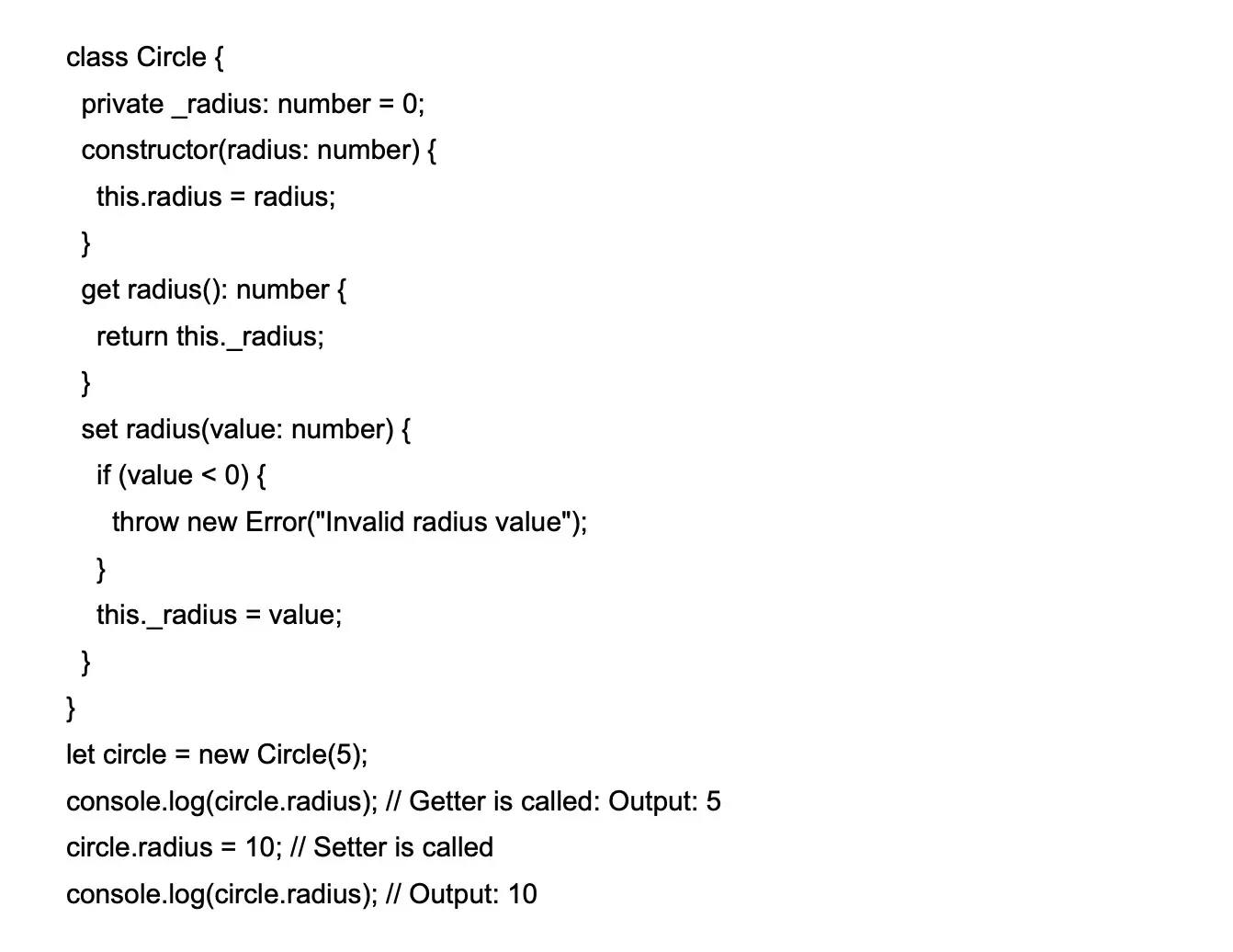
20. Explain Getters/Setters in TypeScript.
In TypeScript, getters and setters are special class methods used to control the access and modification of object properties. They provide a flexible and encapsulated way to work with properties while giving you the ability to add additional logic around retrieval and assignment.
