Bootstrap
Basic Interview Q&A
1. Tell me about Bootstrap?
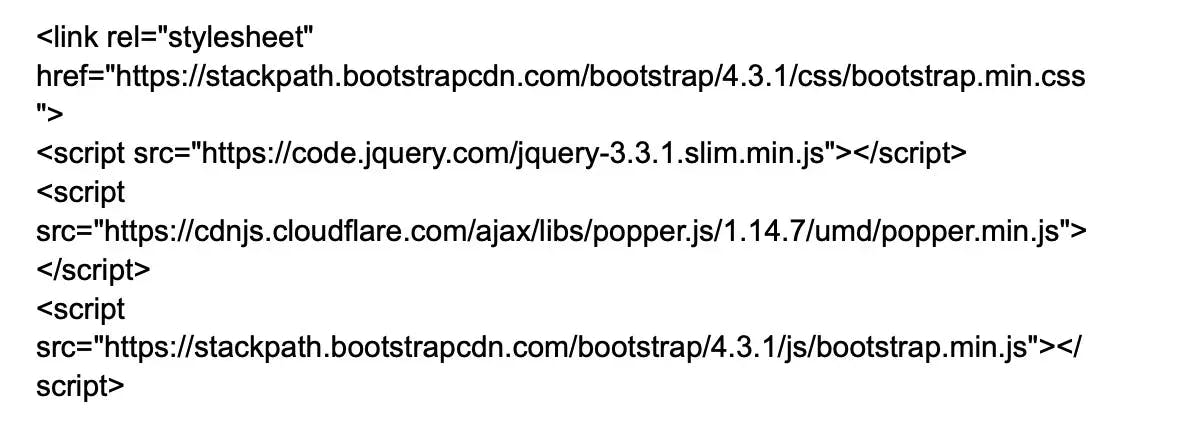
Bootstrap is a popular front-end CSS framework used for developing responsive and mobile-centric websites. It requires jQuery for proper functioning and is composed of three main files:
- Bootstrap.js that is based on JavaScript
- Bootstarp.css that is based on CSS framework
- Glyphicons which is based on icon font set.
2. List some features of Bootstrap?
Here are some key features of the Bootstrap framework:
Responsive Layouts: Bootstrap provides a responsive grid system which allows up to 12 columns per page, allowing developers to create layouts that adapt smoothly to different screen sizes.
Component Library: Bootstrap comes with a number of reusable components for navigation, pagination, alerts, and more, which reduces the time developers spend on styling and UI configuration.
Predefined CSS Styles: Bootstrap provides various predefined CSS styles which can be directly used to develop a web page. This includes styles for typography, forms, buttons, tables, modals, etc.
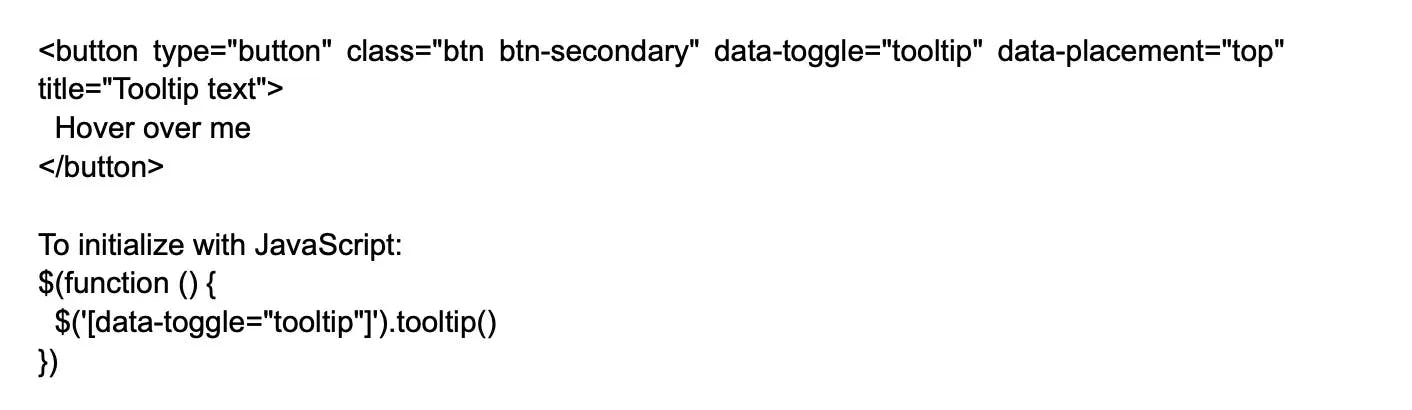
JavaScript Plugins: Bootstrap includes several jQuery plugins that can provide additional UI features like tooltips, modals, carousels, etc.
Customizability: Bootstrap allows developers to customize the framework according to their needs. They can choose just what they need from a range of features and functionalities.
Cross-Browser Compatibility: Bootstrap is compatible with all modern browsers, which ensures that the developed websites provide the same user experience across all platforms.
Documentation: Bootstrap provides thorough and easy-to-understand documentation, making it easier for developers to get started and understand how to use different components.
3. Why should one use Bootstrap?
Some reasons that make Bootstrap popular for designing and development are:
Consistency: This CSS framework comprises the concept of paring that help ensure consistency.
Ease in use: Can easily be integrated with CSS and LESS files.
Speed: Ready made codes can be used instead of creating them from scratch.
Customization: Offers a high level of customization.
Community support: It being open source there is a large community support.
4. List the components of Bootstrap?
Bootstrap is composed of 5 components,
CSS: Have several CSS files.
Scaffolding: Offers a structure with link styles, grids, and background.
Layout components: Offers a list of components.
JavaScript plugins: Includes jQuery and Javascript plugins.
Customize: Options for framework customizations.
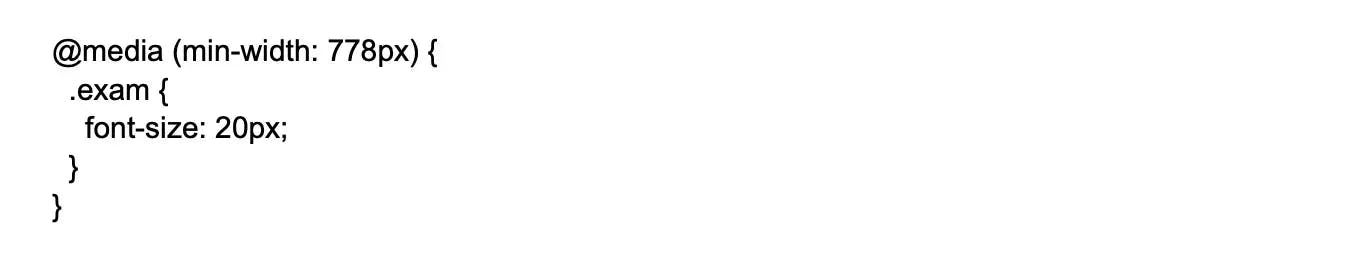
5. What do you know about the layout types of Bootstrap?
There are 2 layouts available in Bootstrap
Fluid-Layout (.container fluid layout) - can measure units of block content and images.
Fixed-Layout ( .container layout)- facilitate fixed-width responsive container.
