The Mean Stack: A Full-Stack Web Development Solution
•5 min read
- Skills, interviews, and jobs

In today's world, businesses need to be agile and flexible to stay competitive. Many organizations turn to software that can support rapid development and deployment cycles. Many of these companies implement a "mean" stack (also called a full-stack or end-to-end) when creating new software.
So what does this mean? The term "Mean Stack" has become very common in the tech space over the last few years, especially with the rise of artificial intelligence (AI), machine learning, and other technologies that support data analysis and manipulation. So what exactly is the Mean Stack? Let's look at its components and see how they fit together to build end-to-end apps with ease and efficiency. This will help you land the best full-stack developer jobs.
What is Mean Stack application development?
The Mean Stack development of the front end and back end application together is what we refer to as the development of the Mean Stack application. The front-end application lets users interact with data while the back-end hosts the application and processes information for the user.
As you can see from the explanation above, the front and back end communicate. Mean Stack makes it possible by using the concept of a protocol, which is a set of rules for communication.
For example, when you want to display data on a webpage, use the Hypertext Transfer Protocol (HTTP). You would use the same protocol to send data from the server to the client. This ensures that the front and back ends are communicating with each other correctly.
Process of Mean Stack application development
First, you need to decide on the requirements of the Mean Stack application. You might know the application's features or want to build an application with a specific set of features. Once you have decided on the application's features, you need to select the tools you will use to build the application.
You have an option to choose the Mean Stack, or you can choose a different stack. When you have selected the tools you will use, you can start developing the Mean Stack application.
During the Mean Stack application development, you would follow the below steps: -

- Select a database: You would be required to select the database you want to use for storing your application data. The choice of the database depends on the requirements of the application. For example, if you are building a blog, you would require a database that optimizes for storing posts
- Write code for the application: You need to write the code for the application, including the application's back and front end.
- Test and deploy the application: Once you have written the code for the application and are sure it works, you need to test it. Once you have confirmed that it is working, you can deploy it.
Critical Components of a Mean Stack
MongoDB - This NoSQL database is used to store and retrieve data.
Express - This server-side programming language allows you to create potent web applications.
Angular - This frontend framework allows you to create user interfaces that are easy to use and intuitive.
Node.js - This build engine compiles and optimizes your code.
The store allows you to quickly and efficiently store data from your database.
Routing - Routing helps you to create and navigate between different pages.
Templates - Templates allow you to create reusable code. This can save you time and money.
API - The API allows you to create an easy-to-use interface that other applications can access.
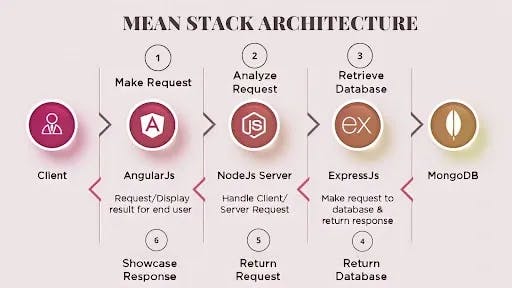
Mean Stack architecture

The architecture of the Mean Stack is in the image above.
It is a server-side JavaScript application, which means it runs on the server where it is hosted. The client-side is the part of the application that is run on the user's device (a computer or a mobile device).
In the Mean Stack Architecture, the following are some of the things that communicate between the server-side JavaScript and the Client-side: -
- Data is pushed from the server to the client side or pulled from the client to the server.
- API requests: API requests are made to the server to fetch data
- User input: The user inputs information, and sends it to the server and back to the client-side again.
- User interaction: The user interacts with the application by clicking buttons, typing data, and interacting with other elements.
- Events: These are triggered on the client or server side depending on the trigger.
- Browser storage: Data is stored in the browsers and then sent to the server when required.
- Application state: The application's state is maintained across all the devices where the application is installed.
How does Mean Stack work?
- The Mean Stack uses several open-source technologies. These include a NoSQL database, a server-side programming language, a frontend mean framework and a built engine.
- They are less expensive and easier to scale than traditional SQL databases.
- Mean Stack Applications are typically created using a frontend framework, such as Angular or React. These mean frameworks provide functionality and design and allow developers to create reusable and easily scalable code.
- Finally, a built engine will compile and optimize your code. This ensures that it is easy to read and quickly and efficiently executed.
Why use the Mean Stack to build apps?
The Mean Stack is a tried-and-true solution for building dynamic websites, mobile apps, IoT apps, etc. It's an open-source technology that many companies have proven over many years. If you're thinking about building your next software project, you might be wondering if the Mean Stack is right for you.
- The Mean Stack is a powerful combination of open-source technologies that can help you build almost any type of application. It's developer-friendly and provides excellent scalability.
- If you're concerned about the security of your application, the Mean Stack also offers a robust way to manage data and user access.
- And finally, it's affordable, so you can save money by building your apps in-house.
Final thoughts
The Mean Stack is a full-stack software development approach that uses JavaScript to create an application's front and back end.
Mean a Stack is an approach to building software that consists of the building of all the front-end code and the back-end code together.
It uses a JavaScript stack where it combines Node.js, Express, and MongoDB.
This approach results in a scalable application that is easy to maintain, test and deploy as well as deploy new features to your users.
It allows you to create single-page applications with ease without the need for a server.
Also, Mean Stack is one of the most efficient ways to build web applications
So, ready to get started with Mean Stack web development? Explore the different tools and find the best ones for your team and business. Remember, mean-stack development is all about flexibility and choice

Author
Bhanu Priya
Bhanu Priya is a Technical Content Writer and Digital Marketing Specialist. She's worked with 15+ tech-based & digital Marketing companies to develop branding for several brands in India and US. She's a computer science graduate and has been writing about design, creativity and technology.