Getters are accessor methods used to retrieve the value of a property. They are defined using the get keyword followed by the method name, and they have no parameters. Getters are accessed like regular properties, but they invoke the getter function internally to compute the result.
Setters are accessor methods used to update the value of a property. They are defined using the set keyword followed by the method name, and they contain a single parameter representing the new value. Setters are assigned values like regular properties, but they invoke the setter function internally to perform additional logic.
21. Can TypeScript be used on the back-end and how?
Apart from the front-end or browser, TypeScript can also be used for the back-end. TypeScript can be used on the back-end for building server-side applications and services. One popular approach for using TypeScript on the back-end is with Node.js. With TypeScript and Node.js, you can create scalable and maintainable server-side applications while enjoying the benefits of static typing and other TypeScript features.
22. Explain TypeScript Map file?
A TypeScript Map file, also known as a Source Map, is a JSON file generated during the compilation process of TypeScript to JavaScript. It serves as a bridge between the original TypeScript source code and the compiled JavaScript code, allowing developers to easily debug and trace back to the TypeScript code while working directly in a browser's developer console.
A Map file essentially maps the compiled JavaScript code back to its corresponding TypeScript code, enabling support for features like breakpoints, code stepping, variable inspection, and call stacks in the TypeScript code during debugging. This is particularly useful when using minified, obfuscated, or transpiled code because it preserves the original structure and naming, making it more comprehensible for developers.
23. Can you explain the difference between String and string in TypeScript?
In TypeScript, String and string both represent textual data, but they have different meanings and use cases:
string: This is the simplest, preferred, and most commonly used type for representing textual data in TypeScript. It's a primitive type that is automatically assigned to string literals. When you use the string type, TypeScript performs type checking and ensures that all operations and assignments are valid for strings.
let text: string = 'Hello, TypeScript!';
String: This is a built-in global object of JavaScript and wraps around the simple string type to provide additional methods and functionalities. The String object acts as a constructor for creating new strings and as a namespace for various utility methods to manipulate or inspect strings. However, in most scenarios, it is not necessary to use the String object, as TypeScript and JavaScript automatically convert primitive strings to String objects when required.
let wrappedText: String = new String('Wrapped TypeScript!');
In practice, you should generally use the string type for working with textual data in TypeScript, as it provides type checking and simpler, more efficient code. In contrast, avoid using the String object unless you have a specific use case that requires the additional functionality it provides.
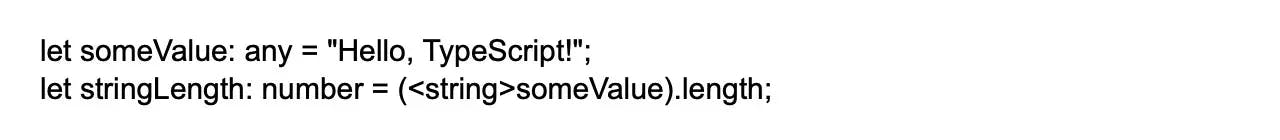
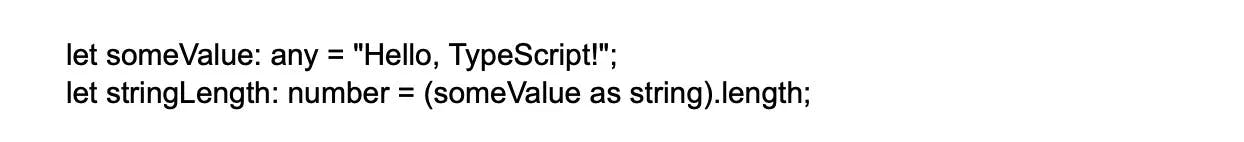
24. Explain Type Erasure in TypeScript?
Type erasure in TypeScript refers to the process in which TypeScript's type information is removed during the transpilation (compilation) to JavaScript. Since JavaScript doesn't have a native type system like TypeScript, TypeScript compiler (tsc) eliminates all type annotations and corresponding type-checks when generating the resulting JavaScript code.