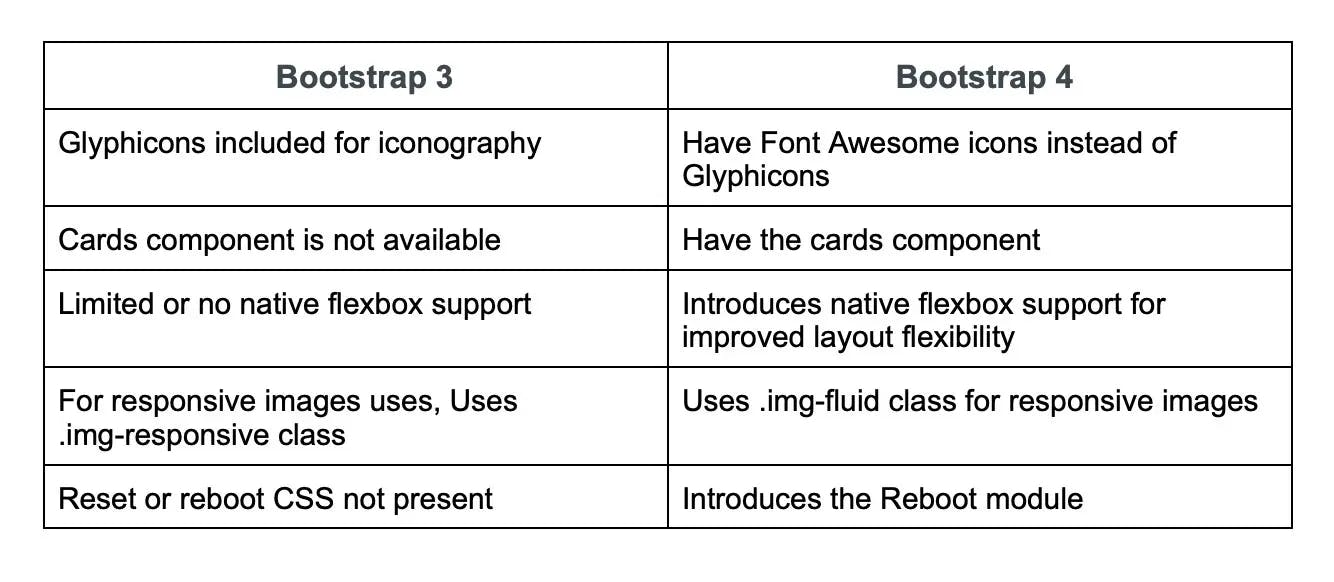
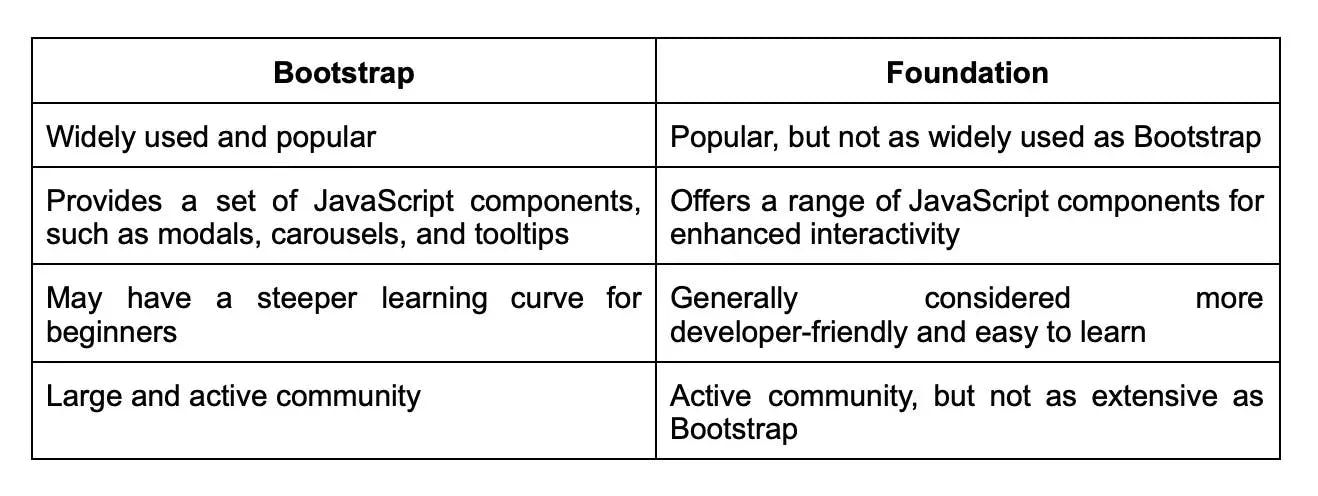
6. Differentiate between Bootstrap and Foundation.
Bootstrap and Foundation can be compared as follows:

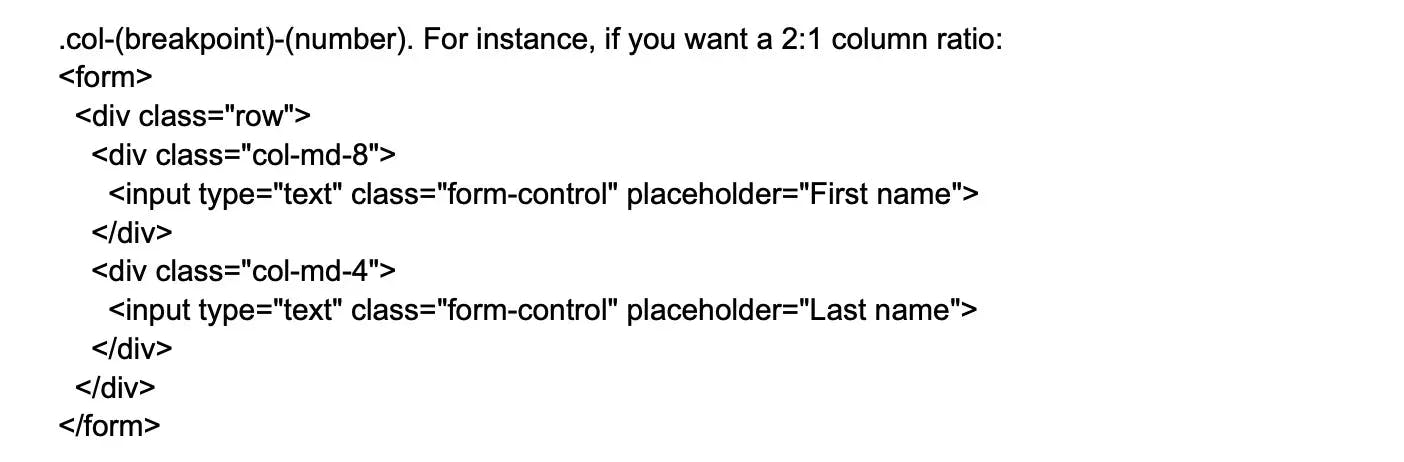
7. What do you know about offset columns in Bootstrap?
In Bootstrap, an offset is a blank column used to add more spacing between columns. The .col-md-offset-* classes can be used to add offsets on large displays, while the .offset-md-* classes can be used to move columns to the right. This is a useful feature for creating responsive and visually appealing layouts in Bootstrap.
