Best CSS Developer Tools for Increasing Productivity
•5 min read
- Languages, frameworks, tools, and trends

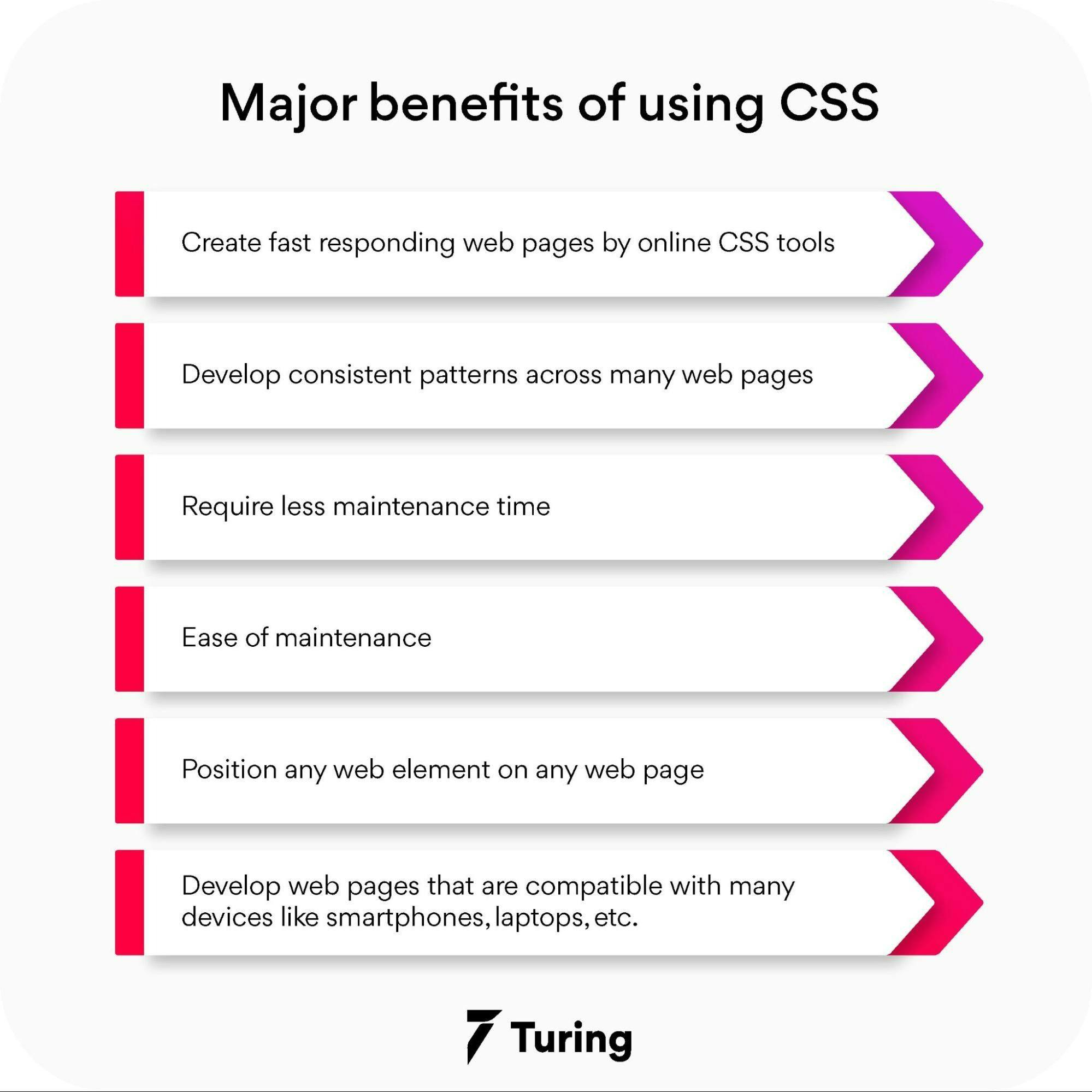
The CSS tools (Cascading Style Sheets) are designer tools that define the style and format in XML or HTML web pages. The online CSS tools include coding elements operating with HTML to change the structure of web pages and user interfaces. CSS testing tools accompany many benefits. This blog discusses the best CSS tools developers use to increase their productivity.