Type erasure has the following consequences and implications:
Runtime type information: TypeScript's type system only exists at compile-time for static type checking. Once compiled to JavaScript, there’s no information about types at runtime, which means you cannot perform type-checks or type-related operations during the execution of the code.
Compatibility: Type erasure ensures that the generated JavaScript code remains compatible with existing JavaScript libraries, frameworks, and codebases. TypeScript aims to be a strict superset of JavaScript, and type erasure helps maintain that compatibility.
Performance impact: Type erasure causes TypeScript's static type checking to have no overhead at runtime. The generated JavaScript code doesn't include any additional constructs related to type-checking, which means there is no impact on the overall runtime performance of the application.
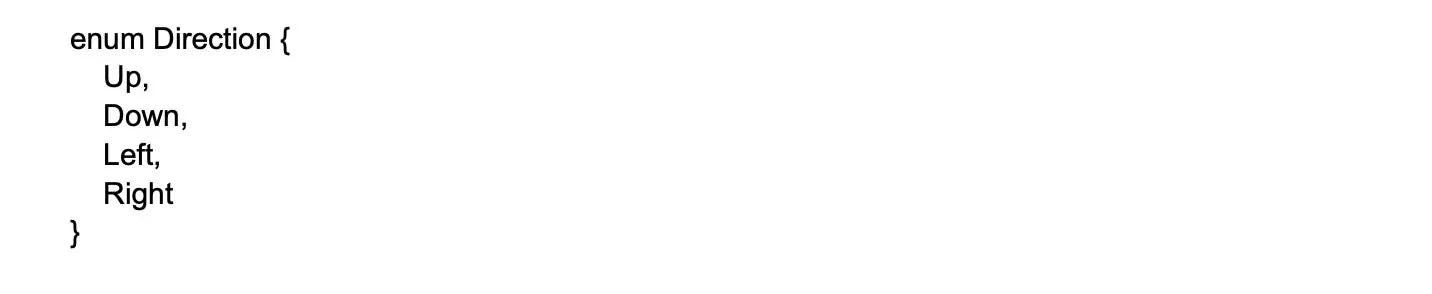
25. How can you create an enum with string values?
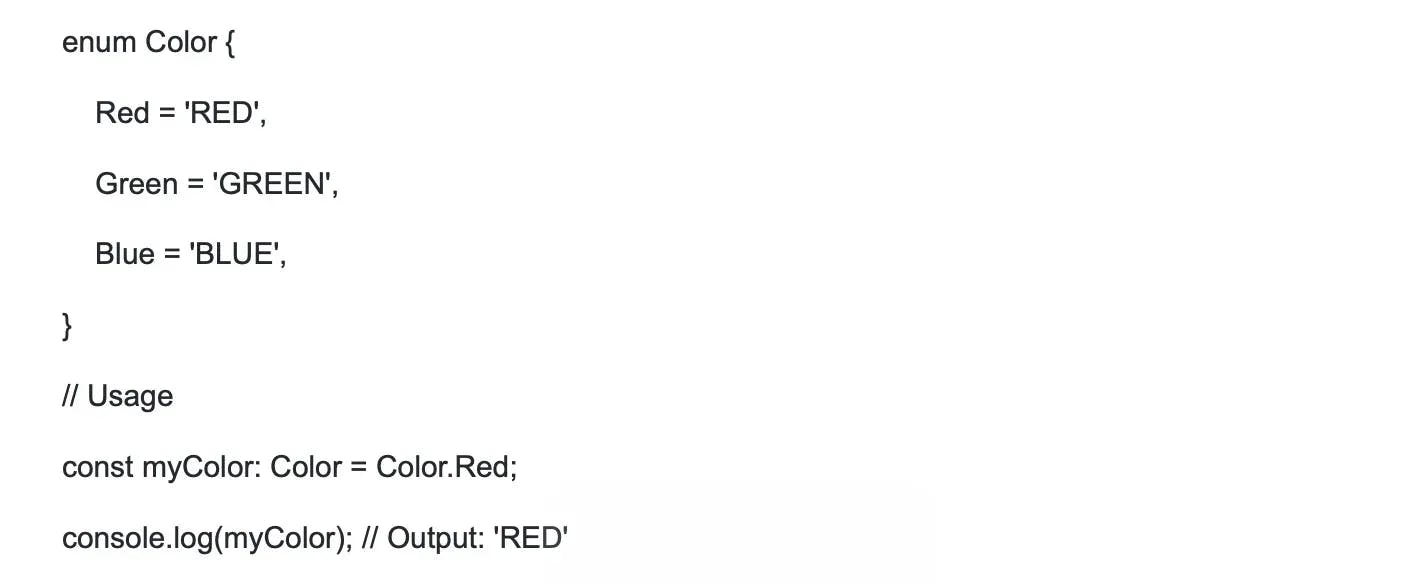
In TypeScript, you can create an enum with string values by assigning a string to each enum member. Unlike numeric enums, string enums don't have auto-incrementing behavior. You need to define string values manually for each member. Here's an example of creating an enum with string values:

In this example, we define a Color enum with string values for each member. When using the Color enum, the TypeScript compiler will enforce the string values for type safety, ensuring that you can't accidentally assign an incorrect string value.
26. List some features of TypeScript.
TypeScript brings several powerful features to JavaScript development, which help in creating safer, more maintainable, and scalable code. Here are some key features of TypeScript:
Static Typing: TypeScript introduces static typing, providing type checking during the development stage rather than at runtime. This leads to early detection of errors and better developer tooling.
Interfaces: Interfaces define the shape, structure, and contract of objects or classes, allowing for custom types and enforcing a consistent structure across your codebase.
Classes: TypeScript supports object-oriented programming concepts like inheritance, encapsulation, and abstraction through classes and their related features, such as constructors, access modifiers, and abstract classes.
Generics: Generics enable you to create highly reusable and flexible components that work with a variety of types without sacrificing type safety.