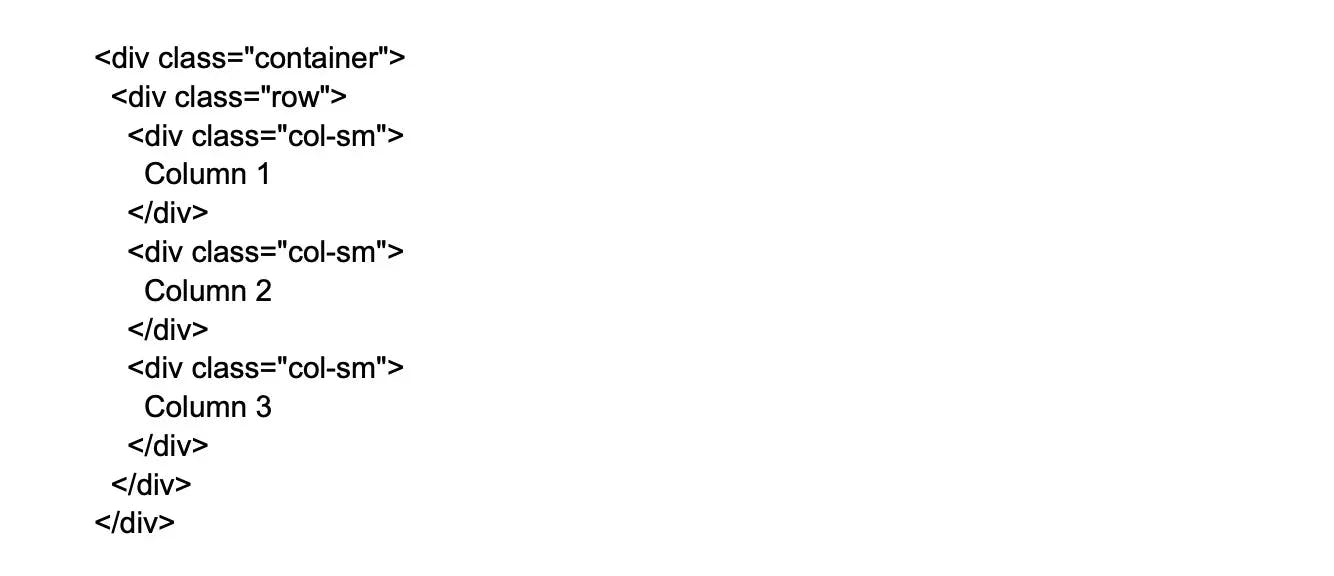
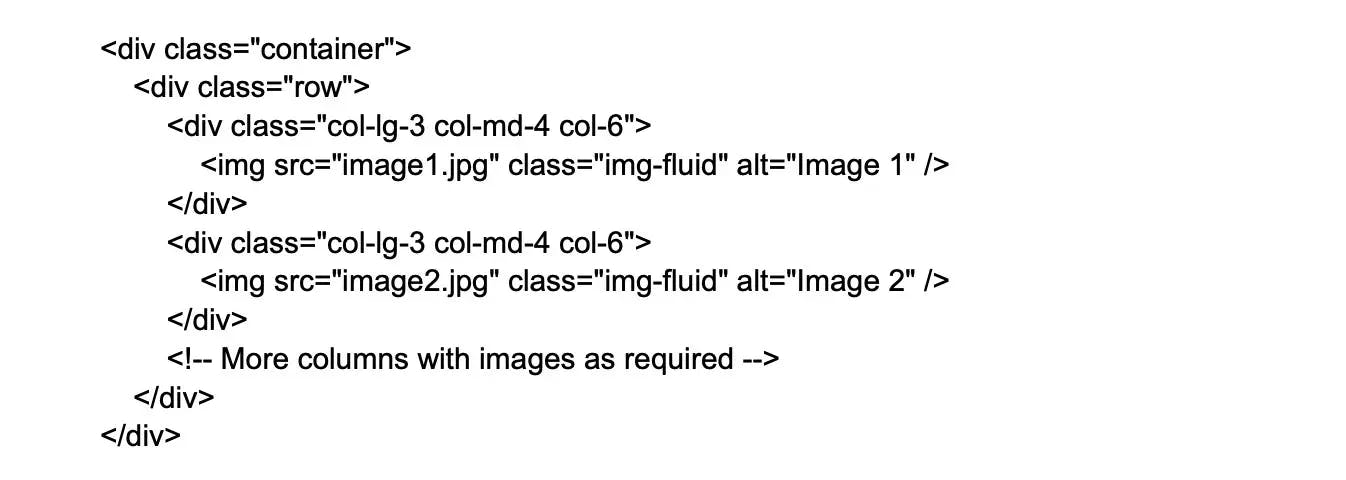
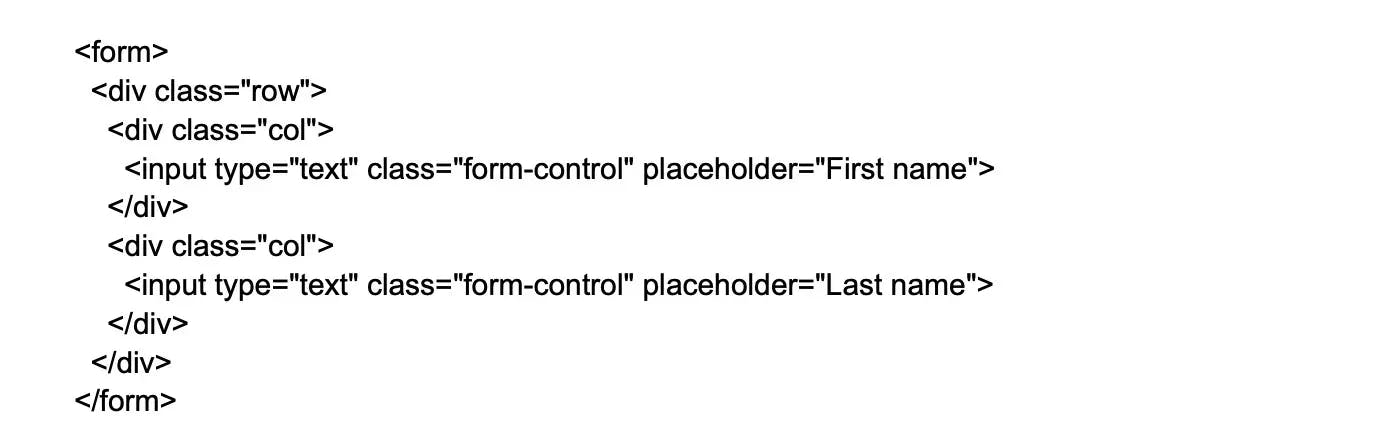
8. What is Bootstrap grid system?
The Bootstrap grid system is a powerful and flexible layout system that allows developers to create responsive layouts of different sizes and shapes using a set of rows, containers, and columns. This system is fully responsive and is developed with flexbox, making it easy to create responsive designs that work on a range of devices. Overall, the content is concise, clear, and informative.
9. In Bootstrap, what is the media object and what are their types?
Images, movies and audio can be positioned to the left or right of content blocks using Bootstrap's media objects. The class. media can be used to create media elements and the class. media-objects can be used to specify the source. Media objects can be divided into two categories:
- .media
- .media-list
10. Why is Bootstrap chosen for website building?
There are certain reasons why Bootstrap is chosen for website building
Good grid system: Great grids offer a good page layout. And, Bootstrap offers mobile grid system which is responsive too.
Compatibility: Compatible with nearly all popular browsers and IE versions.
Documentation: Well compiled documentation and demos.
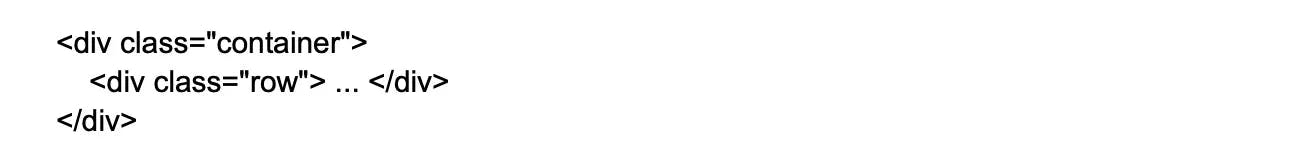
11. What do you know about Bootstrap container?
Bootstrap containers play a crucial role in creating responsive layouts. They set the margins of the content on a page and contain row elements that serve as column containers. Overall, containers are an essential component of Bootstrap that helps to ensure consistent and responsive layouts.