The Best CSS Tools to Increase Productivity
Now that you are aware of the benefits of CSS tools in web development. This section will enlighten you further about the best CSS developer tools available today.
CSS Tools #1: Purge CSS
- Purge CSS will go through the website and will match their corresponding content and all the selectors in your files and content for better output.
- Sometimes, unused code in your CSS may accumulate in your final output, causing a performance issue. But, this tool removes unused codes.
- There are plenty of options and features to customize the tool's behavior. It helps in increasing the efficiency of the Purge CSS tool.
- PurgeCSS is available in the form of a Command Line Interface.
CSS Tools #2: Tailwind
- Tailwind is a utility-first CSS framework packed with classes like flex, pt-4, text-center, and rotate-90 that can be composed to build any design directly in your markup.
- This is one of the best CSS tools that are easier to customize and maintain.
- It can adapt to any design with an easy-to-use interface.
- You can learn more about design and CSS concepts while working with Tailwind.
- Tailwind bridges the gap between the system designs and products.
CSS Tools #3: PostCSS
- PostCSS helps you create and control CSS using JavaScript with a complete set of packages and features for a better workflow.
- If you are a newbie, you might not be comfortable with this tool as it is a JavaScript-driven tool. However, you can manage if you are familiar with modules, bundlers, and NPM (Node Package Manager).
- CSS testing tools help to detect CSS features that are used in your browser.
- This tool adds vendor prefixes automatically.
- This tool also enables you to spread JavaScript-based syntax over CSS.
CSS Tools #4: EnjoyCSS
- EnjoyCSS simplifies CSS when you develop your web pages with various design elements and a simple user interface.
- You can attain robust CSS output with minimized work processes and accessible functionalities.
- EnjoyCSS can eradicate all the labor-intensive work and you can complete all of your work within a short span.
CSS Tools #5: Animista
- Animista is one of the best CSS developer tools with a set of premade CSS animations.
- You can select your CSS animation and get its corresponding code online.
- This platform has a collection of readymade CSS animation libraries, and you can download whatever you want.
CSS Tools #6: SASS
- SASS (Stylistically Awesome Style Sheets) is compatible with all versions of CSS tools, and you can use any CSS libraries available over the platform.
- Many inbuilt frameworks are associated with SASS, like Compass, Bourbon, Susy, and many more.
- It is a superset that is actively supported by hundreds of tech companies and thousands of developers.
CSS Tools #7: CSS Arrow Please!
- CSS Arrow Please! can be used to raise and extract any code required for custom boxes together with an arrow.
- This arrow may arise from any side and is easier to extract and use.
- Within a few clicks, you can develop a code from scratch. Once you have developed your code, you can also add any changes.
CSS Tools #8: Koala
- Koala is a complete Graphic User Interface application that can handle Compass, Less, Sass, and CoffeeScript compilations from a single platform.
- This is one of the best free CSS tools that is supported on Linux, Windows, and MacOS operating systems.
- It has the variety of compilation options, project settings, and error notifications that help you gear your productivity.
- This CSS designer tool also has a visual editor that helps you track your projects.
Related article: Five Popular Web Development Frameworks to Watch Out for in 2022
CSS Tools #9: Bourbon
- Bourbon is a lightweight CSS developer tool that contains a complete SAAS toolset.
- You can accomplish various tasks using this single tool since it is free and provides concise results.
- You can easily add specific border colors to your box and also integrate this tool to turn your digital life simpler than ever.
- This is one of the best online CSS tools that enable you to develop modern web design and advanced styles.
CSS Tools #10: CSSmatic
- CSSmatic is one of the best free CSS tools available with a complete set of tools that makes web development easier and simpler.
- You can create gradients like multiple attractive colors and opacity features.
- This tool also has a noise structure through which you can create multiple background patterns.
- In short, if you love colors and patterns this all-in-one CSS tool will suit your web development ideas.
CSS Tools #11: Sierra Library
- Sierra Library is one of the best CSS testing tools with amazing user interface libraries.
- It is available for free on an online open-source platform. You can download all desired code from GitHub.
- Even though Sierra Library is small and light, it has a huge mixture of SCCS partials and similar libraries composed altogether in a single accessible user interface.
- This tool can be fully customized as per your wish and so you can create your design for your web page.
CSS Tools #12: Scout App
- Scout App is a CSS tool for web developers, enabling you to enjoy a vast circled CSS whirlpool.
- You can process .sass and .scss files with required CSS frames without any hustle.
- The automatic and manual project setup attracts many web developers worldwide since it is easy to use and implement.
- It is a CSS designer tool supported on several versions of Windows, MacOS, Linux, etc.
- You can also avail the translated version of English, Russian, French, Dutch, and other languages.
CSS Tools #13: The Ultimate CSS Generator
- The Ultimate CSS Generator provides a collection of the best CSS tools to style and design your website.
- Background features, border colors, layout designs, and other unique features are available in this free tool.
CSS Tools #14: Compass
- Compass is very user-friendly and preferred by thousands of web developers.
- It is more than a CSS tool and uses .sass or .scss syntax.
- Compass helps you make your entire job more manageable, even the complicated ones.
- It is known for its faster response and sophisticated nature.
CSS Tools #15: SCSS Compiler
- SCSS Compiler from BeautifyTools helps you create CSS frames from SCSS codes. It enables you to create/beautify the compiled CSS styles.
- You can also combine two or more files from this CSS designer tool .
Conclusion
That’s the list of the top 15 best CSS tools from Turing.com. We are interested in answering your questions regarding CSS tools for web developers that a software developer must know! So, what are you waiting for? Start developing your webpage with these fantastic tools.

Author
Dharani Shivakumar
Dharani is a Technical content writer, wrote and published 250+ technical documents over the internet for the past 5 years. She loves to use pen and keypads to write valuable contents that provides awesome reading experience!