Type Inference: TypeScript automatically infers types of variables and expressions when they are not explicitly specified.
27. Tell me the Components of TypeScript?
TypeScript consists of several components that work together to provide powerful features for developers building JavaScript applications:
Language− TypeScript extends JavaScript by adding optional static typing, interfaces, classes, decorators, namespaces, and many other features that JavaScript doesn't have natively.
Compiler − TypeScript has a dedicated transpiler (tsc) that compiles TypeScript code into plain JavaScript. The TypeScript compiler ensures type safety, checks for errors, and transpiles TypeScript into JavaScript, which can run across different browsers and platforms.
Language Service: The TypeScript Language Service provides editor support, such as IntelliSense, code completion, syntax highlighting, and refactoring, for modern development environments like Visual Studio, VSCode, WebStorm, etc. These advanced editing features enable developers to write code efficiently and productively.
Type Definitions: TypeScript uses type definition files (.d.ts) to provide type information about external libraries or JavaScript code. Type definitions help TypeScript developers access type information for third-party libraries like jQuery, React, or Express that are written in JavaScript. The DefinitelyTyped repository is a popular source of type definitions for various JavaScript libraries.
Tooling: TypeScript has robust integration with popular build tools, test runners, task runners, and bundlers, such as Webpack, Rollup, Gulp, Grunt, Babel, and Jest. These integrations ensure a smooth development, testing, and build process for TypeScript developers.
28. How will you install TypeScript?
To install TypeScript, you need to have Node.js and npm (Node Package Manager) installed on your machine. With Node.js and npm installed, you can follow these steps to install TypeScript:
Open up your terminal or command prompt.
Run the following command to install TypeScript globally:
npm install -g typescript
This command will install the latest version of TypeScript as a global package, making it available on your entire system for use in multiple projects. The -g flag ensures that the package is installed globally.
After the installation is complete, you can check the installed version of TypeScript by running:
tsc --version
This command will display the TypeScript version on your system, confirming that the installation was successful.