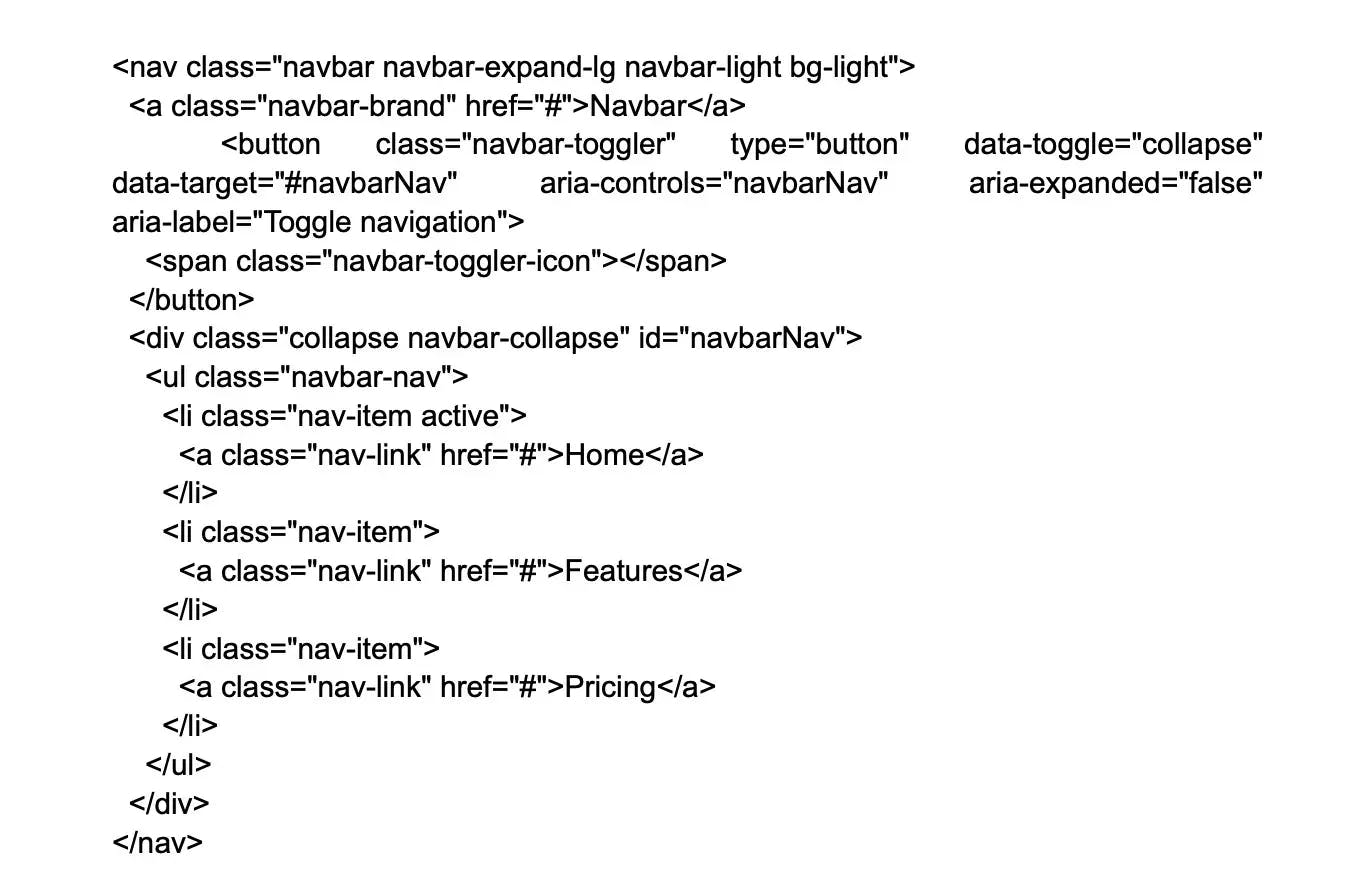
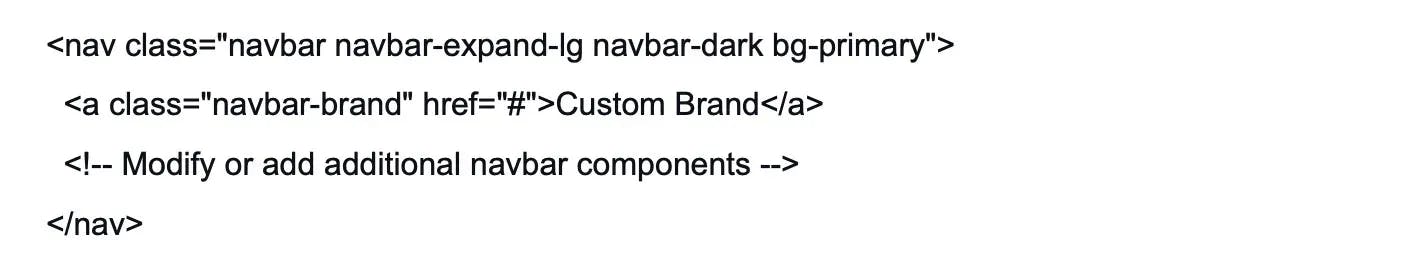
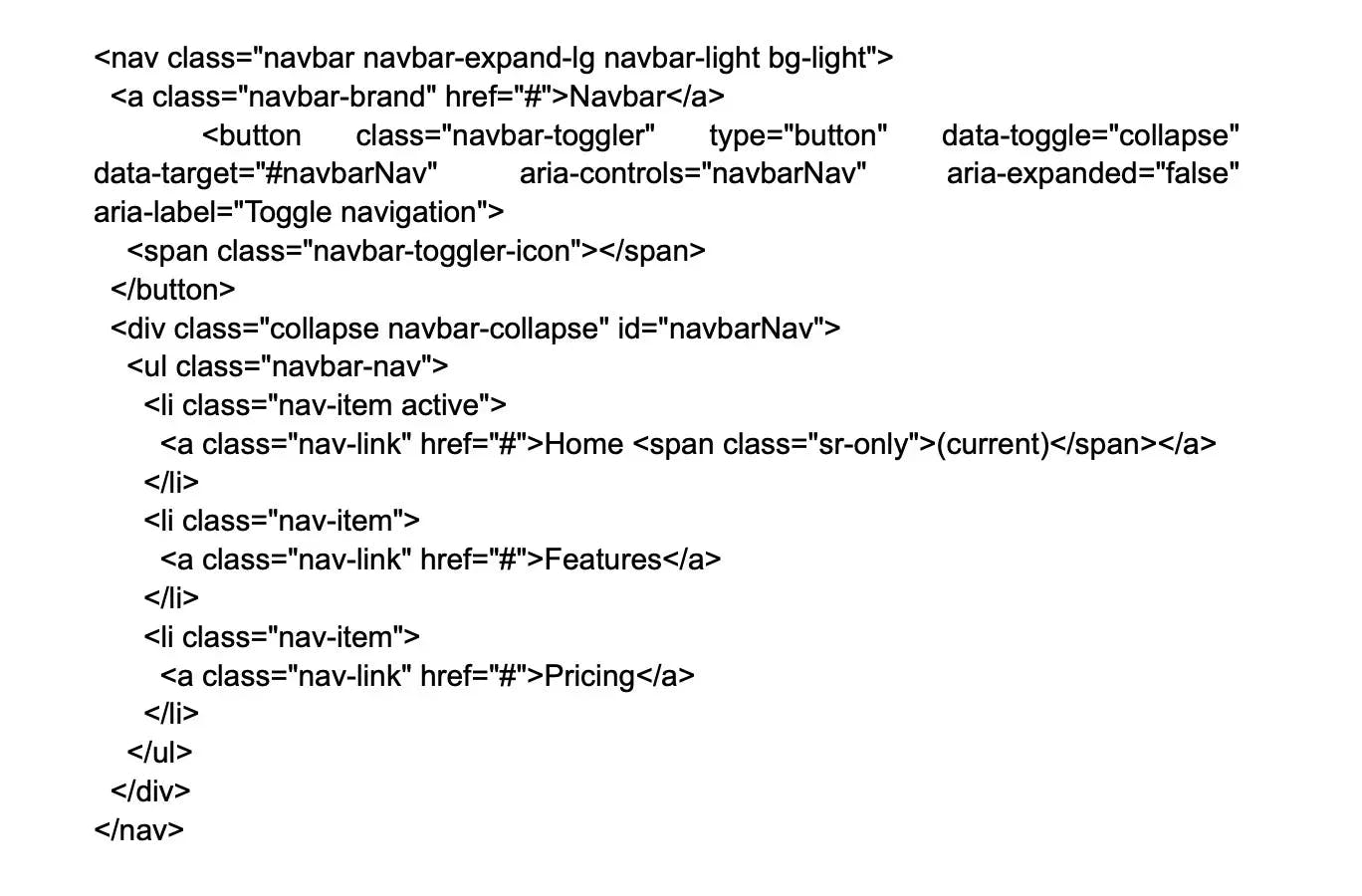
12. What is Bootstrap navbar ?
The Bootstrap navbar is a powerful and flexible component that allows developers to create responsive and customizable navigation bars for websites and web applications. It includes various options for styling, positioning, and behavior, and can be easily customized using CSS and JavaScript. The navbar can include links, buttons, dropdown menus, and other interactive elements, making it a versatile and essential component for website navigation. Overall, the content is concise, clear, and informative.
13. What are the chief components of Bootstrap?
You will often come across this Bootstrap interview question for experienced professionals. The key components of Bootstrap are:
- Jumbotron: It simply draws attention to a specific piece of content or information by making it larger and more visible.
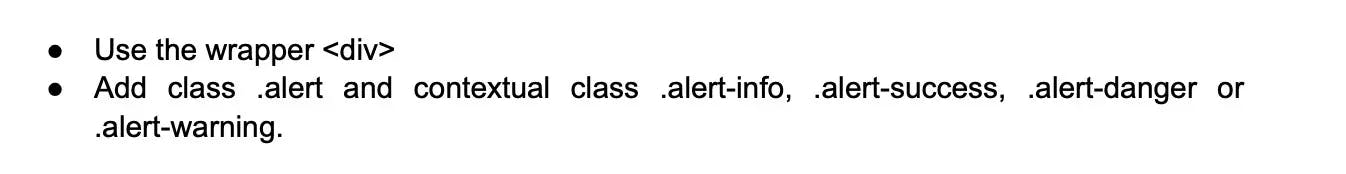
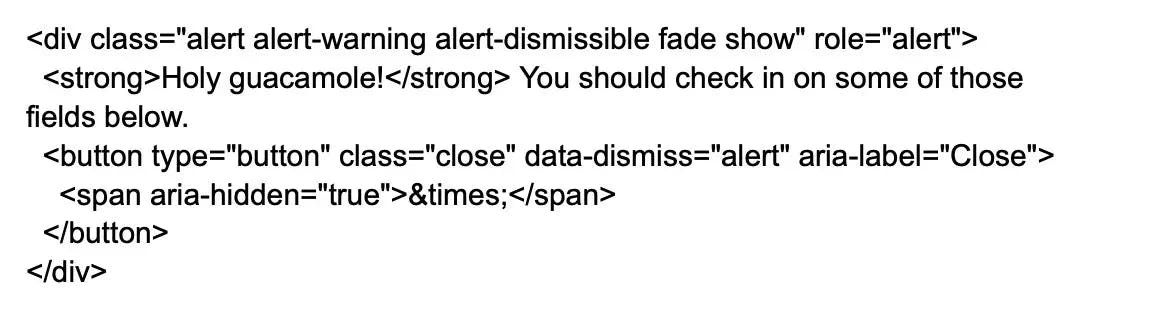
- Alerts: An alert is a popup that occurs after a specific action and displays a specified message.
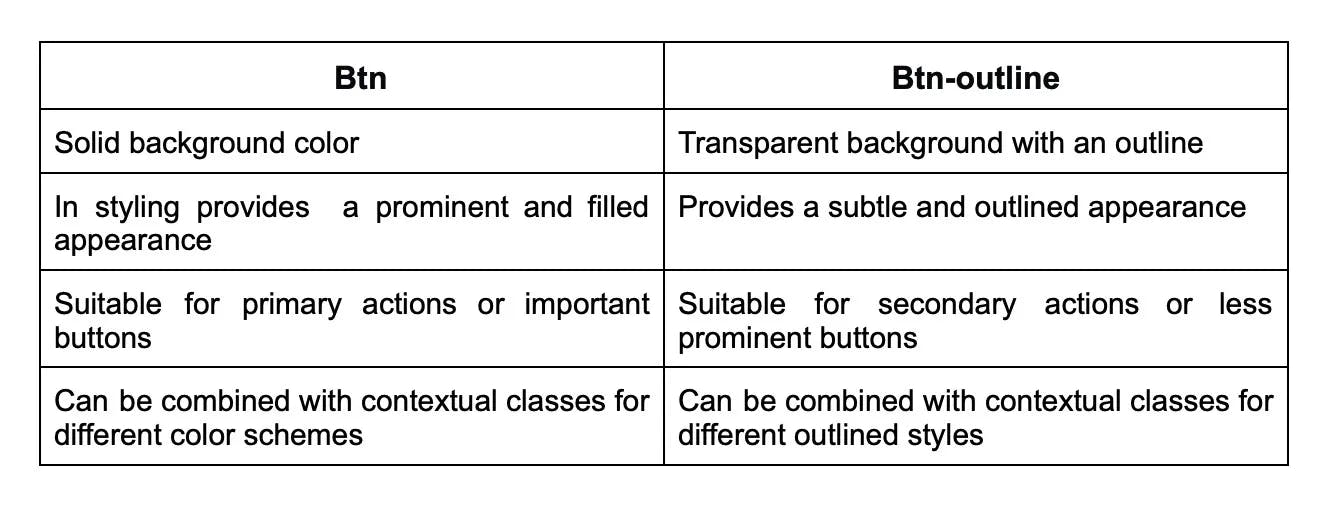
- Buttons: Customized buttons that are used to accomplish a certain action in a form, dialogue box, or other application. They are available in a variety of states, sizes, and styles.
- Button group: A button group is a single line of buttons that can be positioned both vertically and horizontally.
- Badge: A badge is a labeling component that is used to add extra information to a label.
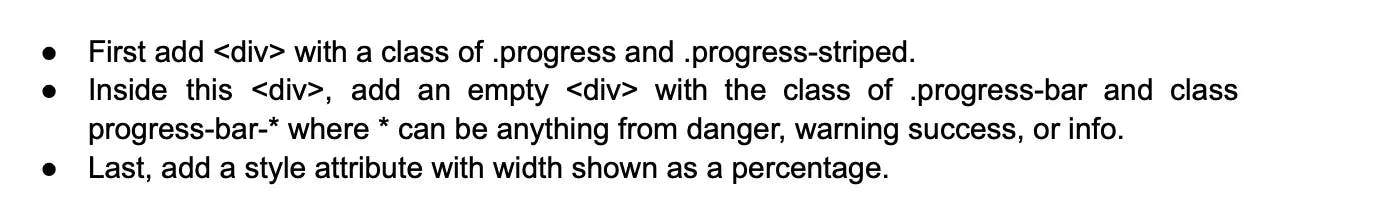
- Progress Bar: A custom progress bar is used to illustrate the progress of a specific action. Text labels, stacked bars, and dynamic backgrounds are all included.
14. What do you know about normalizing in Bootstrap?
Normalizing in Bootstrap refers to a technique that is used to reset or normalize the default styles of HTML elements across different web browsers. This technique ensures that web pages are displayed consistently across different browsers and platforms. By normalizing the styles of HTML elements, Bootstrap helps to eliminate inconsistencies and bugs that can arise from differences in browser rendering.
15. Explain Bootstrap well.
This is an important Bootstrap interview question. The Bootstrap well is nothing more than a container that makes the content appear to be sunk. On the webpage, it can also create an inset effect. A developer can make a well and wrap the content in it with the help of div> and class. Your preferences will determine how the content is displayed.
16. What is column ordering in Bootstrap?
This is an important Bootstrap interview question. Column ordering is one of Bootstrap's most exciting features. Using relevant functions, the columns can be easily written in a certain order. You might also move them to a separate column. To simply swap or rearrange the order of the columns, use the push and pull column classes. The Bootstrap grid classes are col-xs-#,.col-sm-#,.col-md-#, and.col-lg-#. The push and pull classes for the Bootstrap grid are.col-xs-push-# and.col-xs-pull-#. This works great for sm, md, and lg sizes as well. Columns are moved to the left by the pull class, while they are moved to the right by the push class.
17. What is the role of Bootstrap for mobile web development?
Certain reasons for which Bootstrap is crucial for mobile web development are:
- It redesigns elements in a manner that supports flat design.
- The mobile layout has dependency on percentage keeping mobile support in front.
- Offers grid system for layouts
18. Tell me about Class loaders in Bootstrap?
In Java, class loaders are responsible for loading Java classes into the Java Virtual Machine (JVM) at runtime. The JVM needs these classes to execute Java applications properly. There are three types of class loaders in Java: Bootstrap class loader, extension class loader, and system class loader. The Bootstrap class loader is responsible for loading core Java classes, while the extension and system class loaders load classes from external libraries and application classes, respectively. Overall, class loaders are an essential part of the Java platform and are used to ensure proper functioning of Java applications.