Now, you have TypeScript installed and ready to use. To compile a TypeScript file, you can use the tsc command followed by the filename, like this:
tsc myFile.ts
This command will compile your TypeScript file (myFile.ts) into a JavaScript file with the same name (myFile.js).
29. List the steps you will use to compile TypeScript files?
To compile TypeScript files, follow these steps:
Install TypeScript: First, install TypeScript globally on your system using npm (Node.js package manager) by running npm install -g typescript. If you don't have Node.js installed, you can download it from https://nodejs.org/en/download.
Write TypeScript code: Create a TypeScript file (.ts extension) and write your TypeScript code in it. For example, create a file called app.ts and add the following code:const message: string = 'Hello, TypeScript!'; console.log(message);.
Compile TypeScript code: Run the TypeScript compiler (tsc) on your TypeScript file by executing tsc app.ts. This command will compile the app.ts file and generate a corresponding JavaScript file, app.js, in the same directory.
Execute compiled JavaScript: Once the TypeScript files have been successfully compiled into JavaScript, you can execute the .js files using Node.js or include them in your HTML files for use in a browser environment. To run the compiled JavaScript file using Node.js, execute node app.js (or node ./dist/app.js if you are using a tsconfig.json file with outDir).
30. Explain Variables in TypeScript and how to create them?
In TypeScript, variables are memory locations that store values of various data types. To declare and initialize a variable in TypeScript, you use the let or const keyword followed by the variable name, an optional type annotation, and the assignment operator (=) to provide an initial value.
Creating Variables:
Using let keyword: The let keyword is used to create mutable variables that can be reassigned later in your code. It follows block-scoping rules, making the variable available only within the scope in which it is defined.

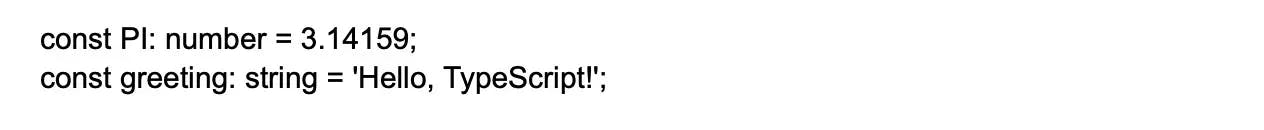
Using const keyword: The const keyword creates constant, immutable variables that must be initialized at the time of declaration and cannot be reassigned afterwards. This enforces the value remains constant throughout the execution of the program.

Type annotations:
In TypeScript, you can explicitly set a type for a variable using type annotations, which are written after the variable name followed by a colon. This helps catch type-related errors at compile-time.

If you do not explicitly set a type for a variable, TypeScript will infer the type based on the initial assigned value, which is known as "type inference".

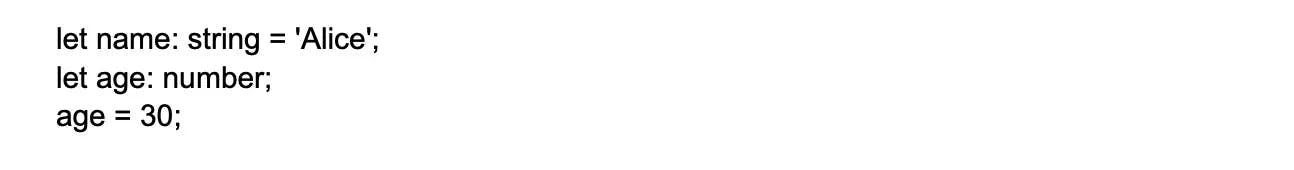
31. List the ways you can declare a variable?
var [identifier] : [type-annotation] = value; //Here we declare type and value in a single statement