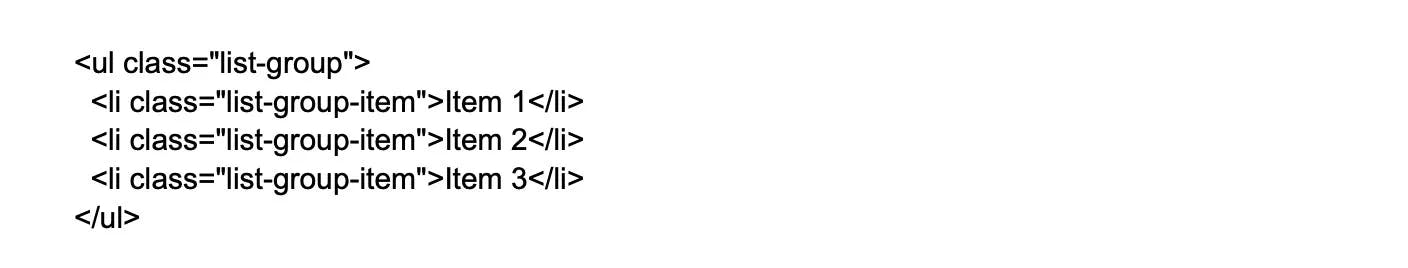
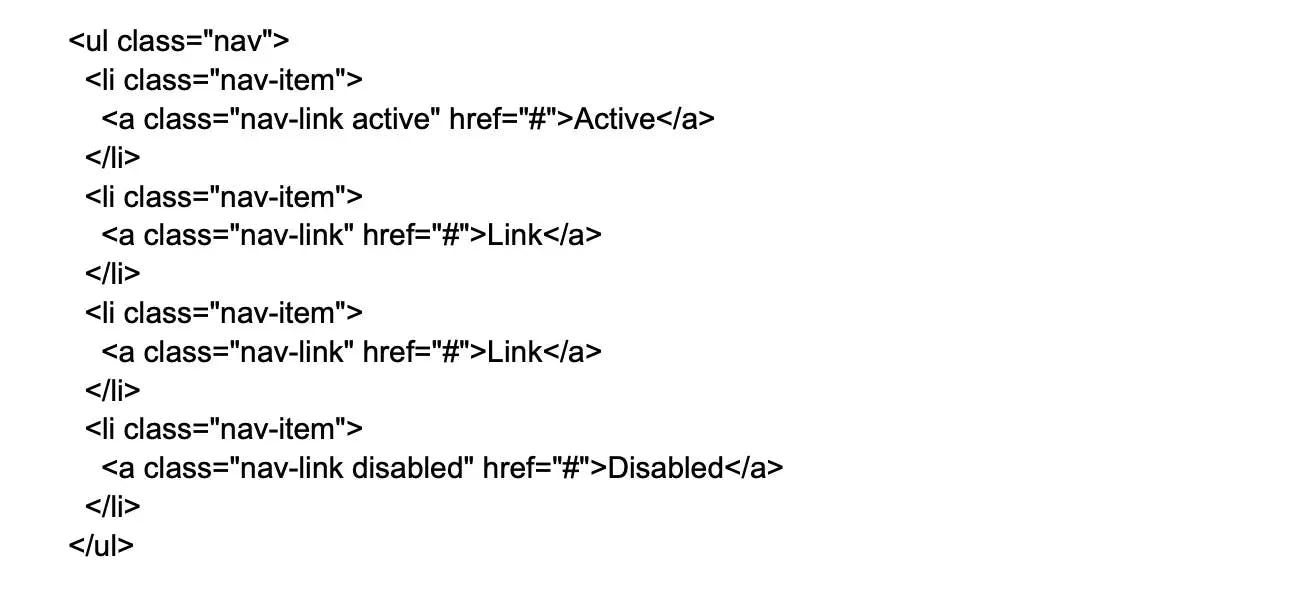
19. Bootstrap supports 3 lists, what are they?
3 lists support by Bootstrap are as follows:
Active items: Active can be used to depict current selection
Disabled items: Disabled to make the list appear as disabled
Flush: Can eliminate borders and rounded corners
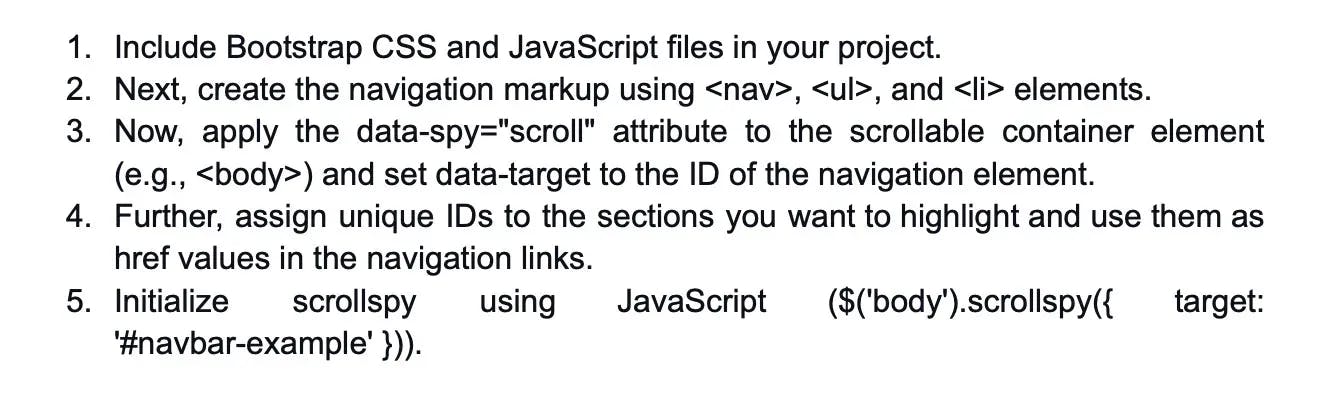
20. What is Scrollspy Plugin in Bootstrap?
The Scrollspy Plugin in Bootstrap is a useful component for navigation elements. It works by automatically highlighting the navigation links that correspond to the current scroll position on the page. This allows the web user to know which portion of the page they are currently viewing and provides an easy way to navigate to different sections of the page. Overall, the Scrollspy Plugin is a powerful and versatile tool for creating responsive and user-friendly navigation in Bootstrap.
21. What is Bootstrap breadcrumb?
The Bootstrap breadcrumb is a navigational component that helps to emphasize the current location of a web page within a hierarchy of pages. It does this by displaying a trail of links that represent the path to the current page. The breadcrumb component is customizable and can be styled using the Bootstrap CSS framework. Additionally, the component allows for the addition of separators between the links, further enhancing the visual hierarchy of the page. Overall, the Bootstrap breadcrumb is a useful tool for creating intuitive and user-friendly navigation in web applications.
22. What is the use of affix Plugin in Bootstrap?
Affix Plugin locks the lament in a specific area of the page. The Plugin is mostly used for navigation menus and social icon buttons. This allows them to remain in a specific area when the user is scrolling up and down the page.
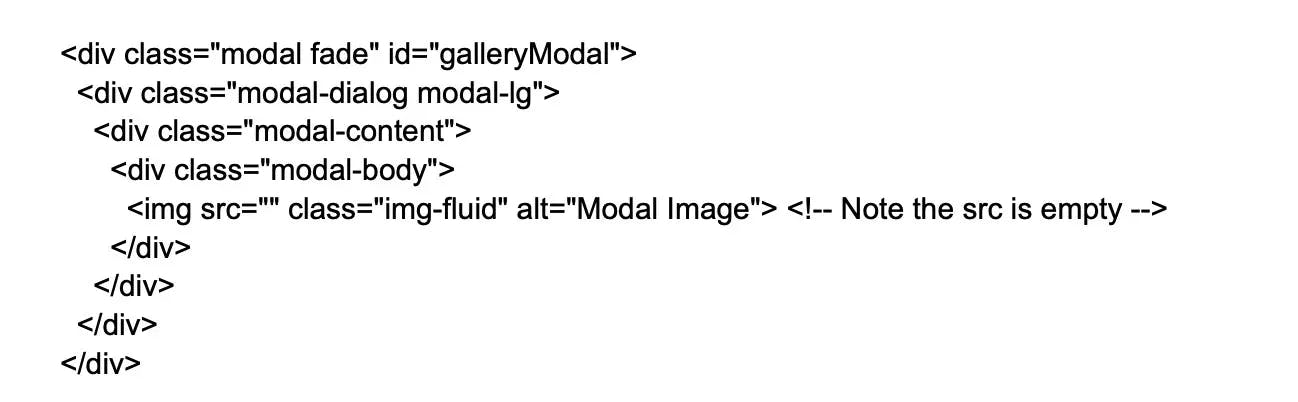
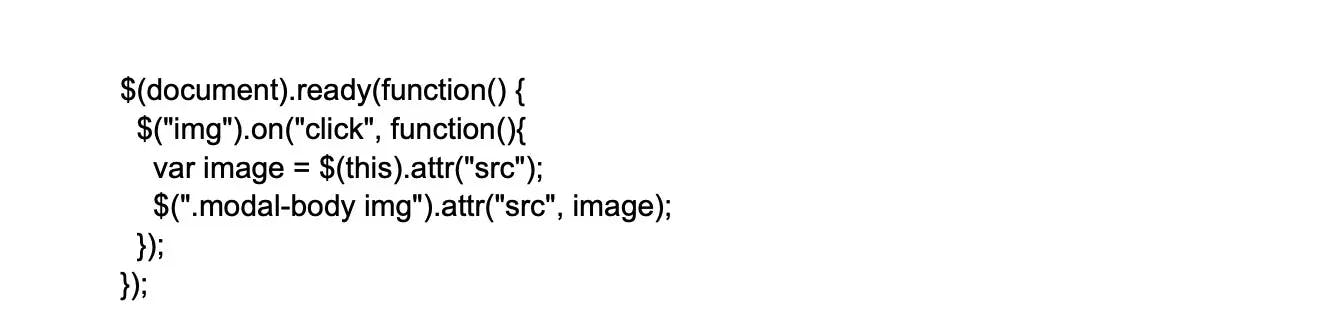
23. What is the use of modal Plugin in Bootstrap?
The Modal plugin in Bootstrap is used to create and manage modal windows or dialog boxes. A modal is a user interface component that appears as a floating window on top of the main content, temporarily stopping user interaction with the rest of the page.
with the Modal plugin one can display important information, alerts, forms, or interactive content within a modal window. Here are some uses of the modal plugin:
- To display alerts and notifications.
- Modals have forms or input fields that allow users to give information or make selections within a modal window.
- Can display additional information without the need for navigating away from the current page.
- For displaying content from external sources.
24. What is the Bootstrap carousel plugin?
The Bootstrap carousel plugin is a component that allows developers to create image sliders or carousels in their web pages. The carousel can be used to display images, videos, content, or iframes in a sliding format. The carousel plugin is customizable and can be easily integrated into any web page using HTML, CSS, and JavaScript. Overall, the Bootstrap carousel plugin is a useful tool for creating dynamic and visually appealing content in web applications.
25. Tell me about the Transition Plugin in Bootstrap?
The Bootstrap Transition Plugin is a component that aids in creating simple effects of transition, such as fading, sliding, or zooming. The plugin is a part of the Bootstrap JavaScript library and is used to add animation effects to different elements of a web page. To use the Transition Plugin, you will need to include the transition.js file along with other JavaScript files that are required for your web page. Overall, the Transition Plugin is a useful tool for creating dynamic and visually appealing content in web applications.
26. What do you know about glyphicons in Bootstrap?
Glyphicons are icon fonts or pictograms mainly used in web projects. They serve as a custom font that has more than 260 glyphs. Glyphicons are used in buttons, texts, toolbars, etc. They are not free and hence need licensing. But their creator has made them available for free.
27. What are Input groups in Bootstrap?
Input groups in Bootstrap are a useful component that can be used to enhance the functionality of input fields in forms. Input groups are similar to containers that can be used to add buttons, icons, or text to the input field. These elements can be used to provide additional functionality to the input field, such as a search button or an icon to indicate the type of input required. Input groups are customizable and can be easily integrated into any form using HTML and CSS. Overall, input groups are a useful tool for creating user-friendly and functional forms in web applications.
28. How do you create and customize thumbnails in Bootstrap?
To create and customize thumbnails in Bootstrap, you can use the .thumbnail class within an < a > element. This class is used to display linked images in a grid format with a small markup. To customize the thumbnail, you can use CSS to change the size, border, padding, and other properties of the thumbnail.
29. What is Jumbotron in Bootstrap?
It presents a big box that seeks to capture the attention of the visitors for some special information. It usually comes off as a grey box with round corners. Also, it can increase the size of the font of the text contained in the box. Any valid HTML classes can be inserted in it.