var [identifier] : [type-annotation]; // Here we declare type without value
var [identifier] = value; //declare without type
var [identifier]; //Here we declare without value and type
32. Can we compile .ts automatically with real-time changes in the .ts file?
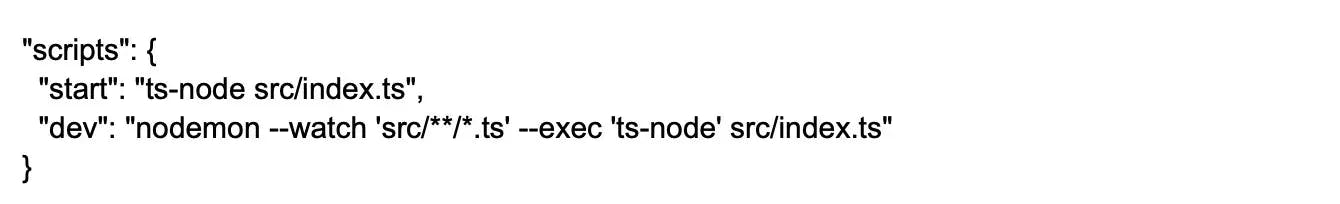
Yes, you can automatically compile a TypeScript file (.ts) whenever there are real-time changes by using the TypeScript compiler's --watch option. The tsc (TypeScript Compiler) will watch for modifications in the .ts file(s) and automatically recompile them whenever changes are detected.
To use the --watch option, open your terminal or command prompt, navigate to the directory containing the .ts file(s), and run the following command:
tsc --watch your-file.ts
Replace your-file.ts with the name of your TypeScript file.
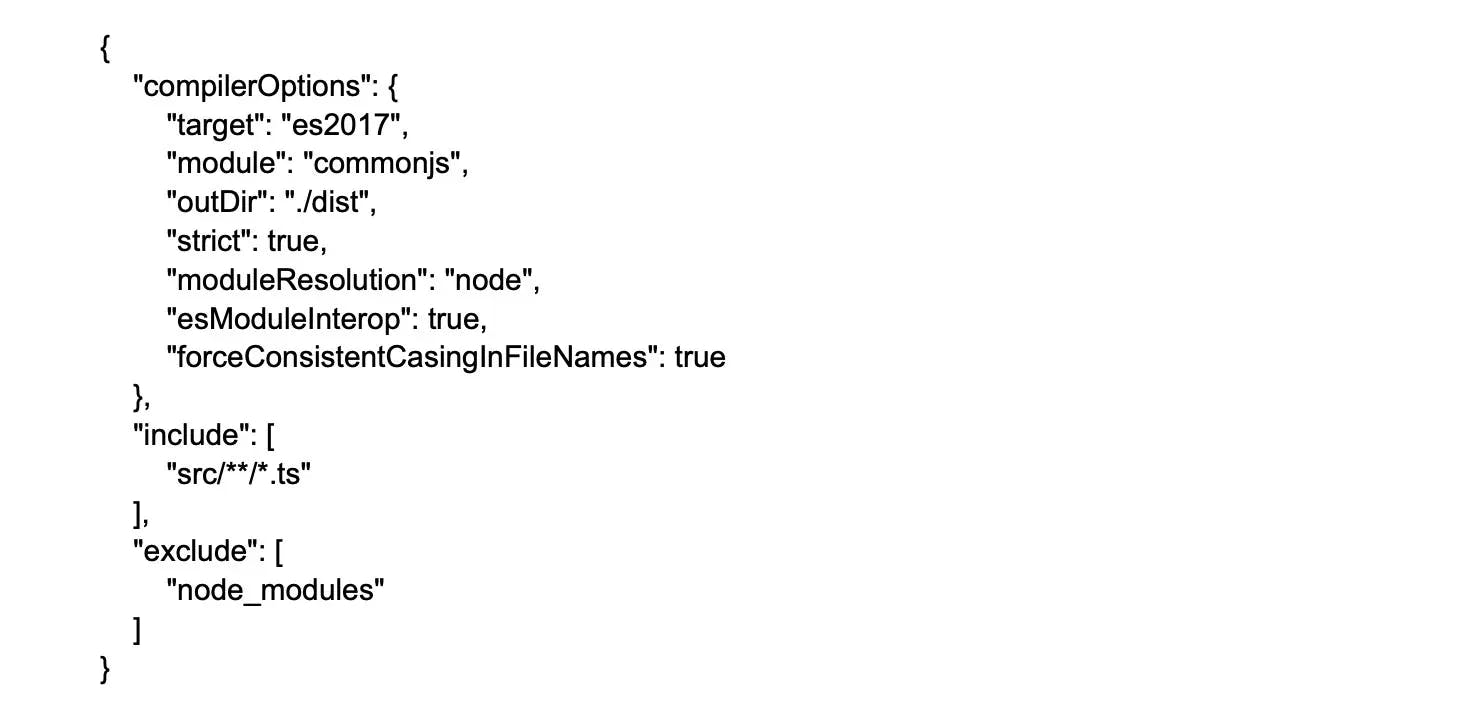
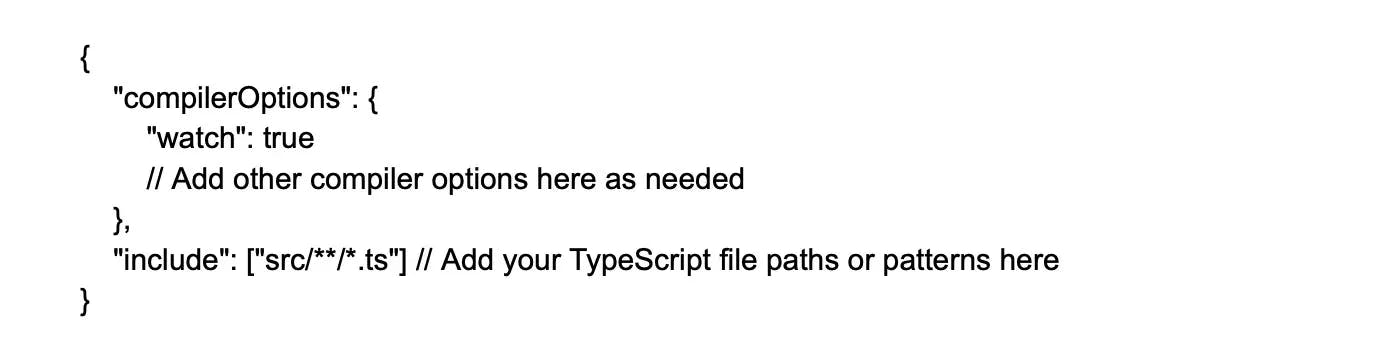
If you want to watch and compile multiple .ts files or an entire project, you can also specify the --watch option in your project's tsconfig.json settings file. Set up a tsconfig.json file in the root directory of your TypeScript project (if you don't already have one) and include the following:

After setting up the tsconfig.json file, you can run the TypeScript compiler with just:
tsc
This will start the compiler in watch mode, and it will recompile the specified TypeScript files automatically whenever changes are detected.
33. List the access modifiers that TypeScript supports.
Public: members of the class including child classes and the instances of the class have access to it.
Protected: Here, the members of the class including the child classes can access except the instances of the class.
Private: accessible only to the members of the class.
Wrapping up
In conclusion, the above 100 advanced TypeScript questions and answers provide an in-depth insight into various TypeScript features, concepts, and patterns. Familiarity with these topics will not only help developers enhance their programming skills and build maintainable, robust, and scalable applications but also equip them to tackle challenging interview questions with confidence. For hiring managers, these questions can serve as a reference to assess the proficiency of prospective TypeScript developers. By leveraging these questions, hiring managers can effectively gauge the candidate's ability to handle advanced TypeScript concepts and ensure they are well-suited for the role.
Hire Silicon Valley-caliber TypeScript developers at half the cost
Turing helps companies match with top quality remote JavaScript developers from across the world in a matter of days. Scale your engineering team with pre-vetted JavaScript developers at the push of a buttton.
Tired of interviewing candidates to find the best developers?
Hire top vetted developers within 4 days.
Leading enterprises, startups, and more have trusted Turing

Check out more interview questions
Hire remote developers
Tell us the skills you need and we'll find the best developer for you in days, not weeks.