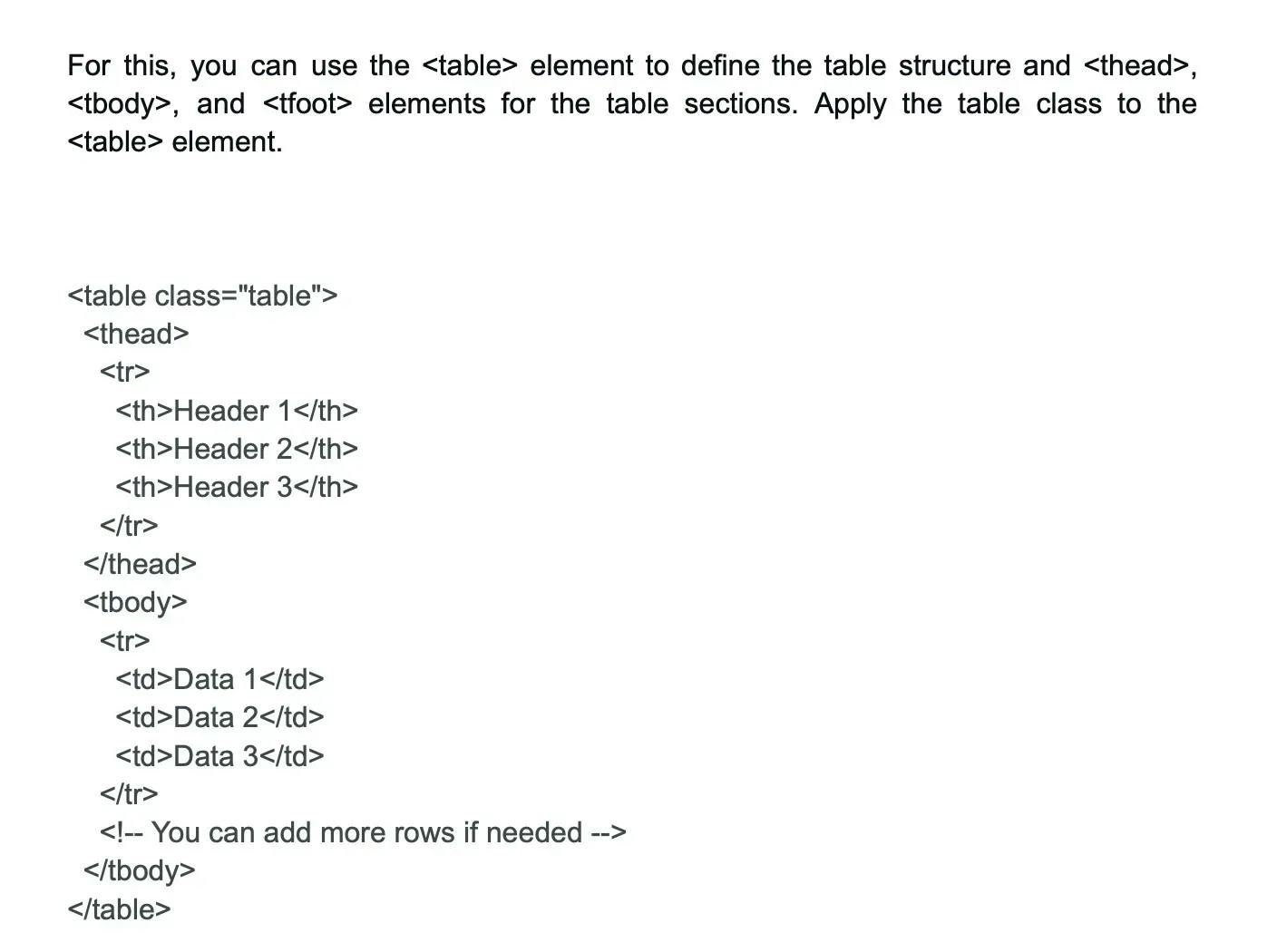
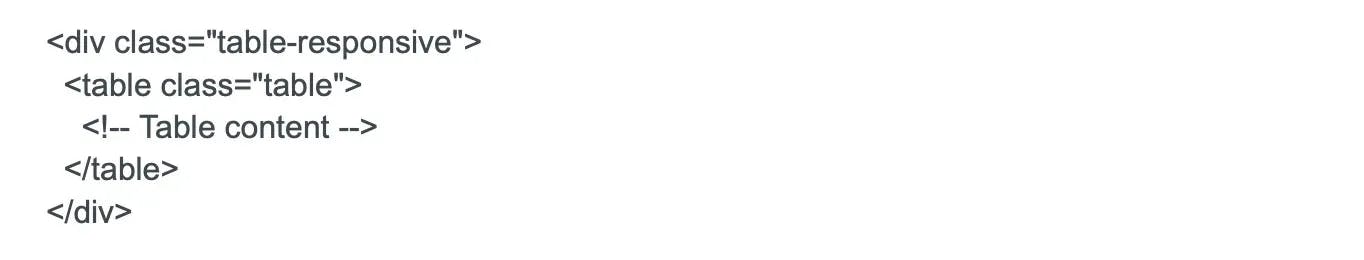
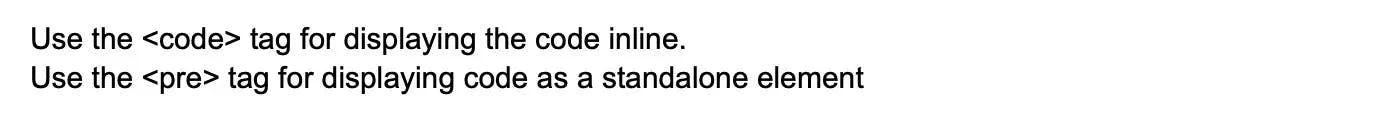
30. How is code shown in Bootstrap?
Code can be shown in Bootstrap in following two ways:

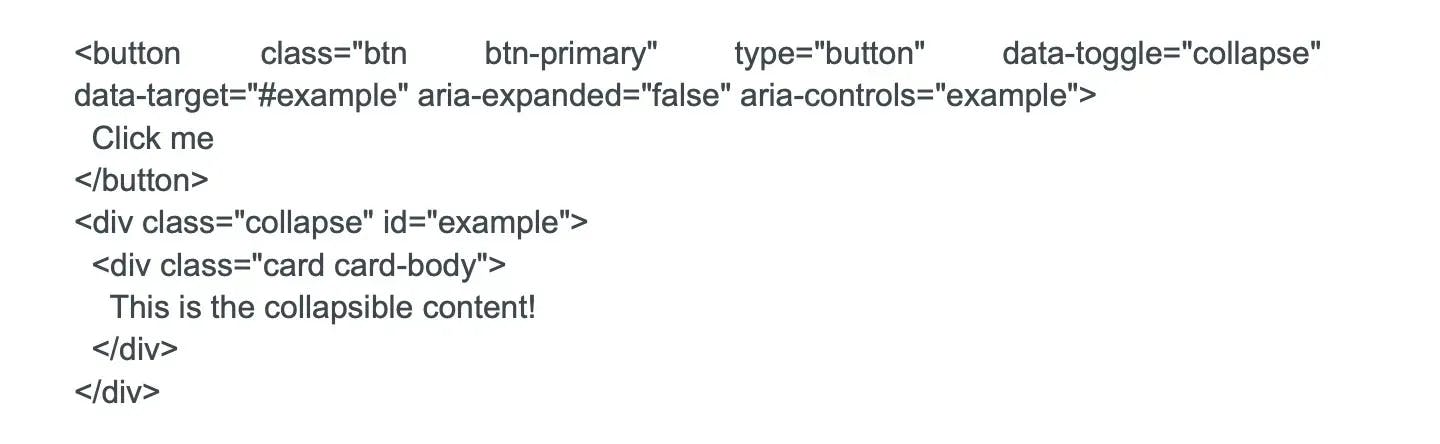
31. What do you know about Bootstrap collapsing elements?
Bootstrap collapsing elements help conceal and show content. To achieve this, .collapse class is used that has a collapsible element.
- To conceal the content, .collapse is used.
- To depict the content .collapse .show is used.
- And, at content transition time .collapsing is used.
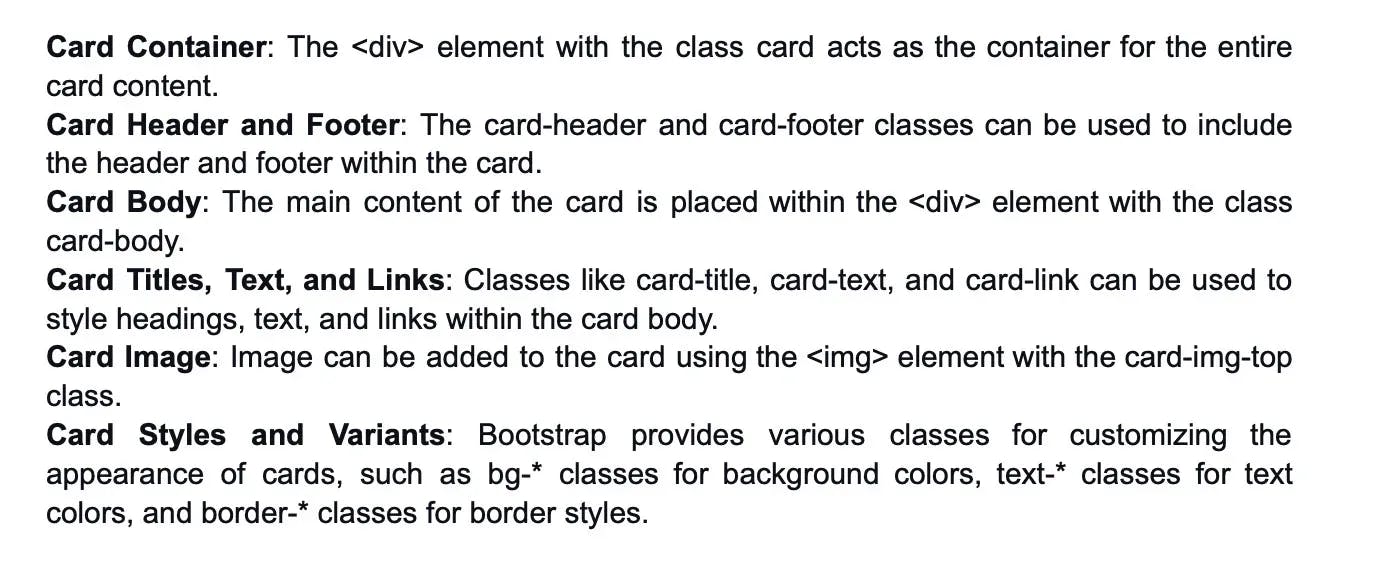
32. Tell me about the Bootstrap panel?

Wrapping up
With the above set of questions, we have tried to provide the popular Bootstrap interview questions and answers that not only help to gauge the right candidate but also help the candidates ace the interview.
While we have tried to cover most, if not all Bootstrap interview questions and answers. However, if you want to save your hiring time and get pre-vetted developers, you can contact Turing that sources, vets, matches, and manages the world's best Bootstrap developers remotely. Conversely, if you are a developer, and are looking for a Bootstrap job in elite US companies, the Turing test is for you!
Hire Silicon Valley-caliber Bootstrap developers at half the cost
Turing helps companies match with top quality remote JavaScript developers from across the world in a matter of days. Scale your engineering team with pre-vetted JavaScript developers at the push of a buttton.
Tired of interviewing candidates to find the best developers?
Hire top vetted developers within 4 days.
Leading enterprises, startups, and more have trusted Turing

Check out more interview questions
Hire remote developers
Tell us the skills you need and we'll find the best developer for you in days, not weeks.